ウェブクリエイター養成科の授業内容を紹介します

求職者訓練の授業を行なっている、カルチャーアカデミア講師のTantanです。
ウェブクリエイター養成科の受講をご検討の方へ向けて、授業内容をご紹介します。
全体の流れ
ウェブクリエイター養成科は、3ヶ月のカリキュラムです。
この期間で、ウェブデザインとHTML・CSSコーディングの基礎を並行して学んでいきます。
また、ディレクション・サイト運用を学ぶグループ演習や、外部講師の方による職業人講話などもカリキュラムに盛り込まれています。
ウェブデザインの授業
最初の1ヶ月ほどはデザインソフトの基本操作がメインです。
授業は、PhotoshopもIllustratorも初めて触るという方のペースに合わせて進めます。まずは「クリックして選択」「ctrlとSで保存」といった超基本操作からはじまります。
とはいえ、3ヶ月で就職につなげていただくため、初心者の方がついてこられるギリギリのハイペースになるのでご了承ください!
「言われた通りにやったはずなのにできません!」
「ショートカットキーとマウスボタン、どっちを先に離すんですか!?」
そんな受講生の方の悲鳴(?)があちこちから聞こえてきますが、講師がひとつひとつ解決しますので、一緒に頑張りましょう(^^)
はじめは小さなバナー課題から
基本操作は、バナー広告の課題を作りながら学んでいきます。

その際、余白・視認性・文字詰め・メリハリなど、グラフィックデザインで大切なポイントもお伝えします。
慣れたらサイトデザイン課題
そのあと、簡単なウェブサイトをデザインしていただくようになります。
例えば架空の「ドッグカフェ」の課題。

好きな写真を選んだり、書体や色を工夫しながらサイトを作っていきます。架空のサイトなのでお店の名前も特徴も自由に考えてもらいます。
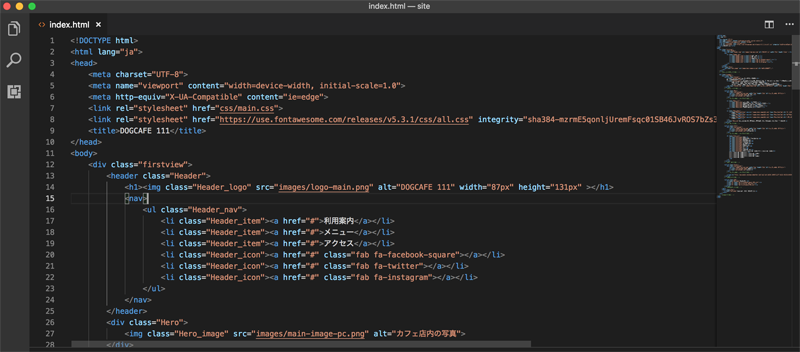
そうしてデザインしたサイトを、コーディングの授業で構築していきます。
コーディングの授業
最初の1ヶ月程度は、教科書のコードをエディタで書き写しながら基礎知識を学んでいきます。
「コーディングの知識はまったくゼロ」「パソコンも日常的に使い慣れているわけではない」という初心者の方に合わせて進めます。ただし、初心者の方がついてこられるギリギリのハイペースにはなります(^^;)3ヶ月後の就職につなげるため、ガッツを出して頑張りましょう!
コードは、一文字違うだけで動かないことがしょっちゅうあります。また、ファイル階層が違うことで画像が表示されなかったりします。
「先生、画像が表示されません!」
「画像はどこのフォルダに保存したの?」
「わかりません!」
そんなやりとりを繰り返しながら、慣れていっていただきます。
そして徐々に、教科書丸写しではなく自分で考えてコードを書けるように学んでいきます。

「見出しを作ってみる」「枠線のスタイルを変えてみる」などの簡単なパーツ作りからはじまり、そのあと自分でデザインしたウェブサイトのコーディングに進んでいきます。
また、一部の受講生からはもっとハイレベルなことをしてみたいというご相談もあります。
「クリックしたら動的に変わるようにしたい」
「他のサイトで見た動きを作ってみたい」
そんなときは、それぞれの習熟度に合わせて個別に対応させていただきます。
その他の授業
グループ課題
グループで取り組む演習課題を、数日かけて行います。チームごとに相談して、ウェブサイト運用の流れを体験していただきます。
協調性、リーダーシップ、発想力など、それぞれの個性をぜひ発揮してください。
職業人講話
最前線でご活躍なさっている企業の方から貴重なお話をうかがい、職業意識を深める機会となります。
その他
キャリアコンサルティングといって就職活動に関する面談の時間もあります。また、就職活動のための作品集(ポートフォリオ)制作についてもサポートします。
(授業内容は2018年8月開講の授業をもとにご説明しています。授業の内容や進め方は受講生の進度やニーズに沿って若干変わる可能性があります。)
ウェブクリエイター養成科の特徴
- Photoshop・Illustrator・HTML・CSSをゼロから3ヶ月でスピーディーに学ぶ
- より高度な内容について、現役ウェブクリエイターの講師に質問できる
- 就職活動でアピールするための作品集を作成できる
興味を持たれた方は、ぜひハローワークを通してご応募ください。










