CSSでのラジオボタン・チェックボックスのカスタマイズを詳しく説明してみた

こんにちは、リードスペースです。
ラジオボタンやチェックボックスってブラウザー依存のデフォルトデザインだと少し味気ないですよね?
今回は、CSSでラジオボタンやチェックボックスをオリジナルデザインでカスタマイズする方法について根掘り葉掘り説明します。
ズバリ、labelタグを使う
ラジオボタンやチェックボックスなどに使用するinputタグはcssで装飾できないという難点があります。
そこでラジオボタンやチェックボックスを装飾するのに役立つのが「label」タグです。
「label」とは、チェックボックス、ラジオボタンなどの構成部品とその項目名を関連付けるためのタグです。
関連付けを行えば、ブラウザでlabelタグをクリックしただけでも、その構成部品をクリックしたものと同じ動きをしてくれます。
指定方法その1・フォームパーツのidとlabelタグのforの値を同じにする
下記のようにidとforの値を同じにすればそれぞれを関連付けることができます。
もちろん、idなので他のパーツと値は重複不可です。
[code title=”html”]
<input id=”form01″ type=”radio”>
<label for=”form01″>ラジオ01</label>
[/code]
指定方法その2・labelでフォームパーツをラッピング
labelタグで内包します。idなど紐付ける必要ないので記述も少なくなりますし、簡単ですね。
[code title=”html”]
<label><input type=”radio”>ラジオ01</label>
[/code]
CSSをおさらい
labelタグを利用して擬似的にパーツを作ります。 CSSの擬似セレクタ、擬似要素、擬似クラスなどを利用しますので、それらの仕組みは理解しておいた方が良いです。 それでは、おさらいしてみましょう。
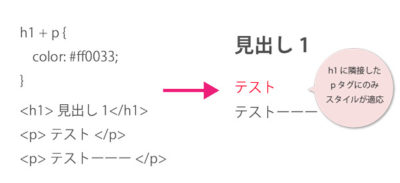
隣接セレクタを理解する
隣接セレクタ(E + F)とは要素と要素が直接隣接している場合(直後の要素)に適用されるセレクタです。要素と要素の間に別の要素が有る場合はダメ。

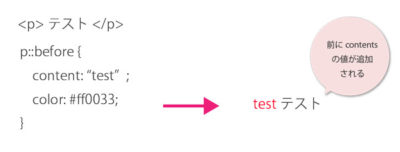
擬似要素、before/afterを理解する
beforeは要素内の一番前に好きな文字を追加でき、逆にafterは一番最後に追加できます。

ちなみに要素::擬似要素と間にコロン二つつけて記述します(CSS3)。
IE8以下ではコロン二つに対応していませんが、現在IE8はサポート切れてるのでいいんじゃないかな^ ^;
before/afterを使う時のポイントはcontentプロパティに必ず値が必要で、あくまで指定した要素内に追加されるということを理解しておきましょう。
仕様方法が分かればCSSだけでもかなり表現できることが広がります。
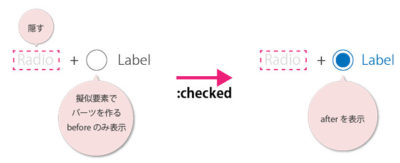
擬似クラス:checkedを理解する
擬似クラス:checkedはCSS3で追加されたセレクターです。ラジオボタンやチェックボックスがチェックされた状態を指定する擬似クラスです。
スタンダードにラジオボタンを装飾してみる
それではcssでラジオボタンをスタンダードな感じに装飾してみます。
labelでラッピングしてもしなくても原理は一緒です。

- inputタグはdisplay:noneで隠す。
- 代わりにりlabelタグの擬似要素(before/after)を利用してradioボタンを作る
- inputタグにチェックが入った時(:checked)、隣接セレクタを利用してlabelタグとその擬似要素を動的に操作する
サンプル・コードはこちら
inputとlabelを隣接させ、idとforで紐付けるパターン
隣接させる場合はidとforを紐付けないといけません。
labelでラッピングするパターン
idやforの紐付けする必要はないけど、項目名をspanで囲う必要があります。
せっかくなのでチェックボックスでもやってみる
チェックボックスのチェックマークはCSSで作ってます。背景なしでborder-bottomとborder-rightとtransform:rotateで40度ほど回転させてます。詳しくはコードを見てみてください。
色んなパターンを作ってみた
せっかくなので色んなパターンを作ってみました。
レトロなゲームを思い出すラジオボタン
スーパーファミコン世代がバレてしまうデザイン。使いどころがあるかは不明笑
チェックを入れると波紋が広がるラジオボタン
CSS3アニメーションで波紋が広がります。
ちょっぴりアニメーションを入れたチェックボックス
ちょっとカクついていますが、書いたようにちょっぴりアニメーションをつけました。
チェックマークにアイコンフォントを利用したチェックボックス
Font Awesomeを利用して、チェックマークを入れて見ました。チェックつけた感が出るように、アニメーションも付与。
Font Awesomeじゃないけど、アイコンフォントについての記事もあるのでぜひご参考に。 デザイナーのためのGoogle Material iconsの使い方
Webアプリに使えそうなチェックボックス
Webアプリやスマホではタップしやすくて使いやすいサイズ感。
最後に
cssで工夫すれば色んなデザインのチェックボックスが作れますね!! あまり引き出しが開かなくてサンプルがたくさん作れませんでしたが、参考にしていただければ幸いです。 ぜひ、基本をおさえてオリジナルデザインにもチャレンジしてみてください。