コピペで始めるgulp入門(1):ライブリロード編

こんにちは、リードスペースです。
ここ数年gulp(ガルプ)を使ってますが、制作スピードも上がりとても重宝しています。
そこでgulpの使い方についてまとめました。
まずは、コピペでもgulpをスタートできるよう、敷居低めに頑張って記事を書いてみました。
ぜひ参考にしてください。
Macでの操作を想定してしています。ご了承ください。
- gulpとは?
- Node.jsのインストール
- 設定用のファイル(package.json)を作成
- gulpのインストール
- gulpfile.jsを作成
- ブラウザシンクさせる
- ライブリロードさせる
- オプション
- 最初からExternal(自IP)で起動
- ポート番号を変える
- 勝手に立ち上がるブラウザを指定する
- まとめ
gulpとは?
gulpとはNode.jsをベースとしたビルドシステムヘルパーです。scssをコンパイルしたり、cssを圧縮したりなど、様々なプラグインを駆使し一連で処理することができます。
よくタスクランナーとして紹介されてますが、正確にはタスク・ランナーではなく、ストリーミング・ビルド・システムです。
gulpはプラグインをカンタンに組み合わせることができ、フレキシブルにタスクを作ることができるだけでなく、タスク同士の依存を減らす事もできます。
!コマンド入力するときのお願い!
コードの前に$マーク+スペースがありますが$マーク+スペースは省いてコピペしてください。
Node.jsをインストールする
まずはNode.jsをインストールしましょう。
インストーラーを利用してインストールする
黒い画面あまり使いたくない人はホームページからインストーラーをダウンロードします。
homebrewを使う(Mac)

少しでも黒い画面に慣れたい方はhomebrewを利用してインストールできます。
homebrewのnodebrewを使うためには少しクセがあるので後日詳細を追記します。
nodesitを使う(Windows)
※後日追記します。
すでにインストールしたことがある方はバージョンを確認しましょう。
[code title=”コマンド”]$ node -v[/code]
npmをインストールする
グローバルにnpmをインストールします。sudoモードでインストールすると確実です。
[code title=”コマンド”]$ sudo npm install -g npm[/code]
バージョンを確認してみましょう。
[code title=”コマンド”]$ npm -v[/code]
設定用のファイル(package.json)を作成する
package.jsonファイルを作成します。
package.jsonはパッケージ名やパッケージに必要なNodeのモジュールなどの依存関係を記したJSONファイルです。
このファイルがあれば必要なパッケージの名前とバージョンを記述すれば、npmが勝手に必要なNodeのモジュールをインストールしてくれます。
プロジェクト毎に使いたいプラグインなどの設定を作っておけば使いまわせます。
まずは、テスト用にlive-reload/ディレクトリを作りましょう(ディレクトリ名は任意で場所はディスクトップ以外)。gulpを使いたいこのディレクトリでコマンドを叩かなければいけないので、以下のコマンドで移動しておきます。
[code title=”コマンド”]$ cd ディレクトリのパス[/code]
Macであればcd +スペースを入力した後に、フォルダアイコンをドラッグ&ドロップ、エンターでディレクトリに移動できます。
live-reload/ディレクトリに移動したら以下のコマンドでpackage.jsonを作成します。
[code title=”コマンド”]$ npm init[/code]
name(パッケージ名)、version、description(パッケージの説明)など聞かれて対話形式でファイルが作成されます。今回はテストなのでとりあえずエンターで進んでいきましょう。もちろん、作成したpackage.jsonは後で編集することもできます。
gulpをインストール
gulpをインストールします。まずはグローバルにインストールしましょう。
[code title=”コマンド”]$ sudo npm install -g gulp[/code]
ローカルにもgulpをインストールします。
[code title=”コマンド”]$ npm install gulp –save-dev[/code]
package.jsonの”devDependencies”(平たくいうと開発用のプラグイン)の中に”gulp”: “^3.9.1″(現時点での最新バージョン)が追記されていると思います。
こんな感じでプラグインをインストールするたびにインストールしたプラグインとバージョンが追記されていきます。
gulpfile.jsを作成
では早速テスト環境直下にgulpfile.jsを作ってストリーミング・ビルドさせてみましょう。
以下のコマンドでも作れます。
[code title=”コマンド”]$ touch gulpfile.js[/code]
gulpfile.jsにコードを書く
次のようにファイルを編集します。
[code title=”JS”]
//プラグイン
const gulp = require(“gulp”)
//タスク
gulp.task(‘gulp-test’, () =>{
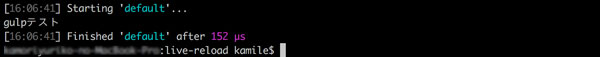
console.log(‘gulpテスト’)
})
[/code]
require(モジュール名)でモジュールを呼び、gulp.task(タスク名,() => {})でタスクの指示を書いていきます。
gulpが動くか以下のコマンドを叩いてテストします。
[code title=”コマンド”]$ gulp gulp-test[/code]
console.log(‘gulpテスト’)のタスクをが実行させますので、ターミナルに以下のメッセージが流れたら成功です。

gulpを停止させたいときはcontrol + Cです。
BrowserSync(ブラウザシンク)させる
browser-syncはファイル変更を監視し、自動でブラウザリロード(ライブリロード)を行ってくれるモジュールです。
browser-syncをインストールします。
まずはグローバルにインストールします。
グローバルは一度インストールしたら不要です(upgradeは必要です)。
[code title=”コマンド”]$ sudo npm install -g browser-sync[/code]
ローカルにインストールします。
[code title=”コマンド”]$ npm install browser-sync –save-dev[/code]
gulpfile.jsに以下のコードを追加します。
srcディレクトリを作成します。今回監視するのはsrc内のみとなります。
先ほど作成したgulpfile.jsに以下のコードを追加してみましょう。
[code title=”JS”]
//プラグイン
const gulp = require(‘gulp’)
const browserSync =require(‘browser-sync’)
//BrowserSyncさせる対象のフォルダ
const src = ‘src/’
//タスク
//BrowserSync
gulp.task(‘browser-sync’, () => {
browserSync({ server: {
baseDir: src,
index : ‘index.html’
}
})
})
//デフォルト
gulp.task(‘default’, [‘browser-sync’],() => {
console.log(‘browsersyncのテスト’)
})[/code]
コマンドを叩いてみましょう。
以下のようになったら成功です。フォルダに何も入ってないので「Cannot GET」になります。

ライブリロードさせるためにHTML、CSSファイルを作成します。
live-reload/
│ package.json
│ package-lock.json
│ gulpfile.js
├ src/
│ └ assets/
│ └ css/
│ index.css
│ index.html
└ node_modules/
適宜コードを書いたHTMLやCSSをsrc/フォルダに入れて、先ほどのコマンドを叩いてみましょう。コードが反映したブラウザウィンドウが立ち上がったら成功です。
Live Reload(ライブリロード)させる
ではファイルを編集・保存するたびにブラウザが更新されるようライブリロードさせてみましょう。
今回はsrc/直下のHTMLファイル、src/assets/css/の第二階層までのcssファイルを監視します。
**/はその階層の全てのディレクトリ、*.拡張子は.htmlなど該当する拡張子のファイルであれば全て対象です。
[code title=”JS”]
const srcDir = {
html:[src + ‘*.html’],//html第1階層まで
css:[src + ‘assets/css/*.css’, src + ‘assets/css/**/*.css’],//css第2階層まで
}[/code]
ファイルをライブリロードするためのコードはこんな感じになります。
対象のファイルに変更が加わったらリロードさせます。
[code title=”JS”]
//リロードファイル
gulp.task(‘html’, () => {
gulp.src(srcDir.html)//リロードする箇所
.pipe(browserSync.reload({ stream:true }))
})
//デフォルトで監視する
gulp.task(‘default’, [‘html’,’browser-sync’], () => {
console.log(‘ライブリロードします’)
gulp.watch([srcDir.html], [‘html’])
})
[/code]
gulp.src()で監視する箇所を指定し、.pipe()でタスクをつないでいきます。
全てのコードはこちらになります。
[gist 852e3d00e1390a00b216909b45370997]
コマンドを叩いて、ファイルを変更保存してみましょう。
自IPを利用して他の端末でも確認する
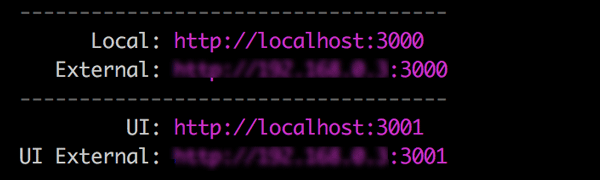
browser-syncの最大の魅力は、同じWi-Fi内ならスマフォやタブレットなどの別の端末でもアクセスできます。
仕組みは自分のPCのIPを利用しているだけです。
ExternalのURLの方にアクセスします。
これでクロスブラウザチェックが楽になりますね!

BrowserSyncをカスタマイズする
オプションの値を設定して自分好みに変更できます。
最初からExternal(自IP)で起動
openの値にExternalを指定します。openのデフォルト値は’Local’です。
[code title=”JS”]
//BrowserSync
gulp.task(‘browser-sync’, () => {
browserSync({
server: {
baseDir: src,
index : ‘index.html’
},
open: ‘external’,
})
})[/code]
ポート番号を変える
portの値を変えます。ポート番号を変えると複数BrowserSyncが使用できます。デフォルト値は3000です。
[code title=”JS”]//BrowserSync
gulp.task(‘browser-sync’, () => {
browserSync({
server: {
baseDir: src,
index : ‘index.html’
},
port: 2000,
})
})[/code]
勝手に立ち上がるブラウザを指定する
browserの値を変更します。‘google chrome’, ‘firefox’,‘safari’など指定できます。
ブラウザは複数起動もできます。
[code title=”JS”]//BrowserSync
gulp.task(‘browser-sync’, () => {
browserSync({
server: {
baseDir: src,
browser:[‘google chrome’, ‘firefox’],
index : ‘index.html’
},
})
})[/code]
まとめ
いかがでしたでしょうか?
ファイルを保存するたびにブラウザが更新するだけですが、ブラウザをリロードして変更されたHTMLを確認する必要がないだけで作業はかなり効率化します。
次回はgulpでSass(SCSS)をコンパイルします。