イラレの「アートボードを選択オブジェクトに合わせる」が便利!

こんにちは、デザイナーのTantanです。
Illustratorを長年使っているはずなのに、最近になって便利な機能を知って「なにこれ超便利!いままでの時間はなんだったんだ!」ってなることがあります。
先日、「アートボードを選択オブジェクトに合わせる」を知って嬉し涙を流したので、ご紹介します。
メニューの場所
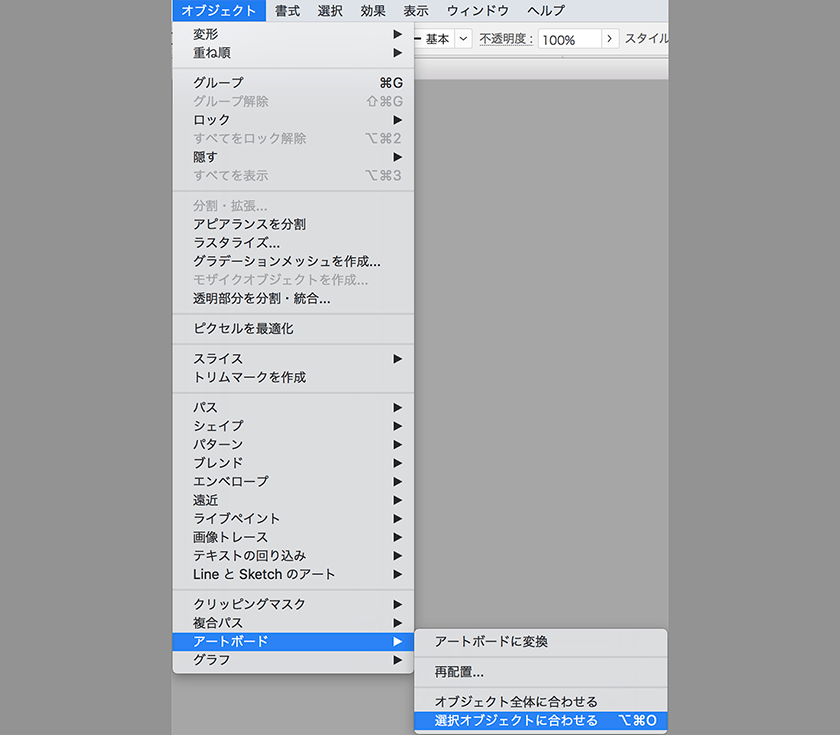
その機能はメニューコマンドにあります。
メニューコマンド→オブジェクト→アートボード→選択オブジェクトに合わせる

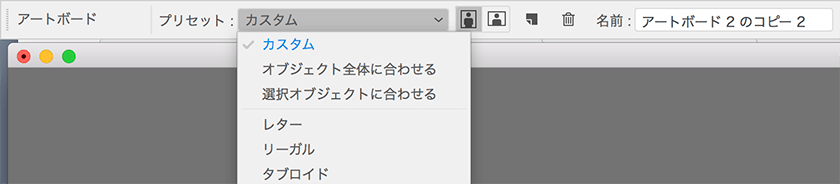
または、アートボードツールのコントロールパネルにもあります。
プリセット「カスタム」の部分を押すと出てきます。

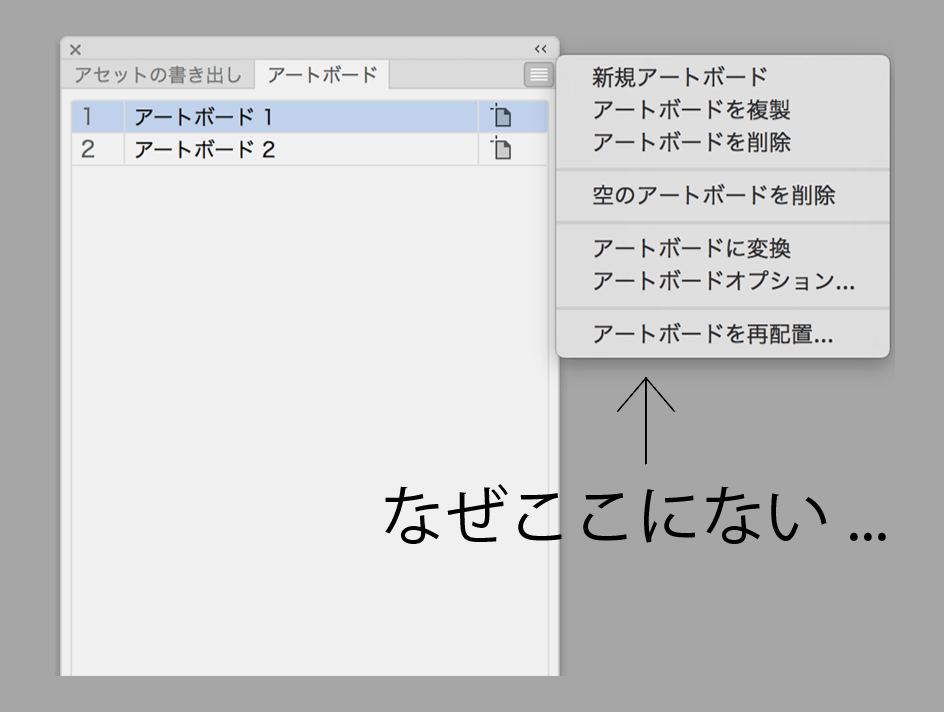
オブジェクトウィンドウのオプションに入ってなくて、どうしてプリセットに入ってるのか、不思議でなりません。
「アートボードを再配置」とかの近くに入れといてくれたら気づいたのに、、、

伸縮する縦長webページに便利!
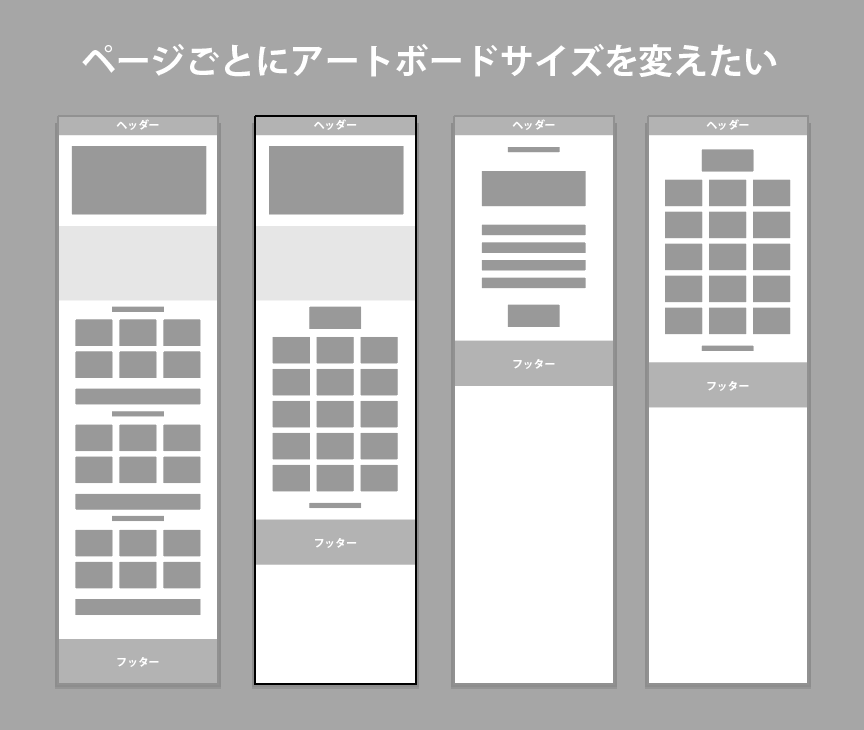
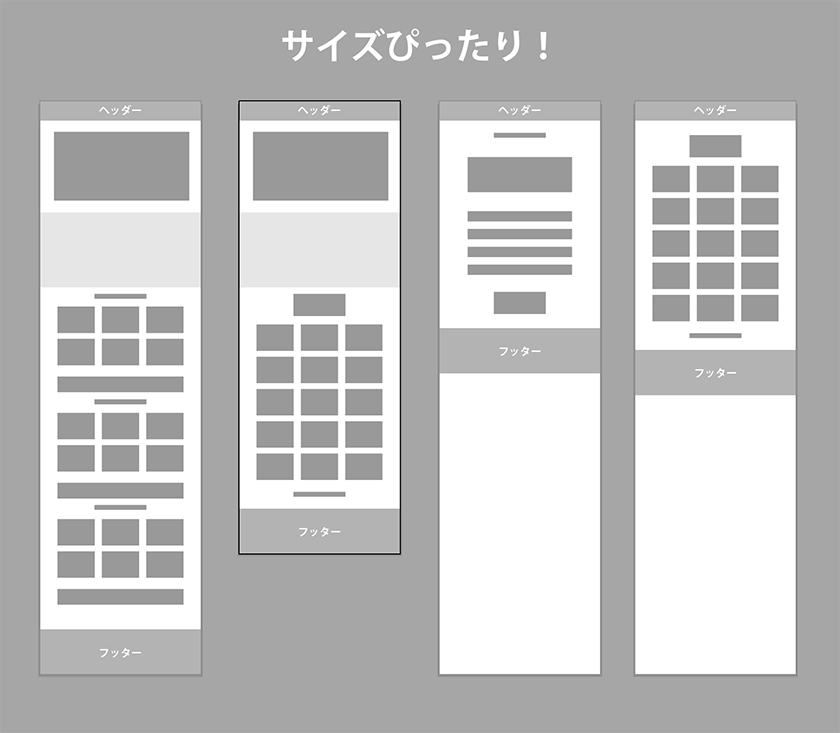
ページごとに長さが違う
縦長のwebページを作っていると、コンテンツ量によって高さは伸び縮みしますよね。
トップページはすごく長くて、下層ページは短かったり。

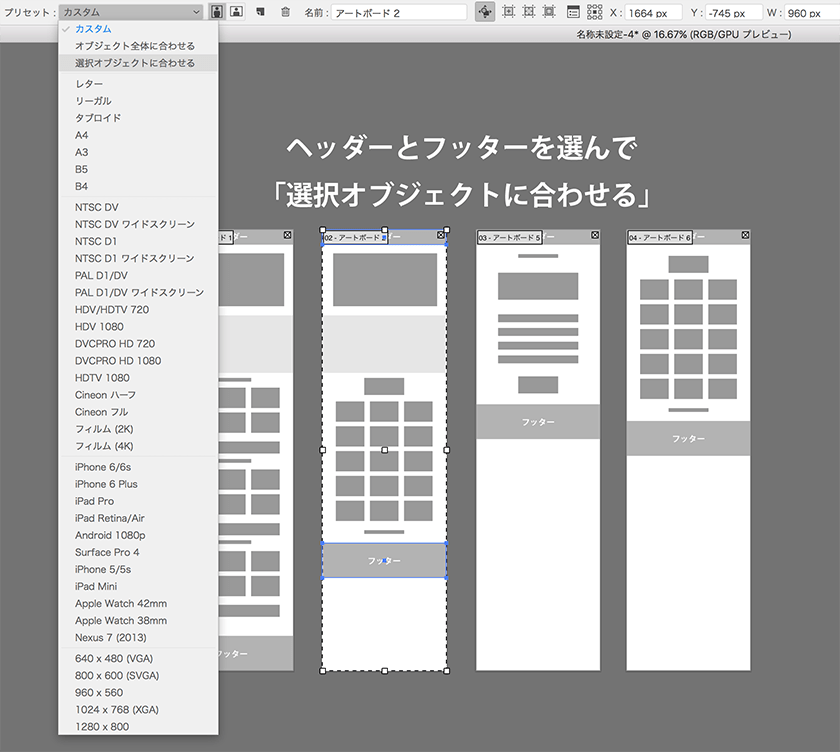
ヘッダーとフッターを選択、アートボードツールに持ち替え
プリセット→選択したオブジェクトに合わせる
アートボード上のもの全部選んでもいいですが、両端だけでも大丈夫。
web制作ならヘッダーとフッターでOK。
そしてアートボードツールに持ち替えましょう。
コントロールパネルのプリセット「カスタム」のところからプルダウンで選択。

ぴったりサイズになります

アートボードツールでドラッグしてサイズ合わせるの結構ストレスだったので、これは快感!
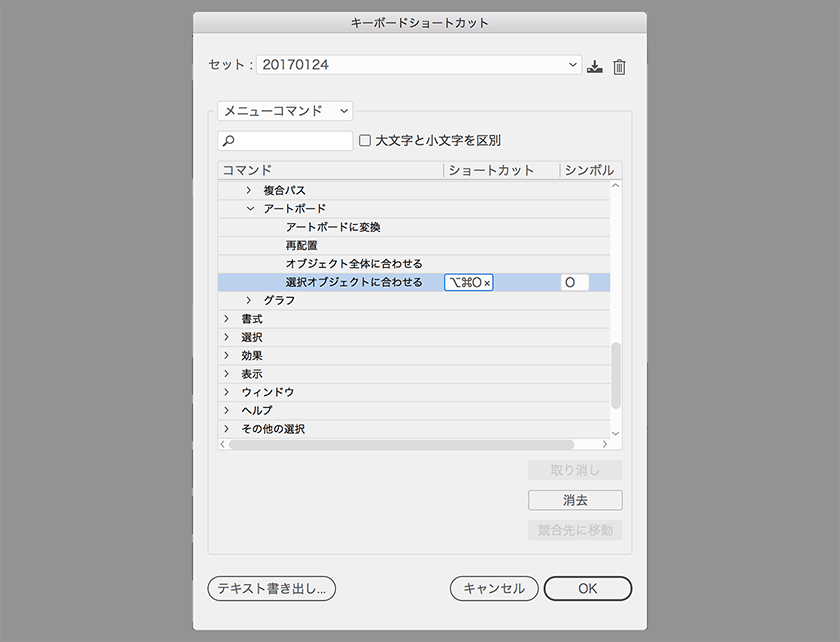
ショートカットを登録するとさらに便利
デフォルトのショートカットは設定されていません。
ショートカットは、メニューコマンド→オブジェクト→アートボードの中にあります。
私はcommand+Option+Oを入れてみました。(アートボードツールのshift+Oと関連付けて)

ショートカットをあてると、ツールを持ちかえる手間もなくて超便利!
注意点 マスクを含むシンボル
ヘッダーやフッターを、使いまわすためシンボル化することがありますが、
シンボル内でマスクをかけていると、余白までアートボード範囲にしてしまいます。
シンボル内じゃない普通のマスクは大丈夫みたいです。
その場合、配置後のシンボルにマスクをかけるとか、別の四角形を下に敷くとか、ちょっと工夫がいりそうです。