Illustratorで陰影のあるイラストを描くチュートリアル

こんにちは、デザイナーのTantanです。
今回はイラストの製作工程を紹介したいと思います。
左右対称の図形を描くコツと、グラデを使った陰影の付け方を説明していきます。ぜひ参考にしてください。
製作工程
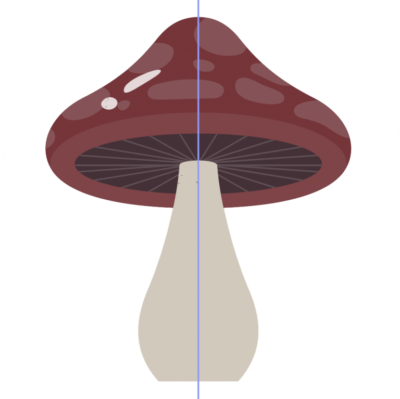
中央線を引く

真ん中にパスツールで線を描きます。左右対称の図形を描くときはこれがあるととても便利です。ガイドに変換してもいいですが、実線でも大丈夫です。
途中でいらなくなったら消すので色も太さも何でもいいです。
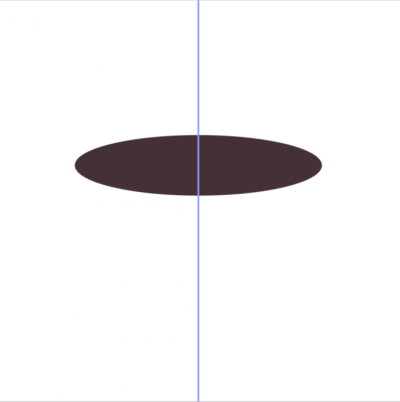
楕円を描く

円ツールで楕円を描きます。きのこの傘の底部分です。中心点を中央線に揃えておきます。
傘を描く

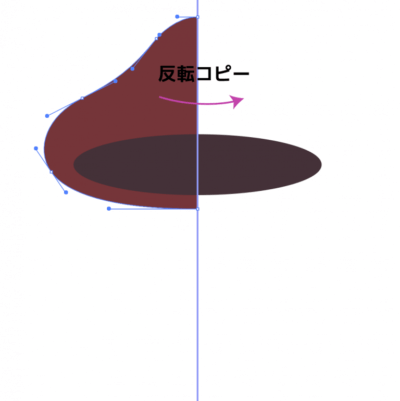
中央線にスナップして描き始め、傘の形のカーブを描いて中央線で止めます。そして中央線を基準に反転コピーします。
傘の下のひだを描く

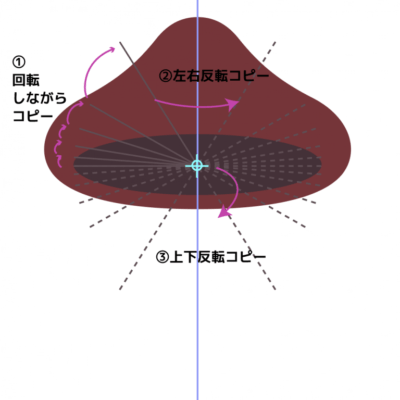
楕円の中心から真横に線を描きます。そして楕円の中心を起点に回転コピーします。
出来上がった6本の線を左右に反転コピーして、12本の線を上下反転コピーして一周分作ります。
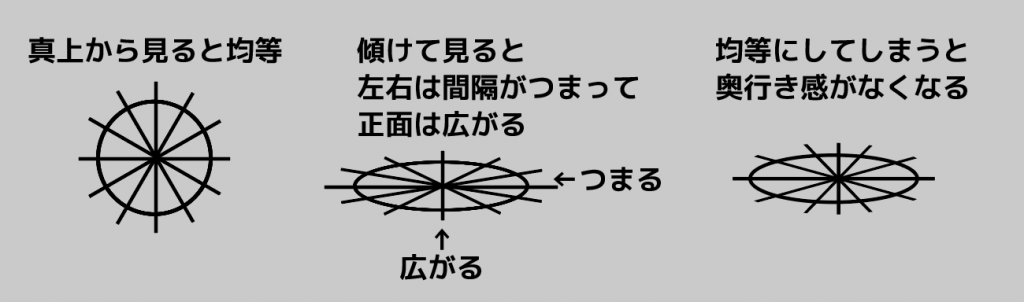
そのとき、線の間隔がつまるところと広がるところを正しく表現すると奥行き感がでます。

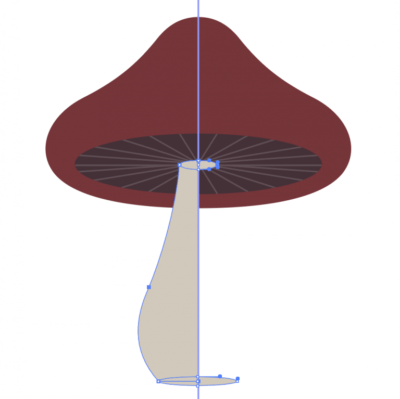
柄の部分を描く

上下に楕円を描き、柄の部分のカーブをペンツールで描いて左右反転し、パスファインダで合体します。
表面の模様と光沢を描く

模様はラフな感じにしたかったので鉛筆ツールで描きました。鉛筆ツールで書いたあと、パスの歪みを調整しています。
光沢はペンツールで描きました。立体物の表面の模様は物体に沿うように意識しないと不自然になります。
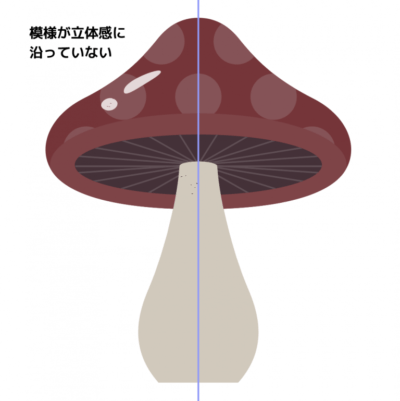
例えば、単純に水玉模様にした場合、

模様が立体感に沿ってないですね。
平面的なイラストならこういうのもかわいいですが、今回はちょっとだけリアル描写を目指します。
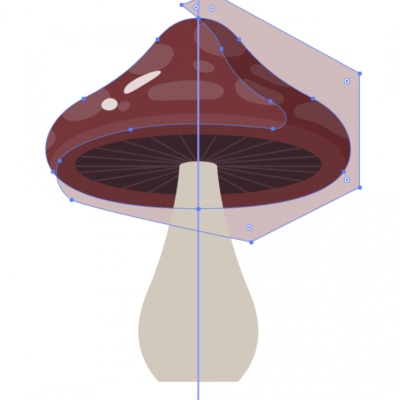
傘に陰影をつける

傘の影になる部分を描いて、パスファインダで傘の形に型抜きします。

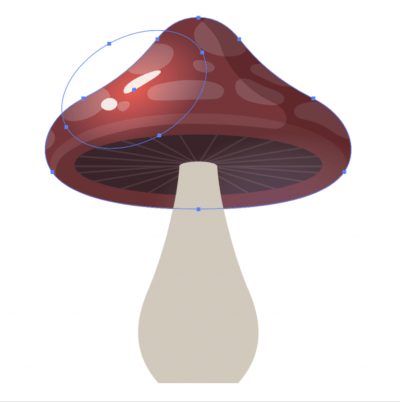
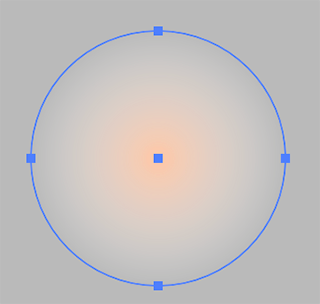
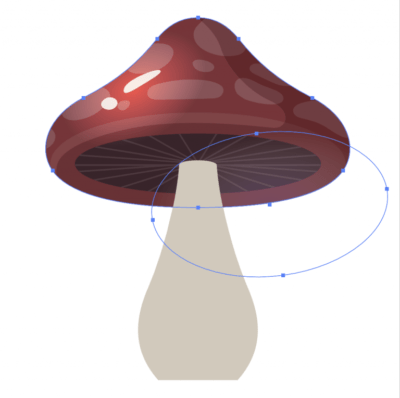
手前の明るい部分には円形グラデーションを置いて傘の形にマスクをかけます。
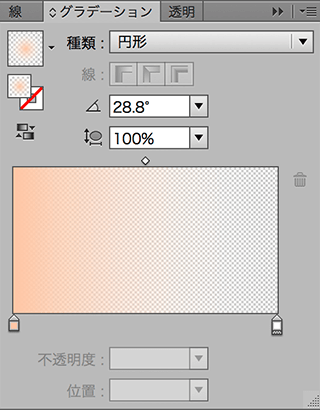
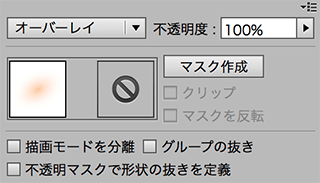
手順としては、正円を描き、円形グラデーションにして、オレンジから透明になるグラデを設定します。そして、アピアランスでオーバーレイモードにします。あとは楕円形に変形して光沢の下に置きます。



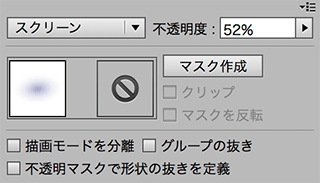
奥側にも紫色の円形グラデーションを置いています。設定はスクリーンで52%の透明度です。
傘の奥のほうがふんわり霞むようにし、空間を強調しました。


柄の陰影を描く

同様に、柄の部分にもグラデーションを重ねます。そして、背景と影をグラデーションで描いたら完成です。
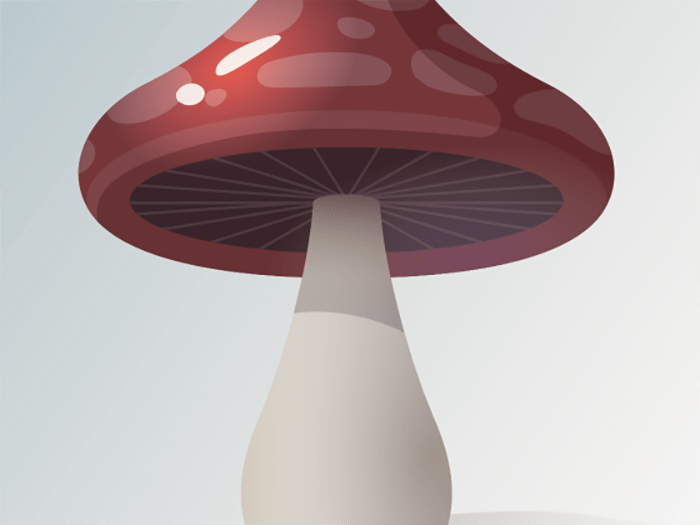
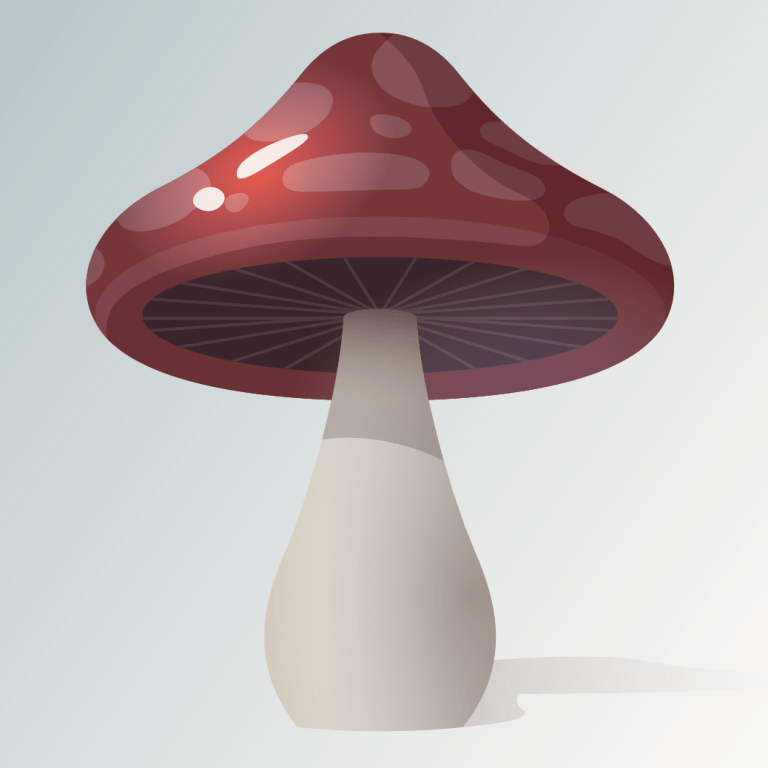
完成

グラデーションを重ねることで、奥行きを表現したイラストを作ることができます。ぜひお試しください。