ペンツールでベジェ曲線を描くコツはアンカーポイントの打ち方にあり!

こんにちは、デザイナーのTantanです。
ホームページ制作のために、ロゴやイラストを自分で作れたらいいですよね。でもIllustratorやPhotoshopの初心者の方は「ベジェ曲線」でつまづきがちではないでしょうか。
イラレでイラストを描こうとして、いざペンツールを持って”ぐりっ”と描くと。。。

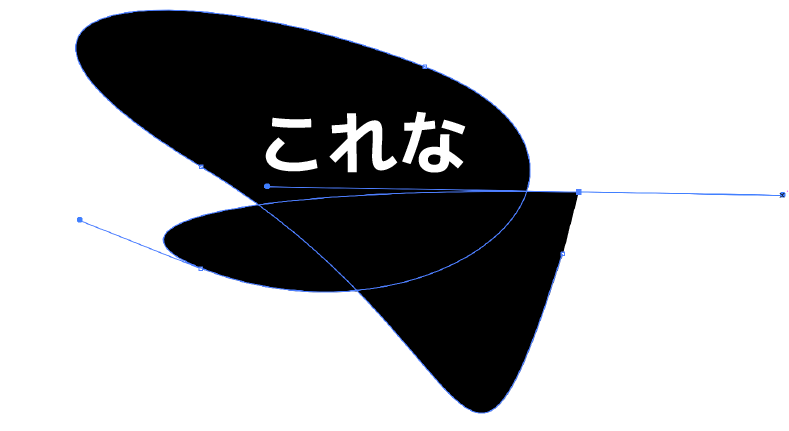
こんな謎のグニャグニャができて、
「なんじゃこりゃー!」
「全然思った通りに描けん!何がペンツールじゃ!こんなのペンじゃない!!」
「イラストレーターっていうくせに全然イラスト描けんじゃないかー!」
と投げ出してしまいたくなります。
でも待って!嫌いにならないで!
商用ロゴや最近流行りのフラットデザインアイコンを描くには、 やっぱりベジェ曲線が最適なんです!
フリーハンドで描かれたちょっと歪んだ社名ロゴとか、嫌ですよね!
「ベジェ曲線はひたすらトレースやって慣れればいい」というのはよく言われる練習方法ですが、
その前にちょっとしたコツを知っておけば楽に上達できると思います。
アンカーポイントの打ち方
さて、アンカーポイントについて問題です。
(「アンカーポイント」という言葉がわからない初心者の方は、この先で説明しますので先に進んでください。)
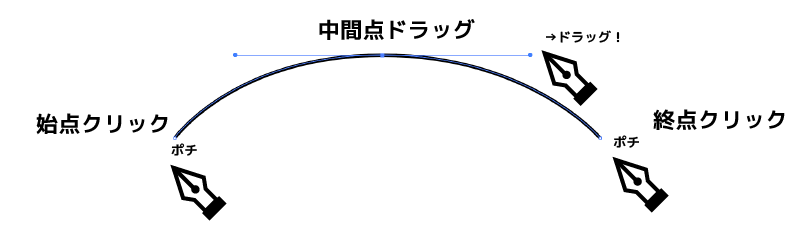
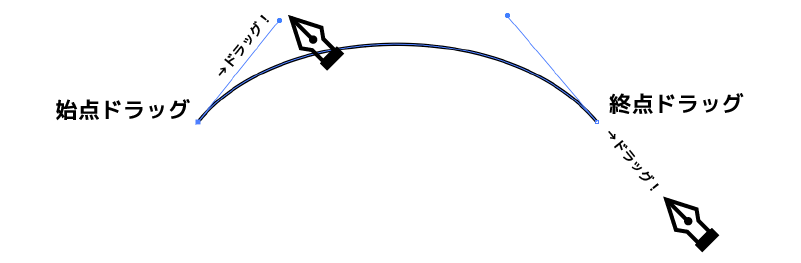
Q:下のようなカーブを描くとしたらどのようにアンカーポイントを打ちますか。 
アンカーポイントを何箇所打って、ハンドルの長さはどうなるでしょう。

このようにイメージしたでしょうか。
確かにこれでもできます。でも次を見てください。

前者はアンカーポイントが3つ、後者は2つで構成されています。
シンプルなカーブは、アンカーポイントが少ないほうがコントロールしやすいのでおすすめです。
「カーブは始点ドラッグ+終点ドラッグ!」 これがひとつめのコツです。
この他にもいくつかコツがあるのですが、その前にまず基本から。
基本
※ショートカットの表記はMac用で記載しています。Winの方は、適宜脳内変換でご対応ください。
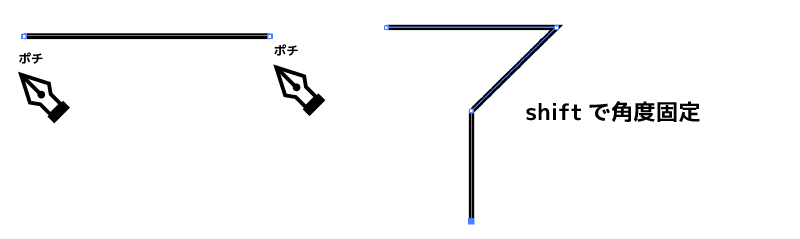
1.クリックで直線
英数入力モードにして「P」キーを押すとペンツールになります。
クリックすると点が現れます。これがアンカーポイントです。
(アンカーとは、船のイカリのことです。この場所で線を縫い留めておく、というイメージです。)
位置をずらしてもう一回クリックすると、2点の間に直線が引けます。
「shift」を押しながらクリックすると、垂直・水平・45度の線が引けます。

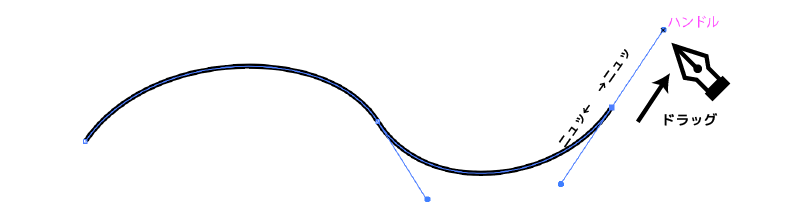
2.ドラッグで曲線
ドラッグすると、前後にニュッとでてくるのがハンドルです。 
ハンドルが始点と終点の両側から支えることでカーブが形作られます。
- ハンドルの向き:カーブの方向を決定(カーブの接線になる)
- ハンドルの長さ:カーブの強さを決定
接線ってわかりますかね。 数学とか得意な人にはイメージしやすい言葉だと思うので「接線」という言葉を使っていますが、 わからない人は無理に理解しなくて大丈夫です。
接線について
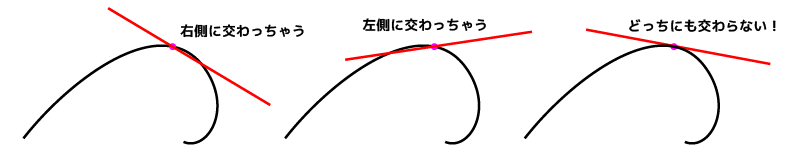
一応余談として説明すると、カーブに接する線のことです。接していて、交わらない線です。 
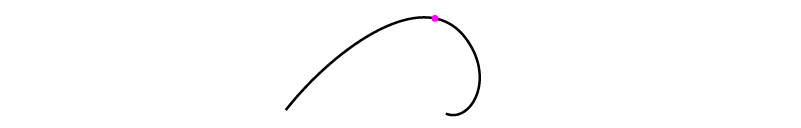
例えば、この赤点を通る線を引くと、

曲線の一点を通る交わらない線、これがハンドルの角度のイメージです。描きたいカーブをイメージして、どっちにも交わらない角度を意識してドラッグするといいと思います。
カーブの強さについては、ちょっと角丸長方形のハンドルを見てみましょう。

このぐらいの長さのハンドルで両側から90度にひっぱることで、きれいな角丸ができるんだなーと覚えておくといいと思います。
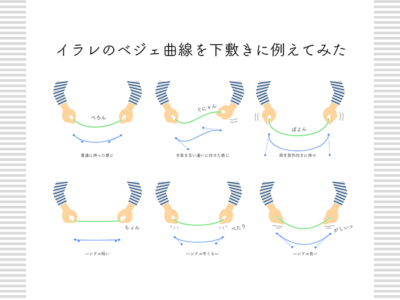
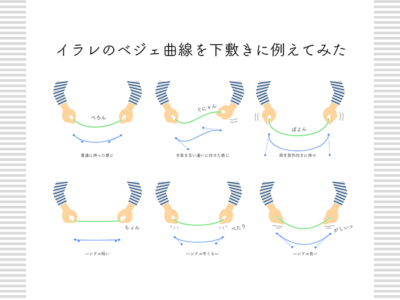
ハンドルの角度と長さの感覚は、こちらの記事でもご紹介しています。

「ベジェ曲線とは 初心者にもわかりすいよう下敷きに例えてみた」
3.曲線や直線の切換え
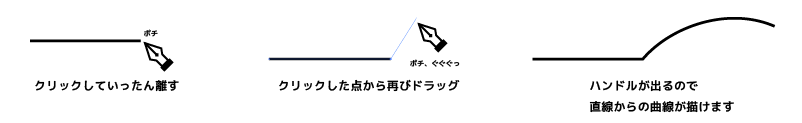
クリック+ドラッグで直線からの曲線
ドラッグ+クリックで曲線からの直線
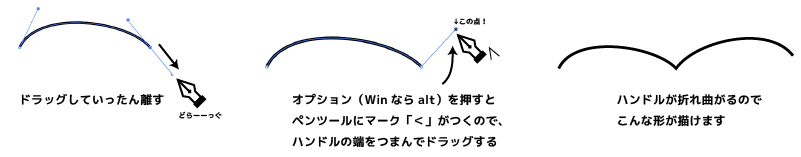
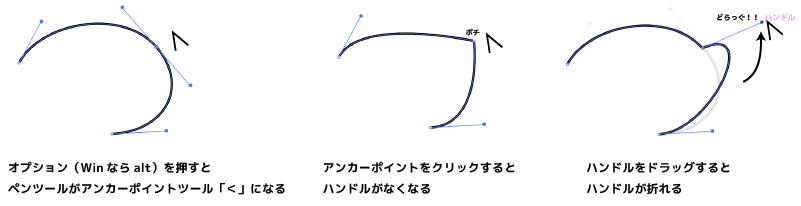
オプションを押して曲線の切り返し
アンカーポイントツールの使い方
4.パスの終了
始点に戻ればパスを閉じることができますが、パスを閉じないでオープンパスのまま終了するには、いくつかやり方があります。
- commandで選択ツールに持ち替えてクリック
- command+shift+Aで全選択解除
- escで描画解除
便利なショートカット
パスを描くときは、パスツールを持ったままショートカットを駆使すると便利です。
- shiftで水平垂直
- optionでアンカーポイントツールにして直線曲線をコントロール
- commandで一時的にダイレクト選択ツールにしてハンドルやアンカーポイントの微調整
- command+optionでグループ選択ツールにしてパス全体を選択
(command+shift+option押せば水平垂直移動コピーもできます。でもそこまでやると指が大変です。さすがに「A」キーを押していったんダイレクト選択ツールに持ち替えたほうがいいかもしれません)
アンカーポイントの打ちどころ
間隔の見定め
唐突ですが、問題です。
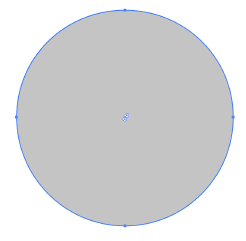
Q:円はアンカーポイントいくつで描きますか
円ツールで描くと4つですね。

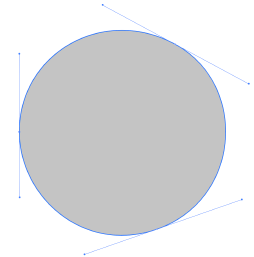
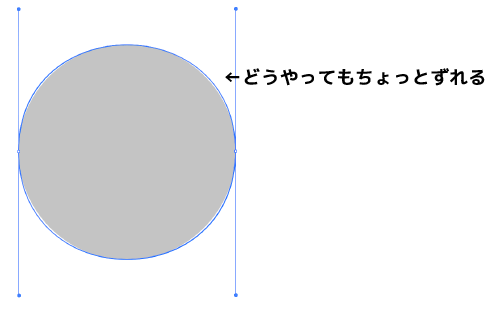
実は、3つでも描けます。

実は、2つでも。。。と言いたいところですが、微妙に描けません。

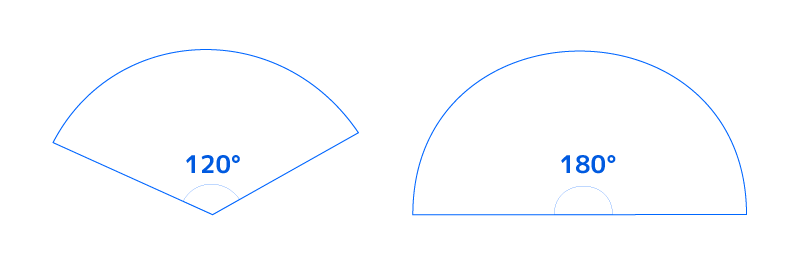
このことから、曲線をコントールしやすいのは120°くらいが妥当と思われます。180°になると、もう一個アンカーポイントを増やしたほうがいいでしょう。

「120°を超えるヘアピンカーブにはアンカーポイントを追加。」
これがふたつめのコツです。
場所の見定め
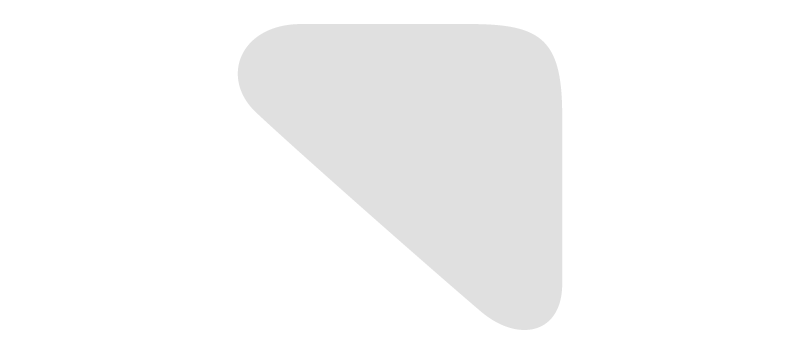
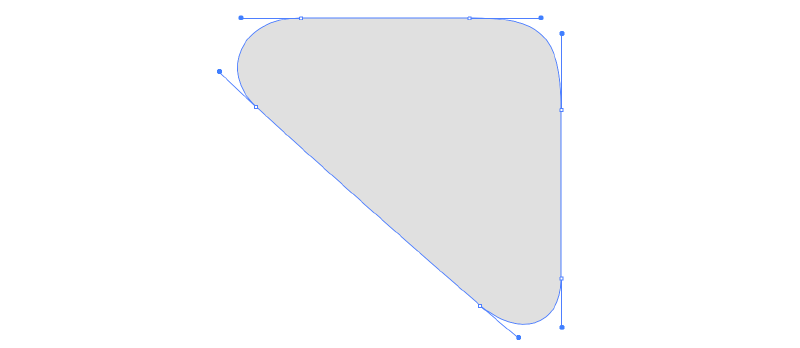
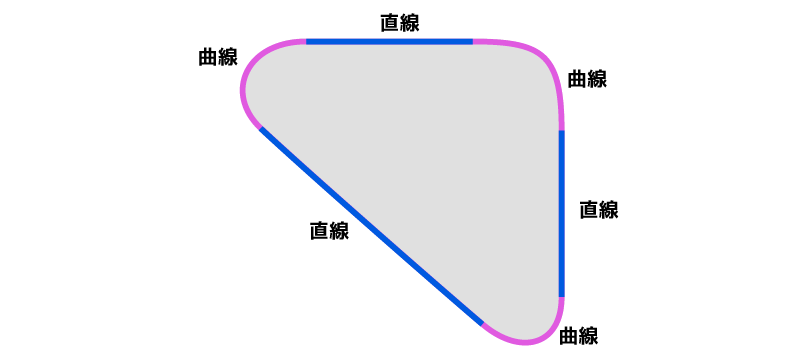
ではこのような図形、アンカーポイントをどう打ちましょう。 角丸四角形に似た角丸三角形なので、わかりやすいと思います。

こんな感じですね。

アンカーポイントの打ちどころは、「形の変わり目」です。直線から曲線に変わるところが変わり目です。 
では、さらに角が取れた下のような形はどうでしょう。 河原の石ころみたいです。 
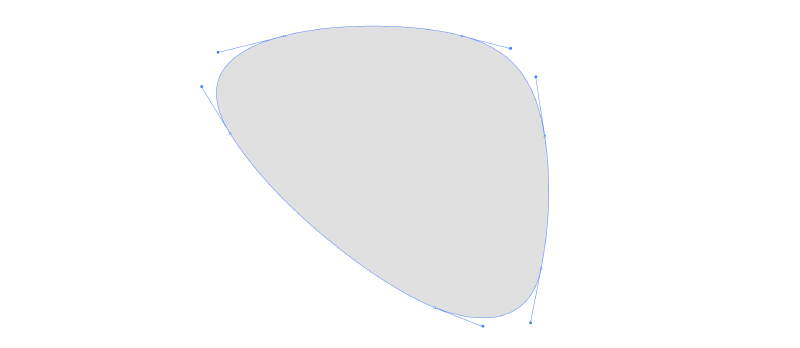
さっきの角丸三角形と同じで大丈夫です。

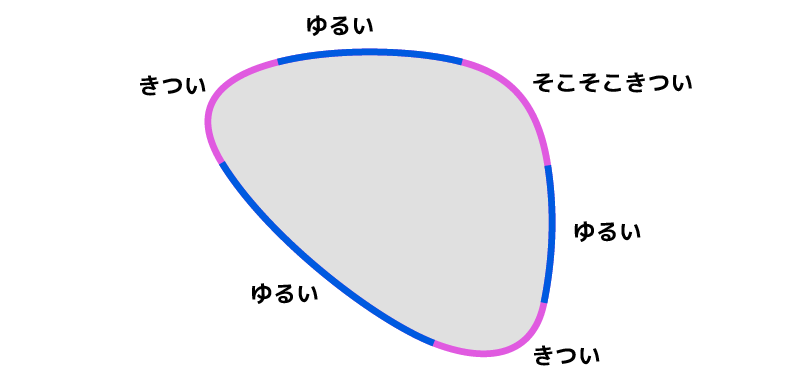
ゆるいカーブときついカーブの変わり目を見分けましょう。 
「形の変わり目」がつかめそうですか。 応用すれば色々な形に対して最適な位置にアンカーポイントが打てるようになるはずです。

ピンクで示したような、形が大きく変わるカーブの始点と終点にアンカーポイントを置きましょう。 「ゆるいカーブときついカーブの変わり目にアンカーポイントを打つ」これが三つ目のコツです。
ゆがみの調整
思った通りの形を描くには、大体形をとったあとに微調整して決めていきます。
最初はざっくり→大きく修正→細かく修正の流れをたどります。
パスを整えていく過程を動画にしてみました。よかったらご覧ください。
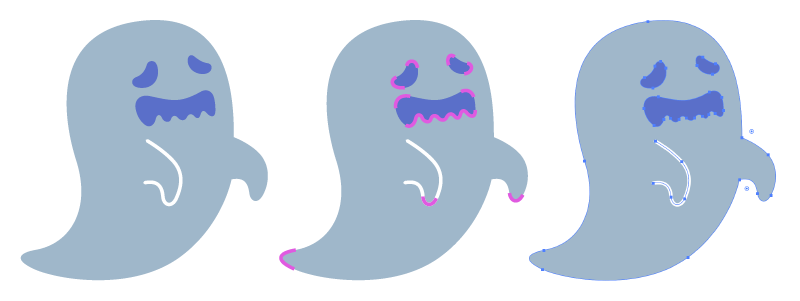
ざっくり描く
形をイメージしながらペンツールでアンカーポイントを置いていきます。
形のイメージができないときは、一度リアルにそこらへんの裏紙にボールペンで描いてみるといいと思います。
スキャンしてトレースまでしなくても、ただ描いてみるだけでかなり楽になります。
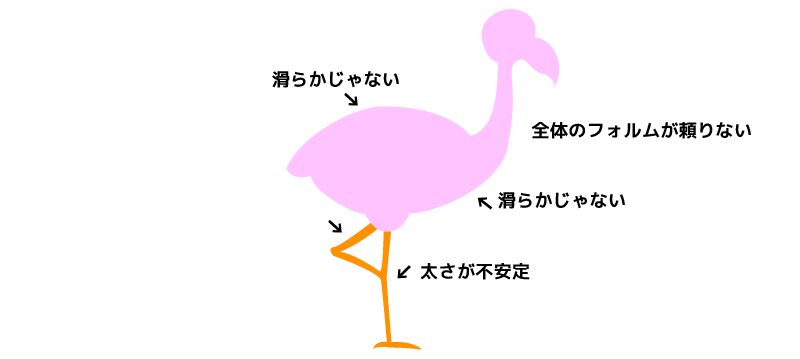
ざっくり描くと、こんなふうに歪んでいます。よほどの達人なら一発で決めるのかもしれませんが、普通は無理です。そんなものなので大丈夫です。

大きく修正
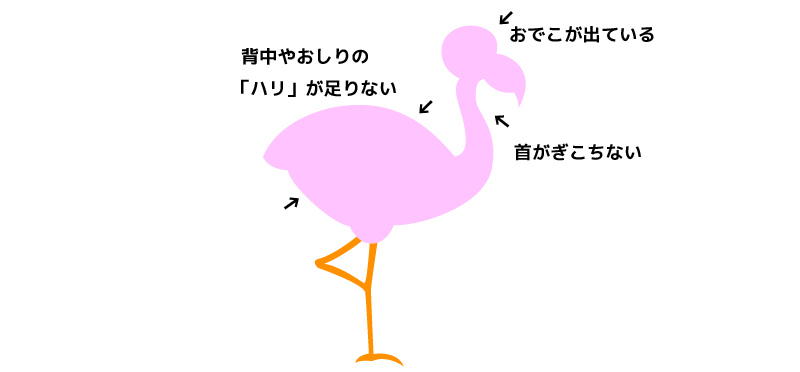
アンカーポイントを移動したり回転したりして、全体のフォルムを整えます。
アンカーポイントをまとめていくつか選択する→矢印キーで移動または回転ツールで回転。
全体のバランスが大事なので、頭を直したらしっぽを直して、首をやってまた頭に戻って、というように一箇所に集中せず全体を少しずつ固めていく感じです。(車のタイヤ修理みたいと言われました。ペーパードライバーにはピンときませんが、対角線ごとに締めるんだそうです。わかりますか。) 
細かく修正
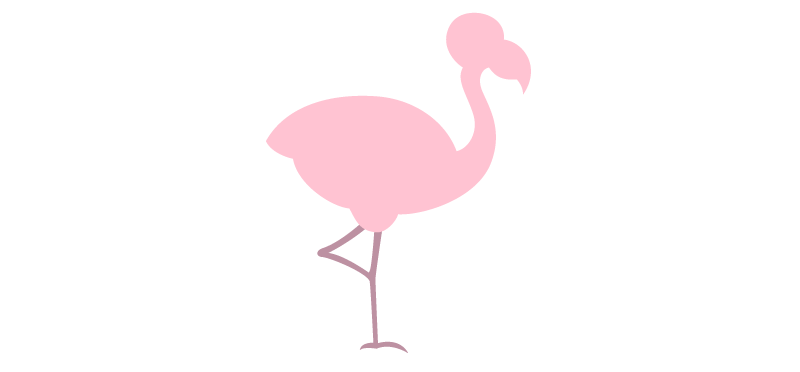
フォルムが決まったら、細かい歪みを直します。
かわいくなーれ、かわいくなーれ、と念じながらポチポチ細かい作業です。
(この時は、「表示」メニューの「グリッドにスナップ」「ポイントにスナップ」のチェックを外しておくと、イラっとしません)

はじめは不安定でつかみ所のなかった形が、手を加えるごとに安定していく過程がおわかりいただけたでしょうか。
まとめ
- カーブは始点ドラッグ+終点ドラッグで描く
- 180°近いヘアピンカーブにはアンカーポイントを追加
- ゆるいカーブときついカーブの変わり目にアンカーポイントを打つ
- 最初はざっくり→大きく修正→細かく修正
いかがでしょうか、ぜひベジェ曲線と仲良くなってロゴやイラストを作ってみてください。
関連記事