WordPress の 次期エディタ Gutenberg を使ってみた

こんにちは、リードスペースです。最近話題になっている React ベースの WordPress の次期エディタ Gutenberg を使ってみました。
活版印刷技術の発明家「ヨハネス・グーテンベルク」にちなんで命名されたらしいです。
現在はプラグインでのみ使用可能です。WordPress 5.0 以降に実装が予定されていて、多分今年中に標準装備される模様です。本日時点で最新 WordPress は ver4.9.8!!
WordPress ダッシュボードからもこんな感じで「試してみてー!」とゴリ押しです。

まだベータ版です。あっちこっちで試している人も多いとは思いますが、使い方や特徴をまとめます。
- 直感的な編集画面に一新
- メニューバーの紹介
- ブロックを追加してみよう
- 下書き、プレビュー、更新などをコントロールする
- 右側メニューの設定
- 自作したテーマへ実装してみる
- まとめ
直感的な編集画面に一新
Gutenberg はまるで実際のページを編集しているかのように、直感的に操作できます。多彩なブロックを追加していけば今までより自由度の高いコンテンツを作ることができると思います。
なので WordPress でブログしか書いていなかった方でもわりとリッチなWebページが作れる(かもしれない)という期待が十分持てます。
メニューバーの紹介
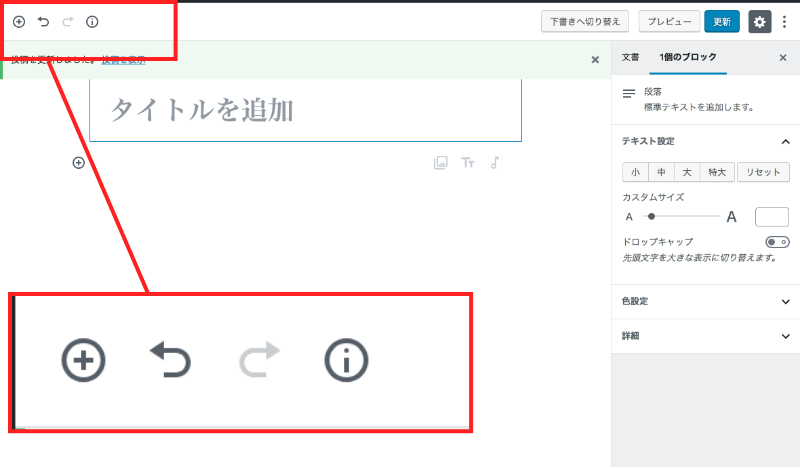
上部左のメニューからこんな感じです。
- ブロックの追加
- 「元に戻る」
- やり直す
- コンテンツ構造

「元に戻る」、「やり直す」は説明不要だと思うのでそれ以外を説明していきます。
ブロックの追加
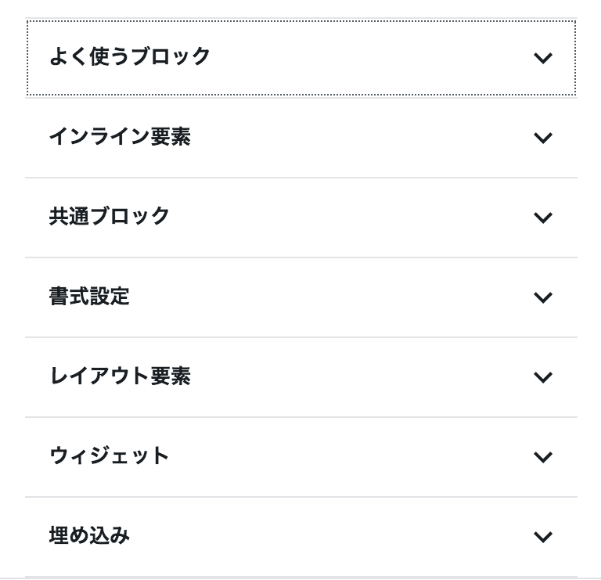
ブロックの中から使いたいブロックを選択して追加できます。

- よく使うブロック…使用履歴からよく使うブロックが出ています。
![]()
- インライン画像…文章中に挿入する画像です。
- 共通ブロック…段落や見出しをはじめとするよく使うブロックが用意されています。
![]()
- 書式設定…テーブルやカスタムHTML、コードなどがあります。クラシックを選べばおなじみのテキストエディタになります。
![]()
- レイアウト要素…区切り、ボタン、空白などがあります。カラム(ベータ)もあります。今の所2カラムしかできないようです。
![]()
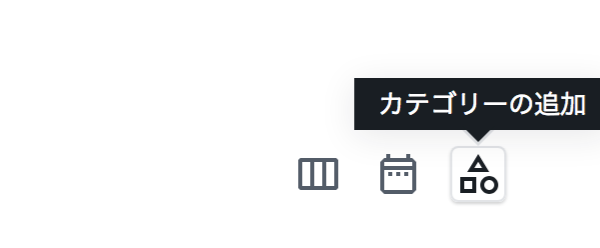
- ウィジェット…ショートコードやカテゴリー、アーカイブなど。
![]()
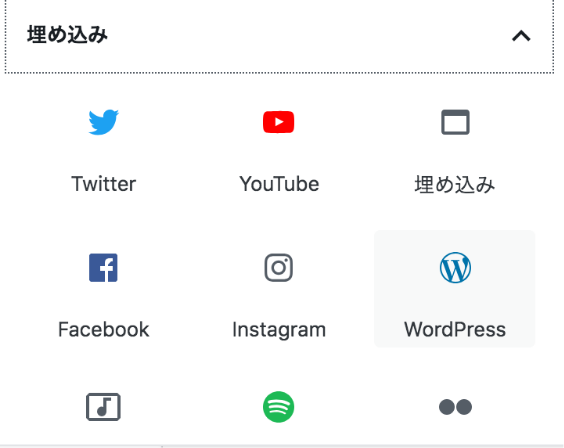
- 埋め込み…Twitter や Youtube などが埋め込めます。それにしてもいっぱいありすぎ。。。
![]()
コンテンツ構造
見出しや段落、ブロックの数などが記載されています。
「語」というのがなんだかよくわかりません。段落の文字数かと思ったけど違うようです。

ブロックを追加してみよう
ブロックを追加してみます。上の+マークのボタンからも追加できますが、左一番下のブロックの左上あたりやブロックの境目あたりをマウスオーバーしたり+マークが表示されるのでそこからもブロック追加できます。

ブロックを追加してみます。上の+マークのボタンからも追加できますが、左一番下のブロックの左上あたりやブロックの境目あたりをマウスオーバーしたり+マークが表示されるのでそこからもブロック追加できます。
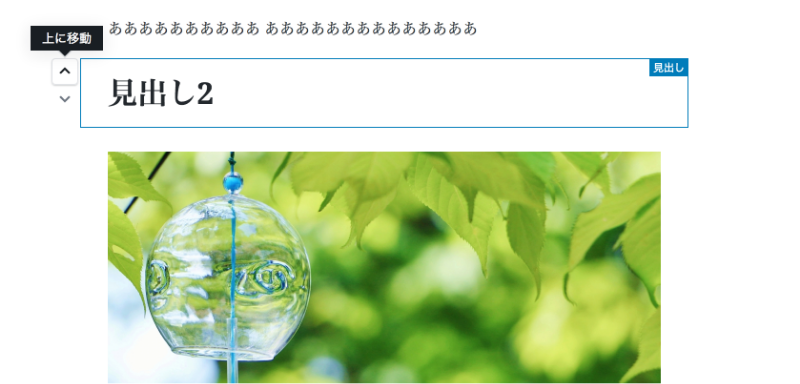
ブロックは並び替えられる
ブロックはブロック左上側をマウスオーバーすると上下ボタンが出るので、並べ替え可能です。
右メニューからももちろん入れ替え可能です。
結構意図しないところにブロックが追加されちゃうので、移動させて調整しましょう。

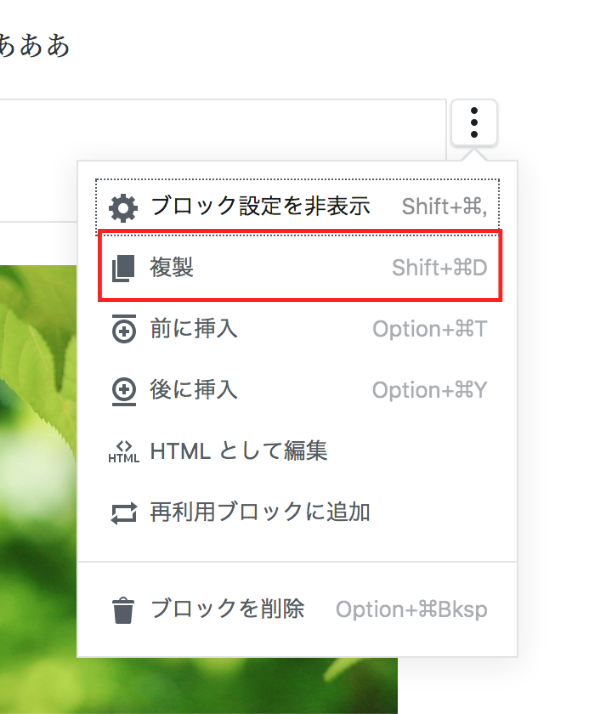
ブロックを複製する
ブロックを複製を選ぶと下に同じブロックが追加されます。

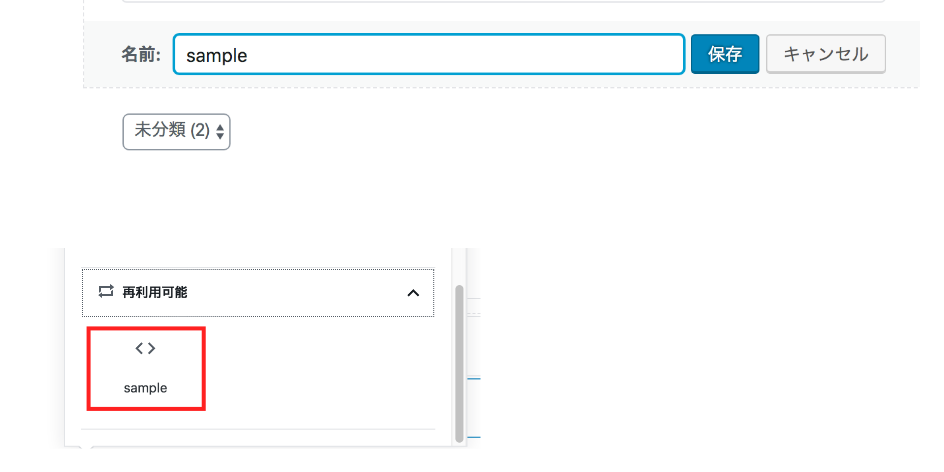
ブロックを再利用する
再利用ブロックに追加すると、いつでも再利用できるようになります。名前をつけて保存すると、ブロックに再利用可能という項目が増え、そこに任意でつけた名前のブロックが増えます。

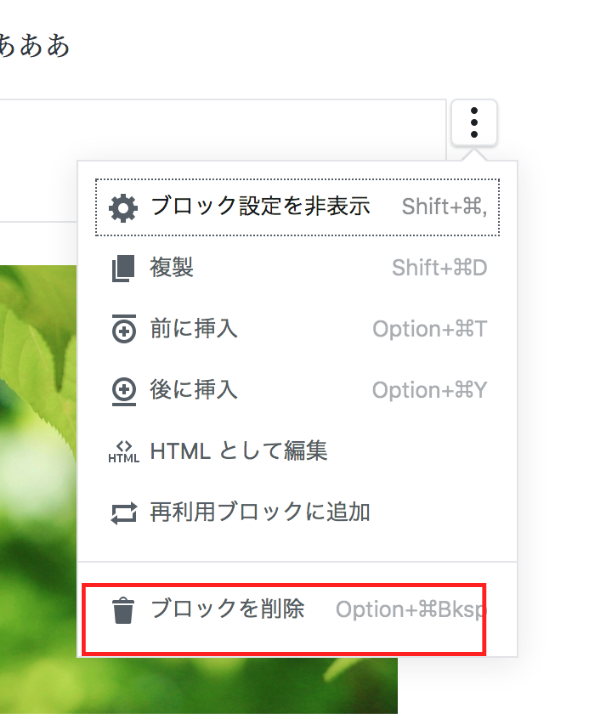
ブロックの削除
普通にブロックを削除します。
うっかり削除した場合は「元に戻る」で戻りましょう。

補足
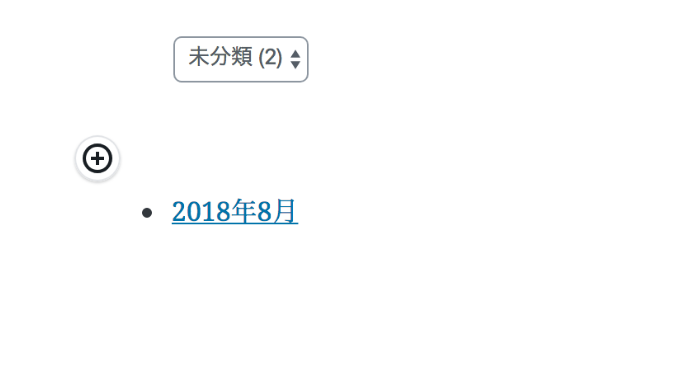
よく使うブロックは、最後のブロックの下の方に3つくらいアイコンで表示されます。
先回りした気遣いですね!

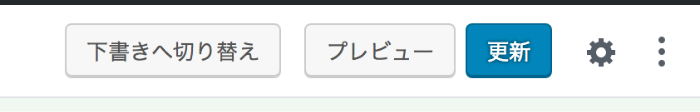
下書き、プレビュー、更新などをコントロールする
右上は公開に関するコントロールをするメニューがあります。
下書きへ切り替え、プレビュー、更新の説明は割愛します。

歯車マークを押すと設定を表示したり折りたたんだりできます。執筆に集中したい時は折りたたんでおきましょう。
一番右端のポチ3つのメニューをクリックするとエディターと設定とツールの設定に関するメニューが表示されます。
- エディター…従来のようにビジュアルエディタとコードエディタに切り替えることができます。
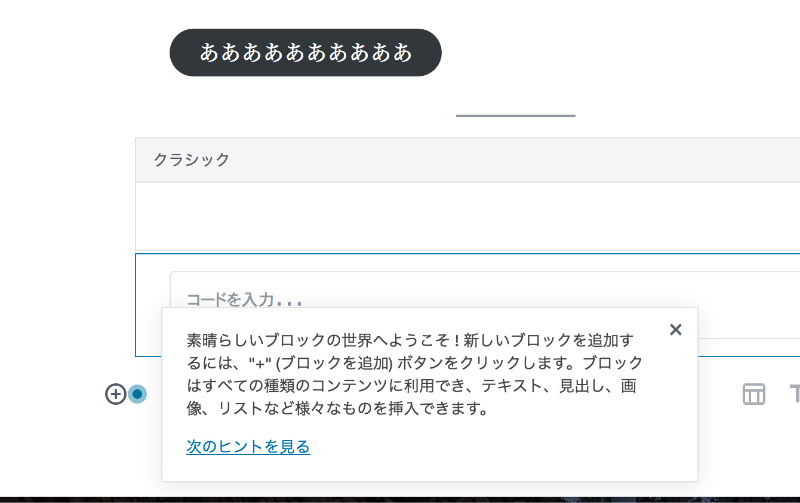
- 設定…以下のような感じでヒントが表示されます。最初はオンにして使用すると良いかもですね。
![]()
- ツール…キーボードショートカットを表示したり全てのコンテンツをコピーできます。
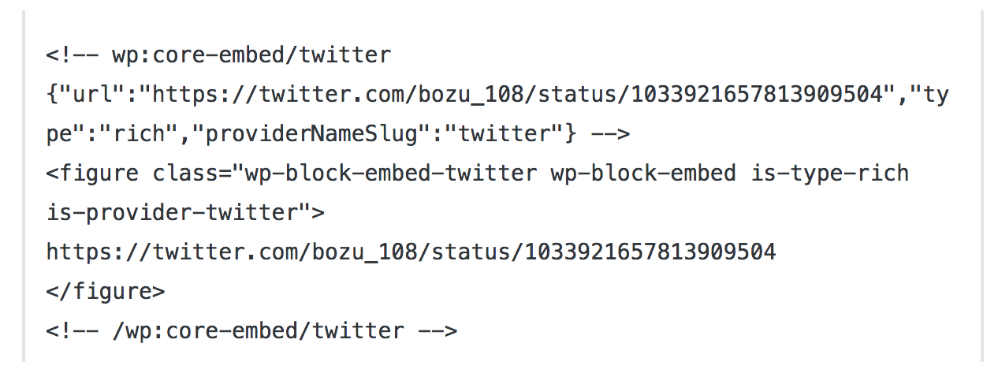
エデイターをコードエディターに切り替えてみます。以下のコードは Twitter の埋め込みブロックです。その他も、ソースコードを見ていると、ブロックは html のコメントで制御されているのがわかります。

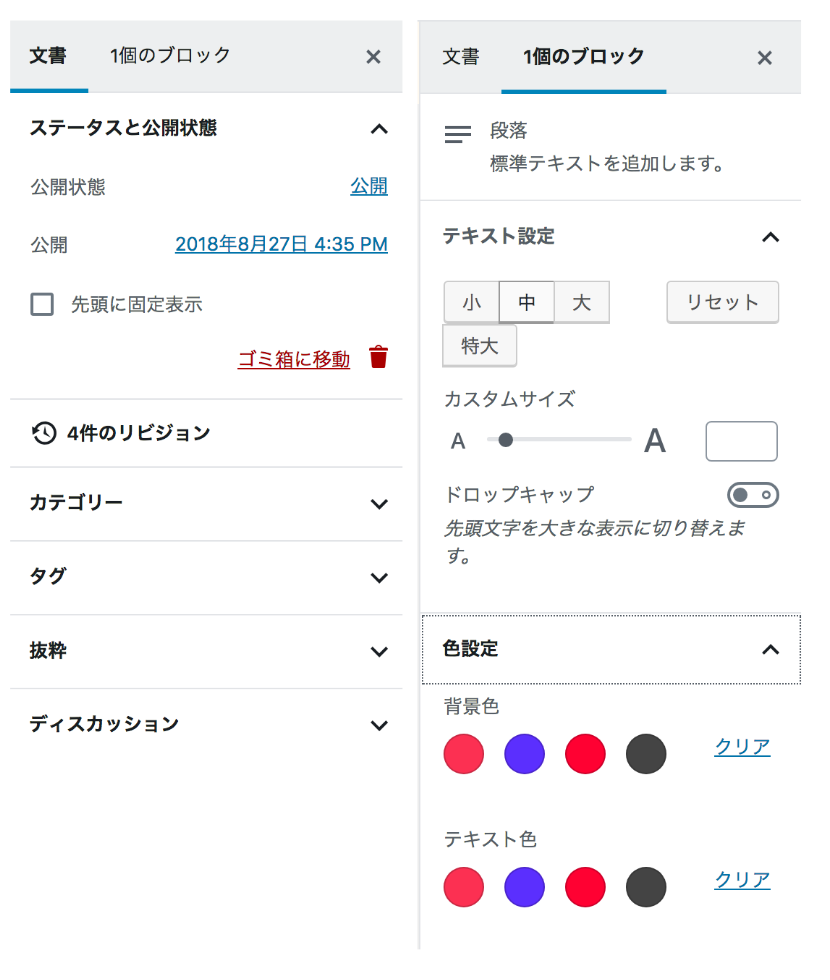
右側メニューの設定
文書と各ブロックの設定ができます。

- 文書…従来通りの WordPress の公開状態や公開日、記事の削除などはこちらから可能。リビジョン、カテゴリー、タグ、ディスカッション(記事に対するコメントへの設定)などもこちらから設定します。
- 一個のブロック…各ブロックを選んだら、ブロックごとで可能な設定ができます。ブロックの説明も一緒に表示されるので「どんなブロックだっけ?」と忘れた時は参考にすると良いですね。各ブロック共通で任意のクラスを付与できます。下手したらCSS書くだけで WordPress 上でコーディングできちゃうかもですね!
ブロックの設定では段落であれば文字サイズや文字色が変更可能です。
見出しだと見出しレベルが変えられたり、カテゴリー・アーカイブや最新記事などは表示形式が変えられたりします。
自作したテーマへ実装してみる
今のところ役立ちそうな設定をご紹介します。functions.php に追記しましょう。
まだ少ししか検証してないのでもう少し追記していくかもしれません。
CSSの実装
Block 用の CSS を用意しましょう。テーマパス配下に assets/css/my-block-style.css を置いてやれば OK。
CSS を複数読み込むのが嫌な方は表示用のコードは style.css にまとめて書いちゃえばいいと思います。
SCSS で上手にコンパイルしてしまえば、二度書く手間は無くなります。
[code title=”PHP”]// 管理画面用
function my_block_editor_css() {
wp_enqueue_style(‘my-block-style’, get_theme_file_uri(‘/assets/css/my-block-style.css’));
}
add_action(‘enqueue_block_editor_assets’, ‘my_block_editor_css’);
// 表示用(必要であれば)
function my_enqueue_css() {
wp_enqueue_style(‘my-block-style’, get_theme_file_uri(‘/assets/css/my-block-style.css’));
}
add_action(‘wp_enqueue_scripts’, ‘my_enqueue_css’);[/code]
Gutenberg を使いたくない
[code title=”PHP”]add_filter(‘gutenberg_can_edit_post_type’, ‘__return_false’);[/code]
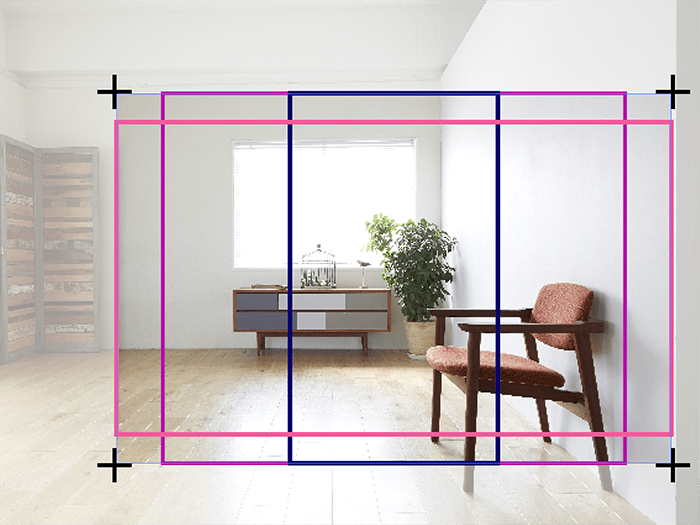
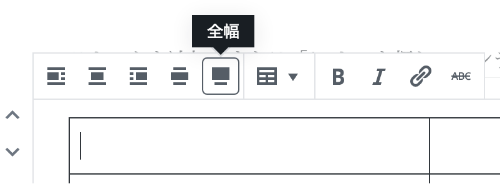
ブロックをワイドサイズにしたい
Gutenberg を実装するとデモページが生成されます。
中ほどまで読んでいくと、幅広ボタンを追加できるようなことが書いてあるので調べてみると以下のコードで追加することができます。

ギャラリーやテーブルもフルサイズにできます。

[code title=”PHP”]add_theme_support( ‘align-wide’ );[/code]
add_action( ‘after_setup_theme’,【関数名】); でフックしないといけないので上記コードは最後にまとめます。
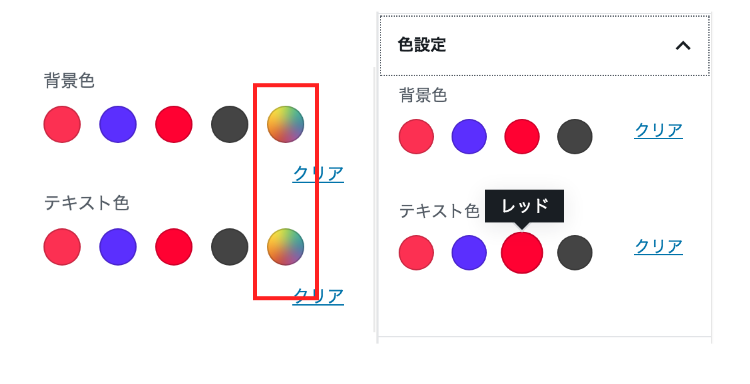
カラーパレットの色の変更
カラーパレットは任意の色のみを表示することもできます。
よく古い実装方法が紹介されてます。書き方が以下のように変わったようで、以前の書き方だと実装できません。みなさまもご注意を。
[code title=”PHP”]add_theme_support( ‘editor-color-palette’, array(
array(
‘name’ => __( ‘ピンク’, ‘pink’ ),
‘slug’ => ‘pink’,
‘color’ => ‘#fc3052’,
),
array(
‘name’ => __( ‘ブルー’, ‘blue’ ),
‘slug’ => ‘blue’,
‘color’ => ‘#5b2efe’,
),
array(
‘name’ => __( ‘レッド’, ‘red’ ),
‘slug’ => ‘red’,
‘color’ => ‘#f03’,
),
array(
‘name’ => __( ‘グレー’, ‘gray’ ),
‘slug’ => ‘gray’,
‘color’ => ‘#444’,
),
) );[/code]
カラーパレットのカスタムカラーを使わせたくない場合
カラーパレットのカスタムカラーを利用すれば自由に色を調合できます。とはいえ、あまり自由勝手に装飾してしまうと、トンマナが崩れてしまうのも困りものですよね。カスタムカラーは使えないようにすることもできます。 
[code title=”PHP”]add_theme_support( ‘disable-custom-colors’ );[/code]
カラーパレットの設定と、全幅の設定をまとめて書くと
カラーパレットの設定と、全幅の設定を以下のようにまとめて書きます。
[code title=”PHP”]function my_setup_theme() {
//ワイドサイズの追加
add_theme_support( ‘align-wide’ );
//カラーパレットの設定
add_theme_support( ‘editor-color-palette’, array(
array(
‘name’ => __( ‘ピンク’, ‘pink’ ),
‘slug’ => ‘pink’,
‘color’ => ‘#fc3052’,
),
array(
‘name’ => __( ‘ブルー’, ‘blue’ ),
‘slug’ => ‘blue’,
‘color’ => ‘#5b2efe’,
),
array(
‘name’ => __( ‘レッド’, ‘red’ ),
‘slug’ => ‘red’,
‘color’ => ‘#f03’,
),
array(
‘name’ => __( ‘グレー’, ‘gray’ ),
‘slug’ => ‘gray’,
‘color’ => ‘#444’,
),
) );
//カスタムカラー禁止
add_theme_support( ‘disable-custom-colors’ );
}
add_action( ‘after_setup_theme’, ‘my_setup_theme’ );
[/code]
カラーパレットを設定したら、Block 用の CSS(assets/css/my-block-style.css) に以下のような感じでスタイルを追記する必要があります。
- 文字色の場合….has-[slug]-color { color: [文字色]; }
- 背景色の場合….has-[slug]-background-color { color: [背景色]; }
コードが長くなっちゃうのでピンク以外は割愛します。
[code title=”CSS”]// pink
.has-pink-color {
color: #fc3052;
}
.has-pink-background-color {
color: #fc3052;
}[/code]
まとめ
いかがでしたでしょうか?
実際使ってみるとかなり直感的でランディングページぐらいならあっさり作れちゃいそうです。
WordPress5 がリリースされる前にぜひ一度触ってみてはいかがでしょうか?