【Illustratorチュートリアル】遠近グリッドの使い方!

皆さん、こんにちは。
最近、遠近グリッドでイラストを描くのにはまっています。3D風のイラストが簡単に描けて楽しいです。アンカーポイントをぴったりフィットさせながら描くコツも発見したので、紹介したいと思います。
平面図を描く
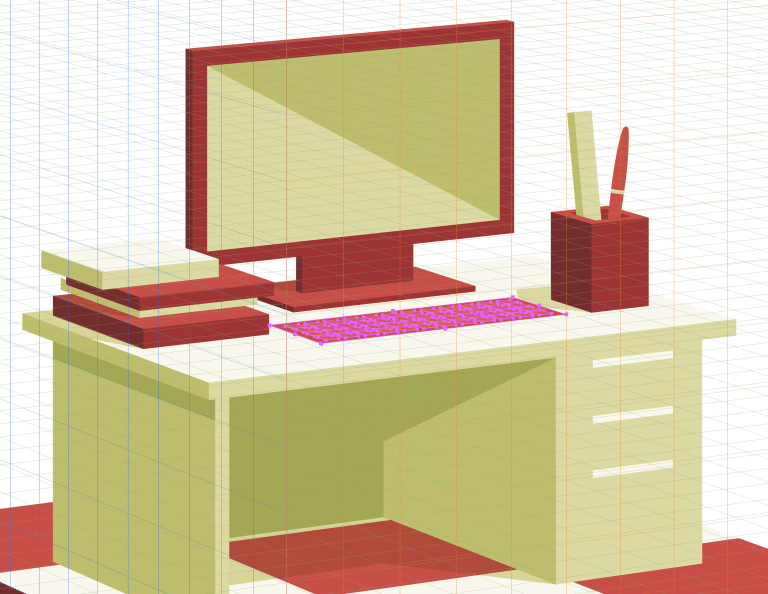
今回サンプルで作ったのは机のイラスト。机の上にパソコンとペン立てと本が置いてあるイメージです。
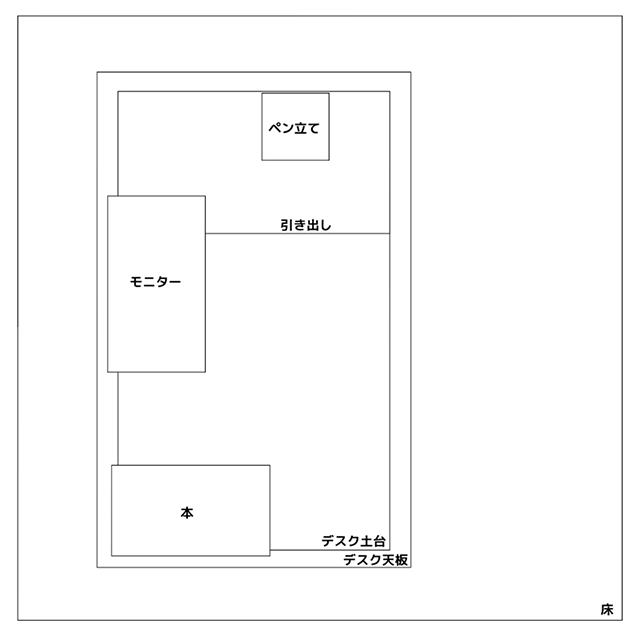
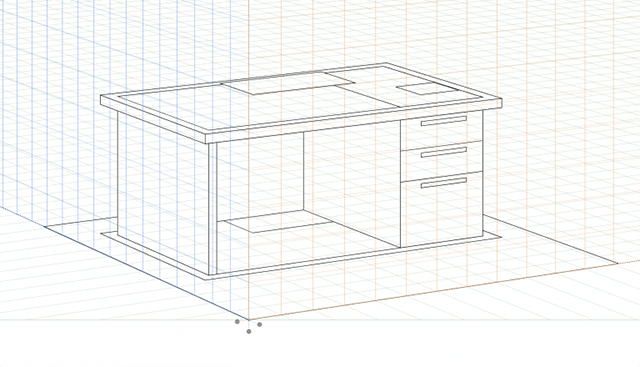
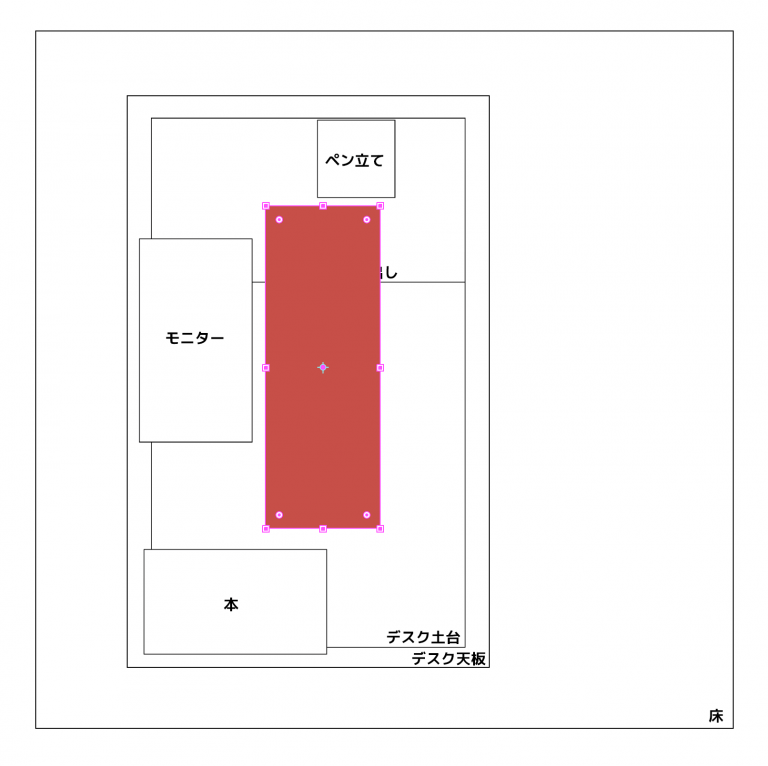
デスクのイメージを平面図にしました。物の位置関係を決めておくと後の作業が楽です。(立面図は今回なしですが、あればもっと楽かも。)

遠近グリッドの角度を決める
遠近グリッドの起動
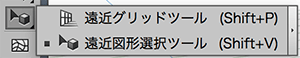
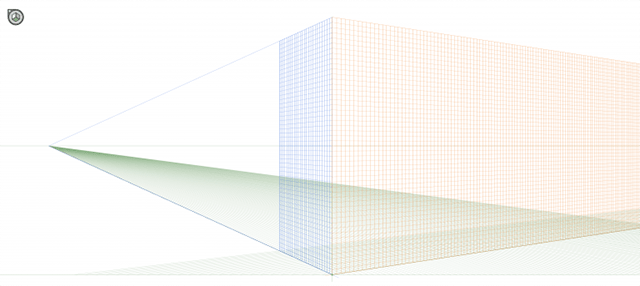
遠近グリッドツールをクリックして、グリッドを表示させます。


左右の角度を調整
ここで丸ポチをドラッグしてグリッドを編集してもいいですが、今回はメニューで調整します。
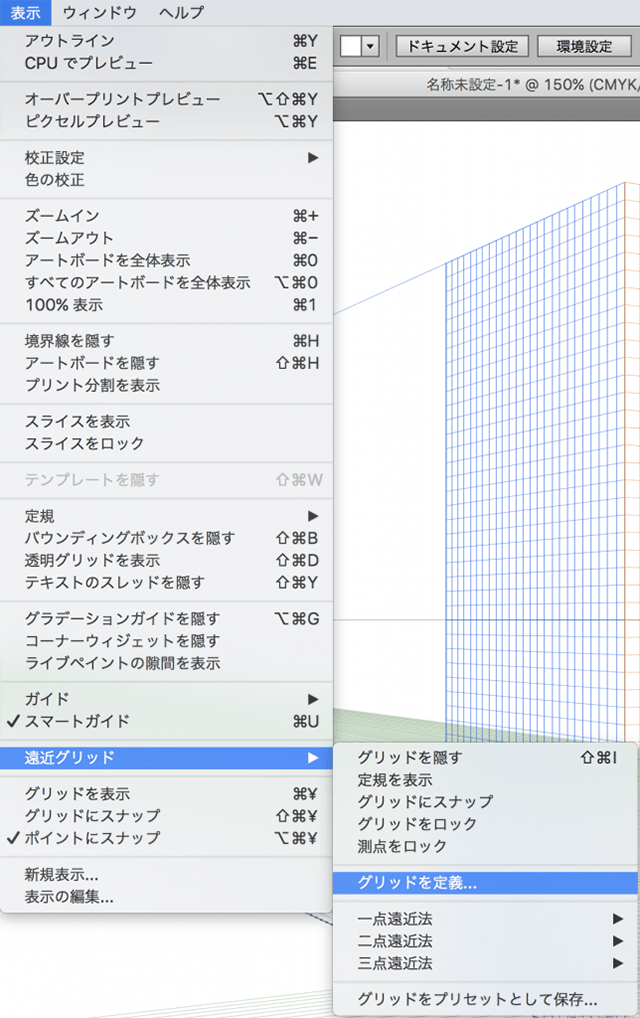
メニュー→表示→遠近グリッド→グリッドを定義


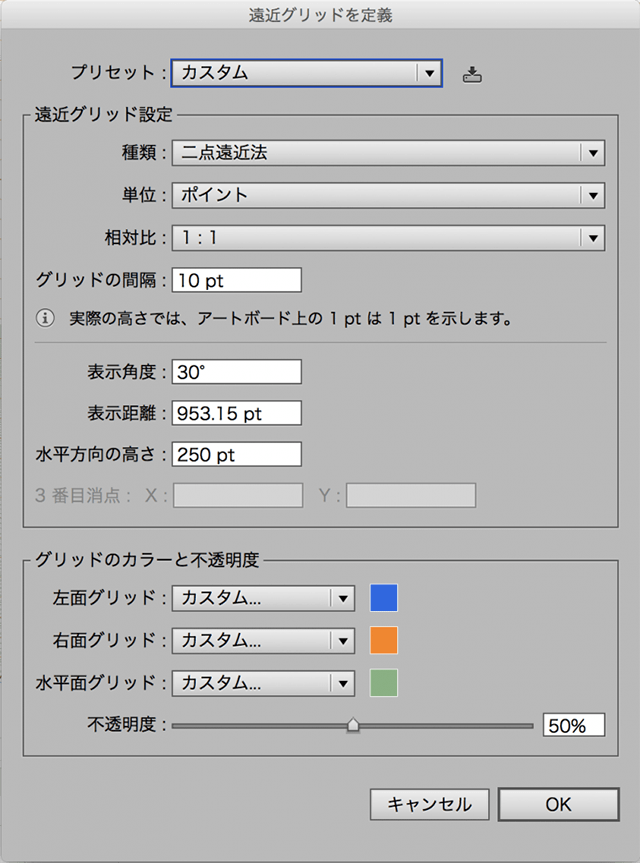
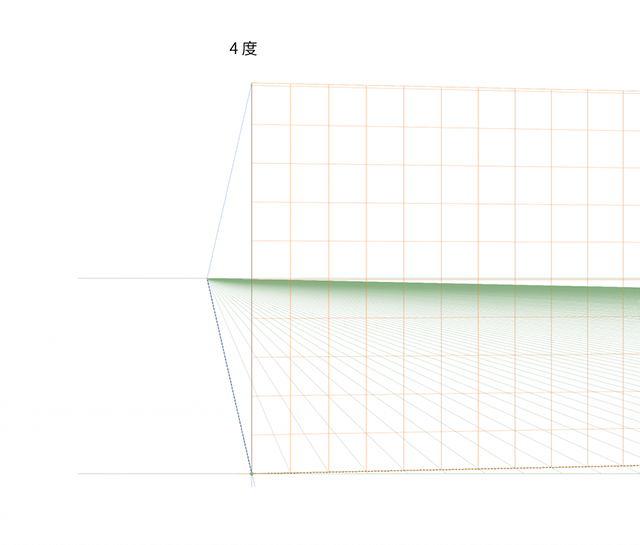
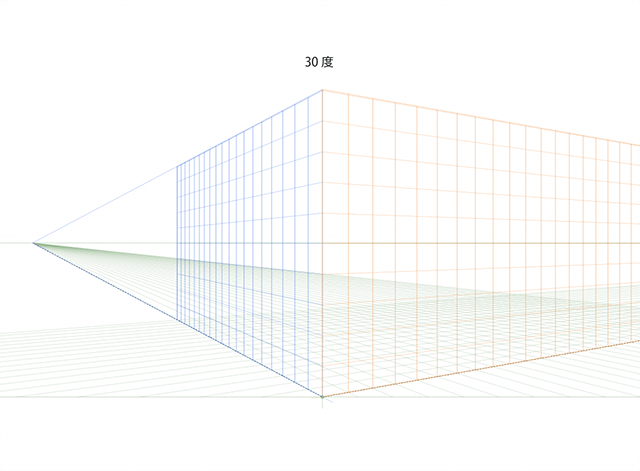
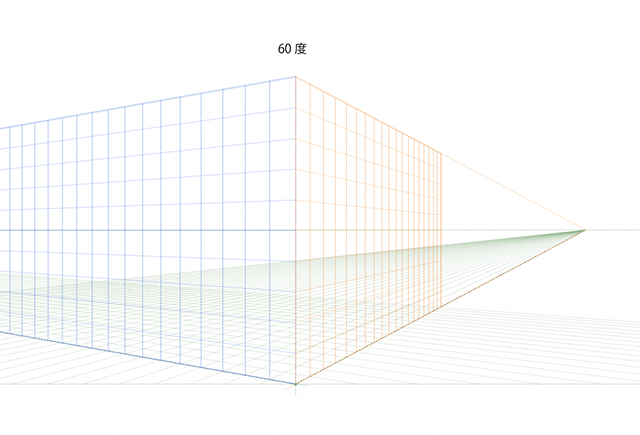
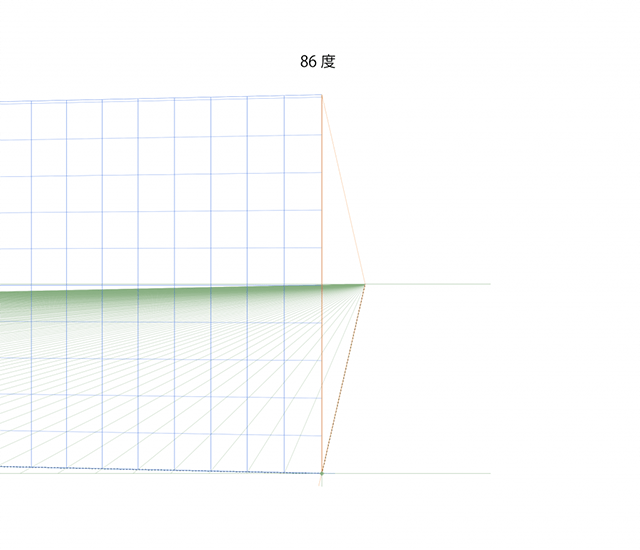
この表示角度というのが、デフォルトでは45度になっています。この数値は4度〜86度まで設定できるようです。4度、30度、60度、86度を設定してみたのはこんな感じです。




今回は30度に設定しました。
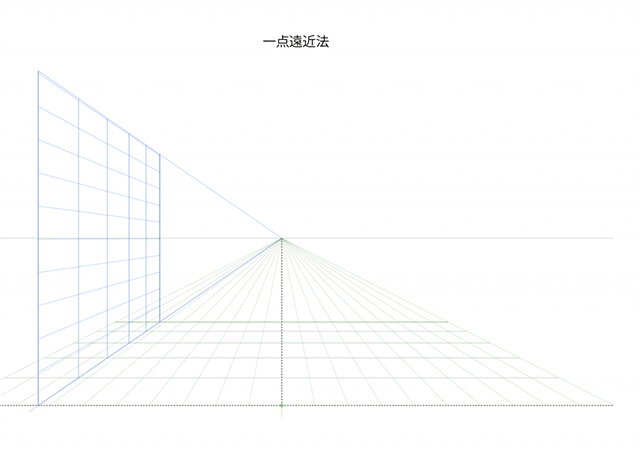
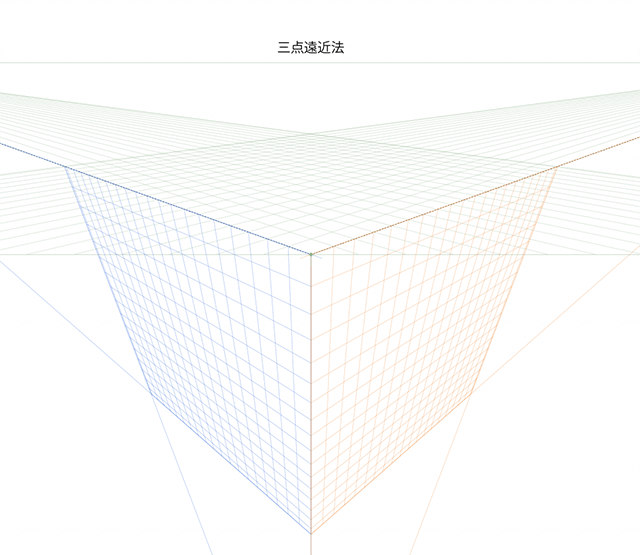
一点パースや三点パースもできる
種類:「二点遠近法」のところを変更すれば、一点透視と三点透視も選ぶことができます。今回はデフォルトの二点のままです。


平面図をガイドとして貼り付ける
遠近図形選択ツールと面の選択
遠近図形選択ツールに持ち替えます。作業中頻繁に使うのでショートカット(shift+V)を覚えておくと便利です。

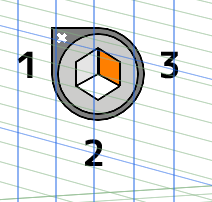
左上のキューブの青(左側面)、緑(上面)、オレンジ(右側面)、外側の水色(面の影響なし)を切り替えて、貼り付けたい面を選びます。今は平面図を貼るので緑を選択します。これもショートカット「1」(左側面)、「2」(上面)、「3」(右側面)「4」(面の影響なし)を覚えておくと楽です。

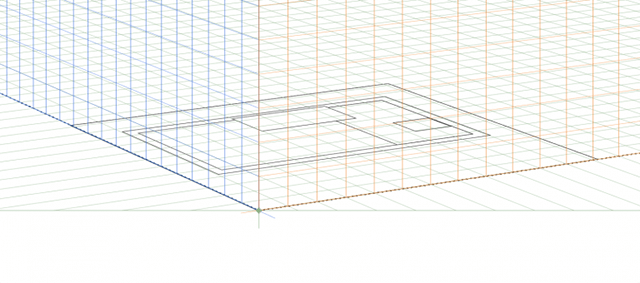
いい感じの大きさで貼り付ける
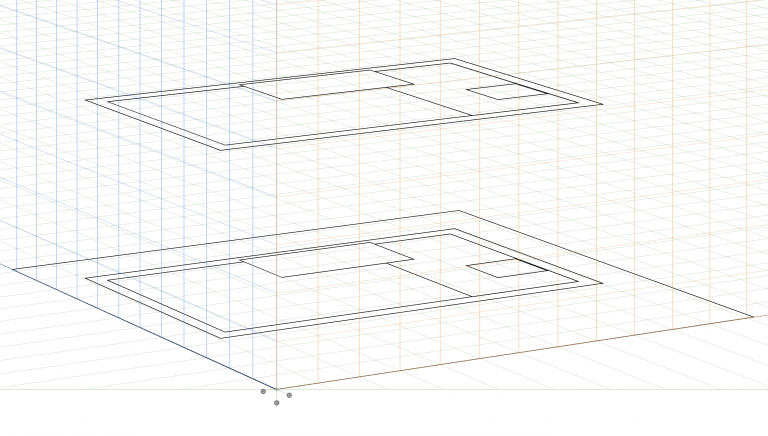
平面図を選択してグリッド内にドラッグします。このときの大きさがどう決まるのか、予想がつきません。いったん置いてみて、あまりにイメージが違ったので一回戻って平面図を縮小してやり直しました。

「5」キーを押して垂直にコピーする
机の板面の高さへ、平面図をコピーします。このとき普通にすると、床面に貼り付いたような動きになります。こんなときはショートカット「5」 を押せば、今いる面に対して垂直に移動できます。上面だけでなく、側面でも使えます。

ガイドに沿って面を描く
長方形ツールで描く
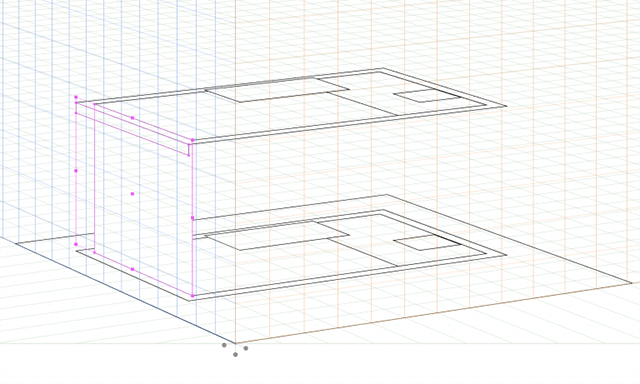
デスクのガイドにスナップさせながら垂直面を描いていきます。普通の長方形ツールで大丈夫です。

角をぴったり揃える方法
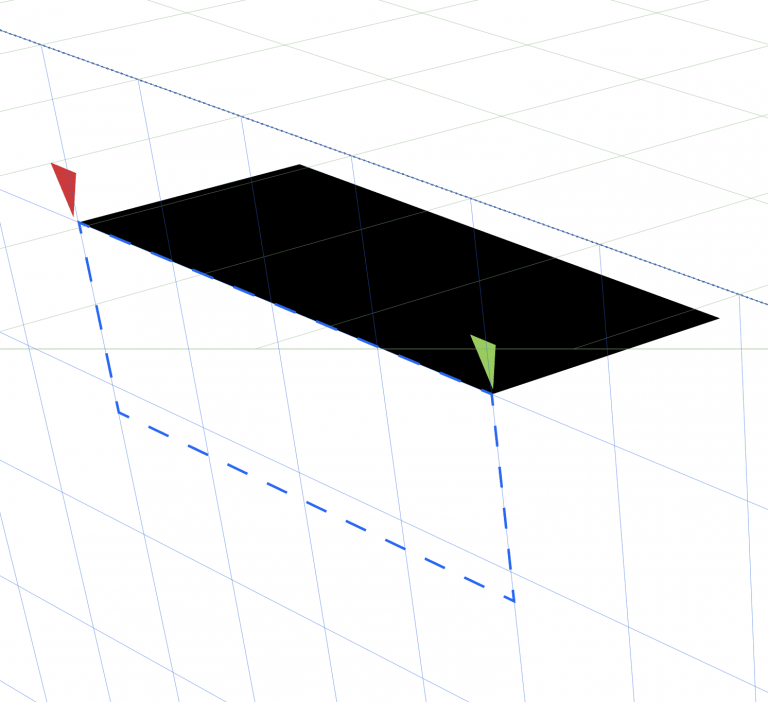
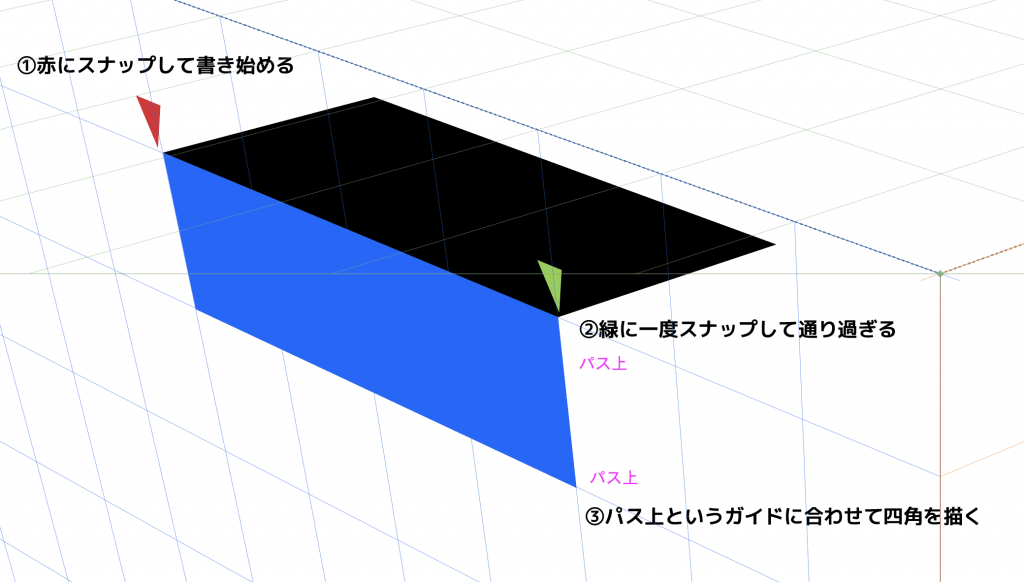
描いていると、面の角同士がぴったりくっついてほしいところがでてきます。下の図の、青い点線のような四角です。赤と緑の角にぴったり揃えて描きたいですよね。

私がやった方法を紹介すると、まず表示の設定を以下のようにします。
- メニュー→表示→スマートガイドをオンにする
- メニュー→表示→ポイントにスナップをオンにする
- メニュー→表示→遠近グリッド→グリッドにスナップはオフにする
- メニュー→表示→グリッドにスナップもオフにする
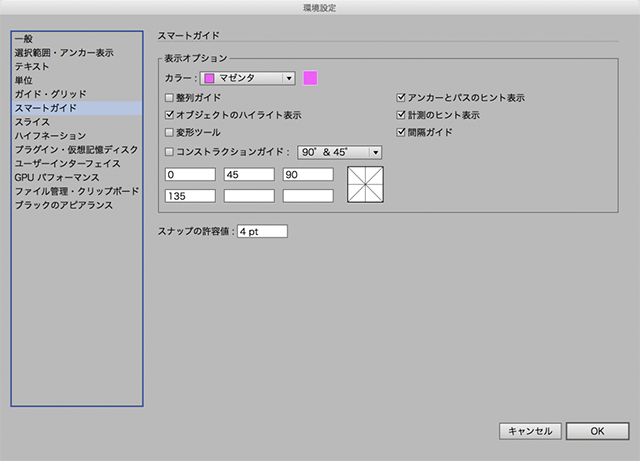
環境設定のスマートガイドの設定は、どれが効いてたのかよくわかりませんが、私の場合は以下のようにしていました。

そして、赤のポイントにスナップして書き始め、緑を通ると、「パス上」というガイドが出てくれるので、赤と緑に揃った四角が描けました。

ちゃんとパースに沿って描けます。 そんな感じで、ザクザク面を描いていったのがこんな感じです。
まずはデスク本体を描いたところです。このあと、同じ要領でデスクの上の物も描きました。面を選んで四角を描くだけでパースに沿ってくれるなんてすばらしい!ああ楽しい。

拡大縮小はバウンディングボックスをオン
遠近図形選択ツールは、図形の角をつまんでグリッドに沿ったまま拡大縮小することができます。これは、バウンディングボックスをオンにしていないと効かないようです。(知らなくてちょっと焦りました。)
着彩
模様を貼り付ける
思ったよりも床が殺風景なので、市松模様を入れることにしました。ここで平面図を描いておいたのが役立ちます。
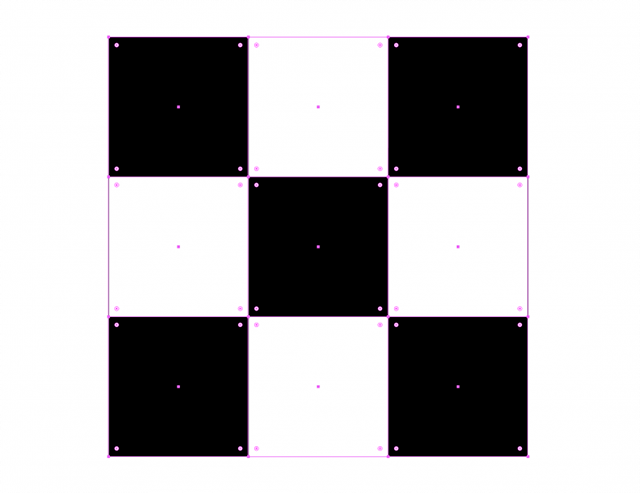
ショートカット「4」で面の影響なしにして、平面図に合わせた市松模様を作りました。

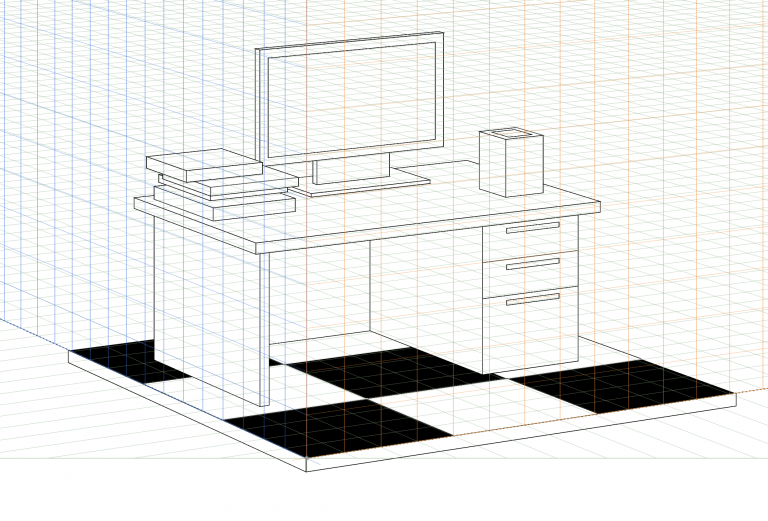
ショートカット「2」で上面を選択し、遠近選択ツールでドラッグして貼り付ければOK!

色をつける
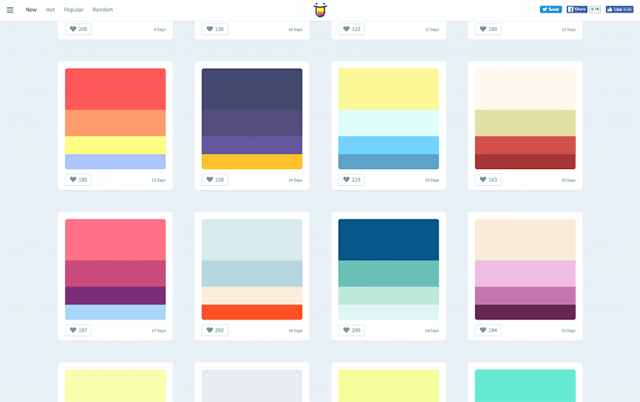
リアルなイラストというより、おしゃれなアイコン風にしたかったのですが、正直配色センスには自信がありません。そこで、便利ツールに頼りました。こちらのColor Huntは、4色の配色がたくさん紹介されているサイトです。

この中から、ベージュと赤の組み合わせを選びました。あとは、面の向きごとに色をつけていくだけです。
斜めの面を作る
途中で、キーボードが無いことに気づいたので、追加しました。基本は市松模様と同じように貼り付けるのですが、キーボードはちょっと斜めに立ち上がっているので、その手順を紹介します。
平面図を描く
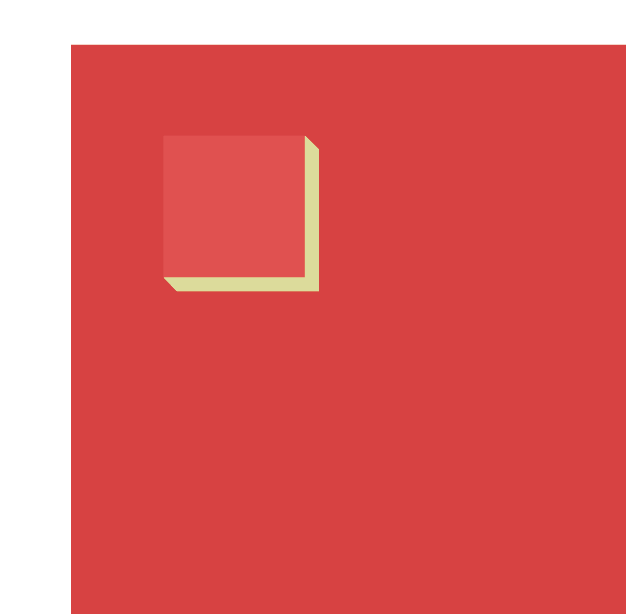
いい大きさの四角を描きます。

キーを描き入れます。キーの厚み(ベージュの部分)もあらかじめ描いておきます。

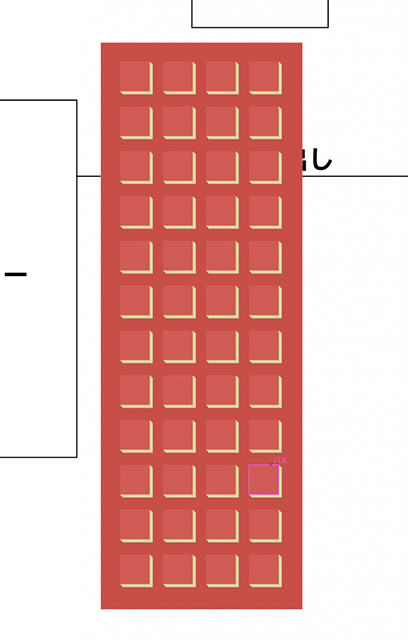
コピペで並べます。

机に貼り付ける
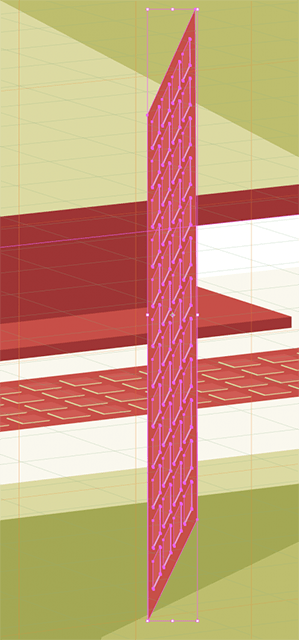
いったん机の面に貼り付けます。

シアーツールで起こす
回転コピーして、縦の辺をまっすぐにします。
(後で戻す位置がわかるように、元のキーボードはとっておきます。)

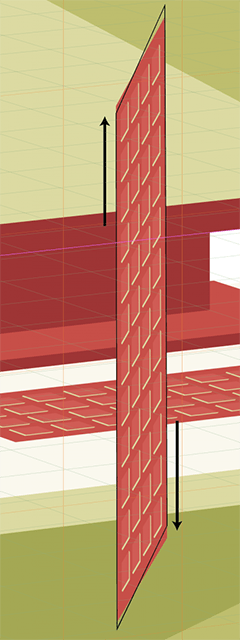
シアーツールで変形します。黒矢印の方向に、歪みを少し直す感じで。

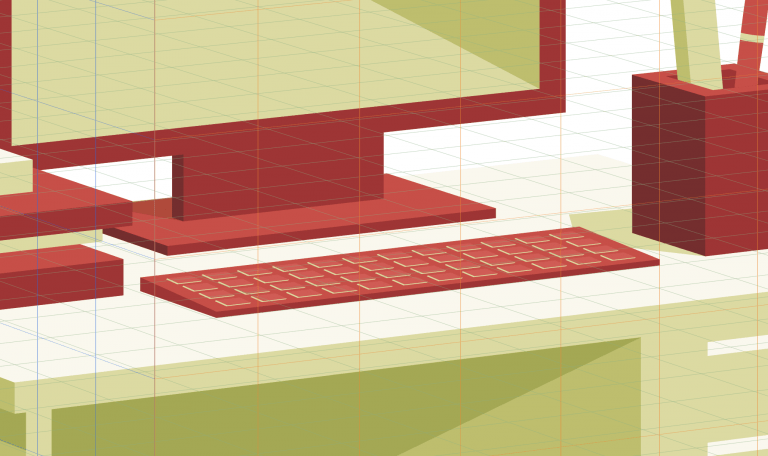
回転させて戻す
回転で元の位置に戻して、側面を描いて完成です。

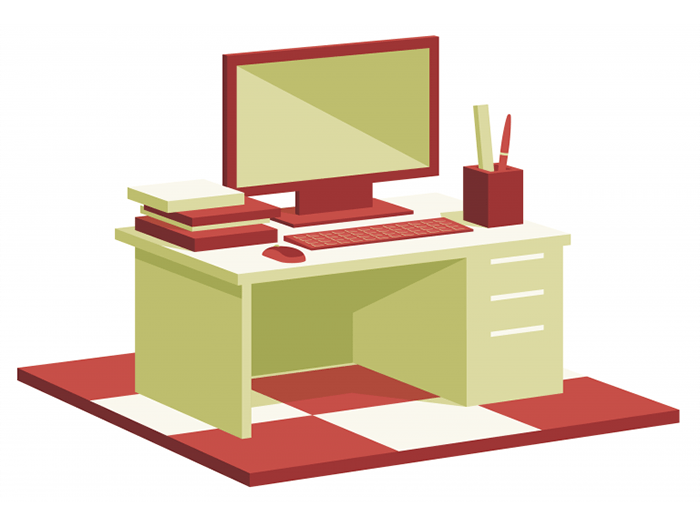
完成
完成しました!楽しいですよ、遠近グリッド。色々描いて、フィギュアのようにたくさん並べてニヤニヤしたくなります。
このようなテイストのイラストが必要でしたら、ぜひ私Tantanへご発注ください!お仕事おまちしています(^^)