fullpage screen captureで邪魔な固定表示を消して撮る方法

こんにちは、デザイナーのTantanです。
webページ全体を画像にするのに便利なプラグイン「fullpage screen capture」。
とっても便利なのですが、スクロールに追従するバーが重複して邪魔です。
そんなとき、開発者ツールで非表示にするとキレイに撮れるので、やり方を詳しくご紹介します。
ページ全体のスクリーンショットが撮れるプラグイン
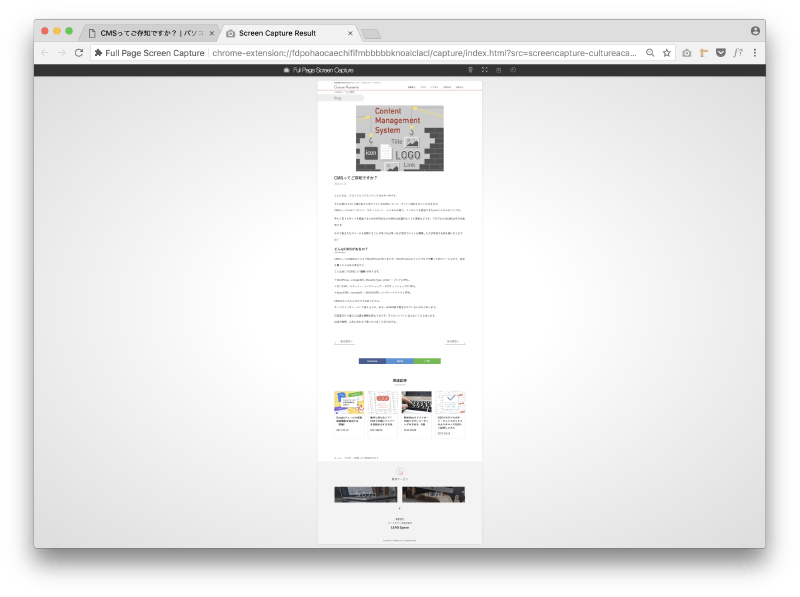
webページのスクリーンショットを撮りたいとき、Chromeのプラグインfullpage screen captureが便利です。ボタン一発で縦長ページの上から下まで一つの画像に書き出してくれます。

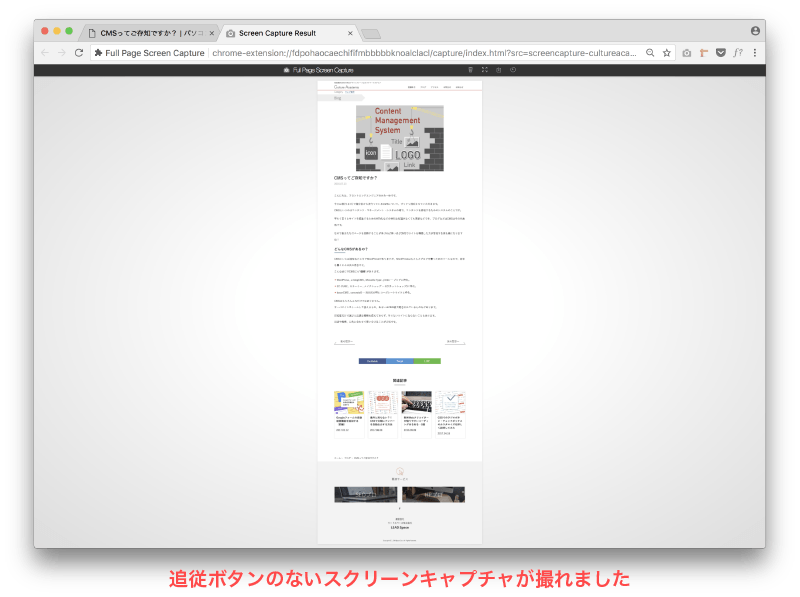
縦長のページもこの通り。
原寸大のpng画像を保存できます。
追従パーツがじゃまになる
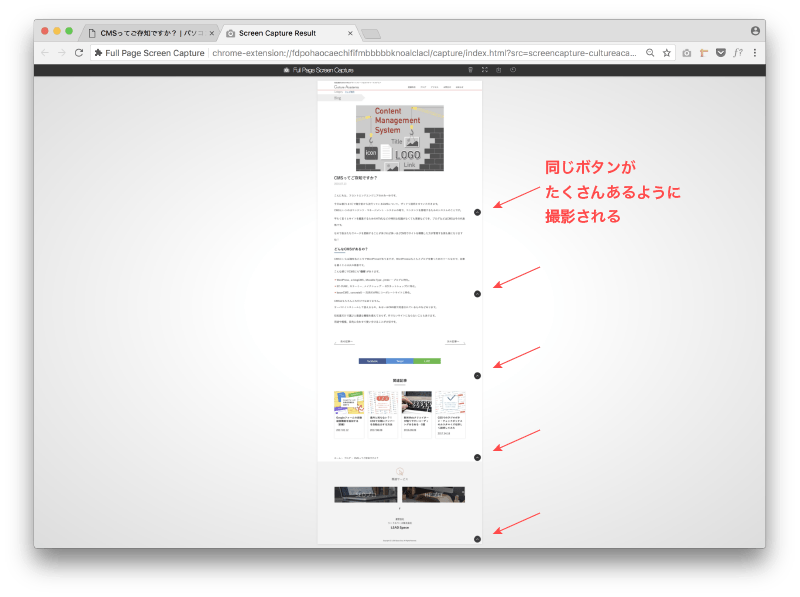
ただ、問題なのはスクロールしても固定でついてくるヘッダーやボタンです。
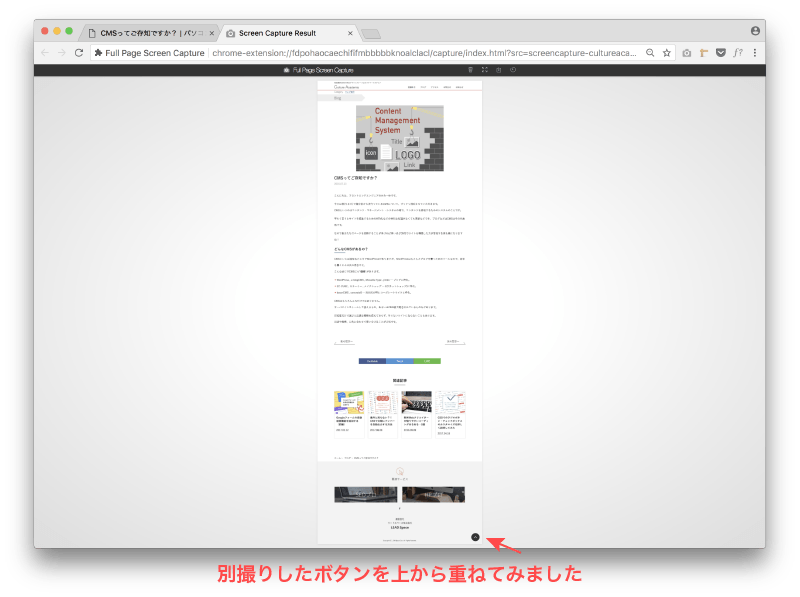
このように何箇所も重複してしまいます。

そんなときは、fullpage screen captureを使う前に、Chromeの開発者ツール(デベロッパーツール)を使って邪魔なパーツを非表示にしておくといいです。
webデザイナーやエンジニアの方にはおなじみの機能ですが、馴染みのない方のために詳しく解説します。
開発者ツールを使って邪魔なパーツを消す
開発者ツールを開く
では、スクロールしてもついてくる邪魔なボタンを消してみましょう。
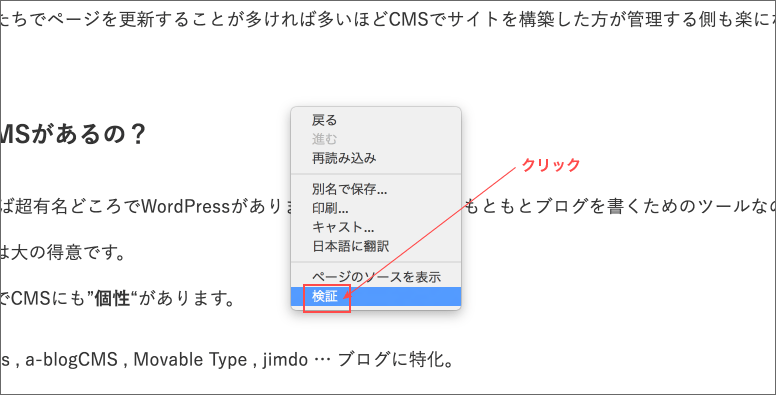
まず、撮りたいwebページを開いた状態でブラウザ上の画面を右クリックします。

「検証」をクリックします。

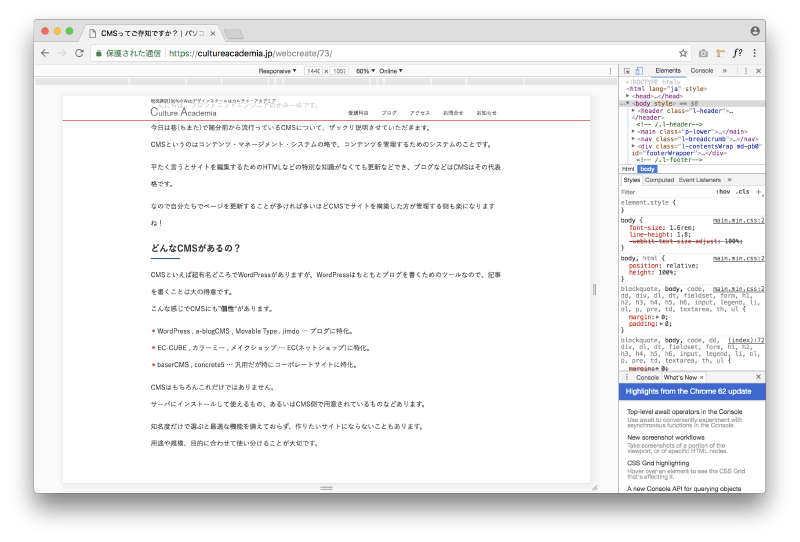
webページのコードが表示されます。これが開発者ツールです。
(webページの裏側を見たり触ったりできる便利なツールです。エラーを見つけたり、スマホ表示を確認したりできます。)
パーツを選択する
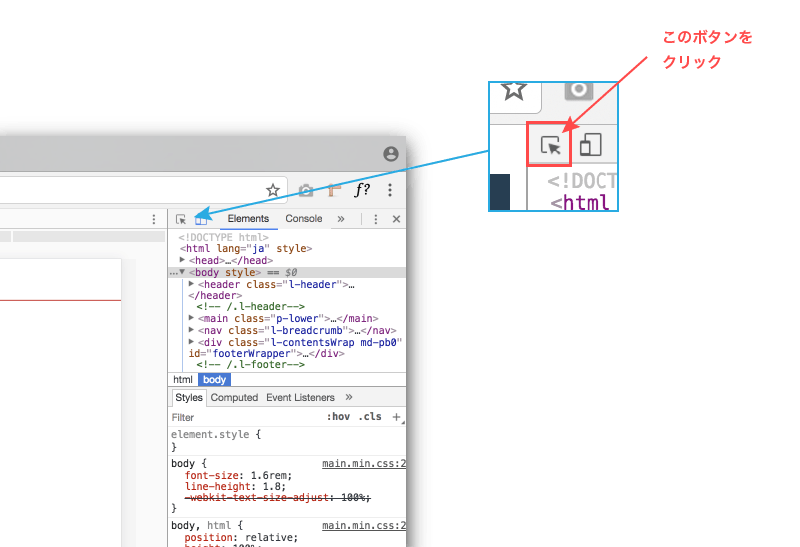
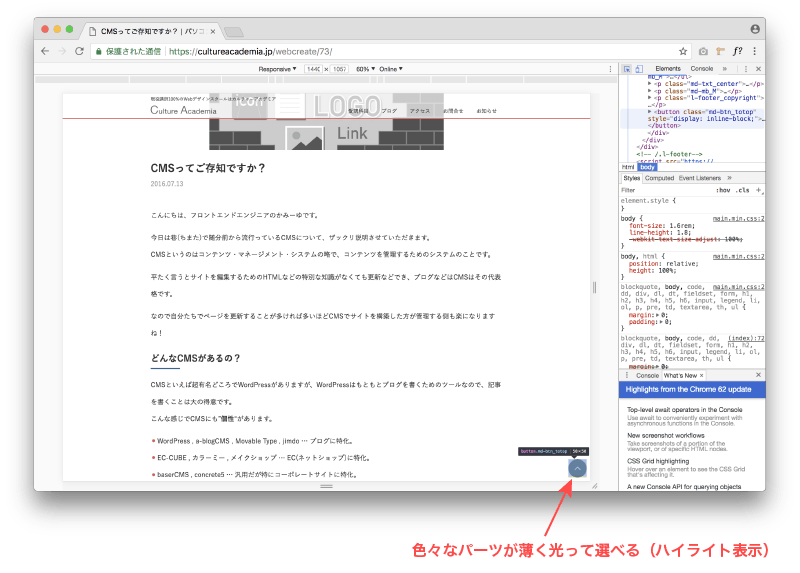
左上の四角と矢印のアイコンがあります。このボタンを押してください。
その状態で画面上を撫でると、選択できるカタマリがハイライトするようになります。
クリックすると、そのパーツを選択できます。
パーツを消す
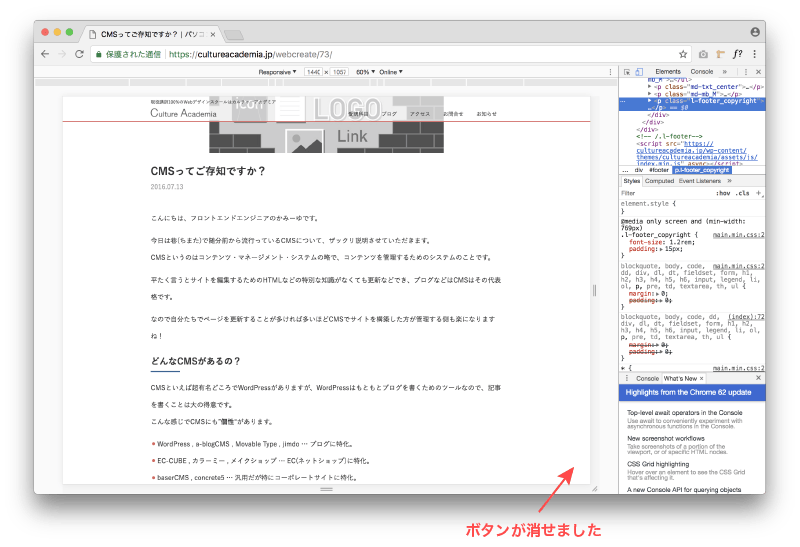
消したいパーツをクリックして選択。削除(delete)キーを押せばOK
削除したパーツは、ブラウザ上で一時的に非表示になるだけなのでご安心ください。
もし間違って消しても、ページをリロード(再読込み)すれば元通りです。

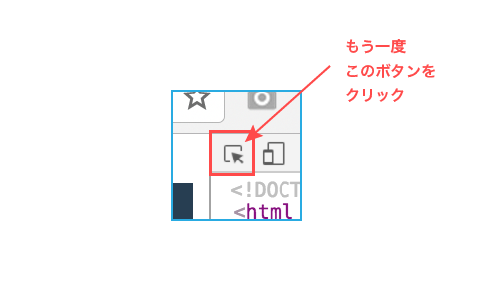
一度でパーツが消えず、部分的に残ってしまっても大丈夫。もう一度四角と矢印のアイコンを押して、残ったパーツを選択して消してください。

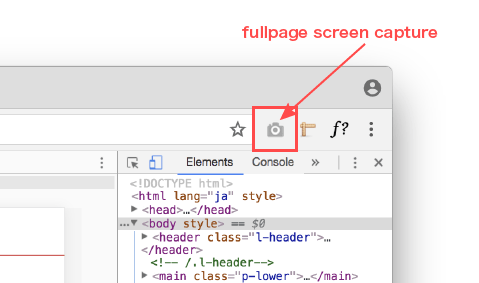
あとはfullpage screen captureのカメラボタンをポチっとして、スクリーンショットを撮ればOK。
これでキレイな画像が書き出せます。
※fullpage screen captureのプラグインは、別途インストールが必要です。


必要なパーツは個別に撮る
消してしまったボタンは、あとから個別にスクリーンショットを撮りましょう。
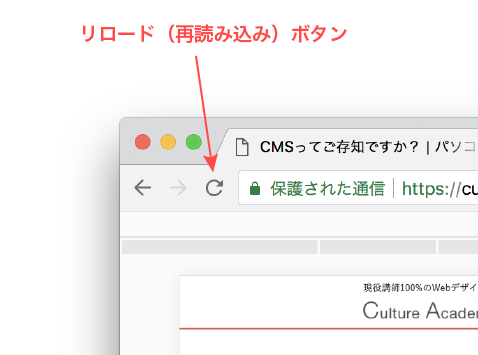
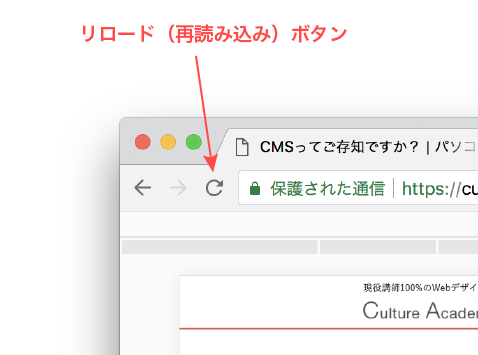
まずページをリロード(再読込み)します。丸いリサイクルマークみたいなボタンです。
そうすると、消えていたボタンがまた表示されます。

そして、範囲選択でスクリーンショットを撮ります。(macならcommand+shift+4)
全画面キャプチャと重ねてツギハギにするもよし、Photoshopなどでしっかり合成するもよし。
これで完成です。

おまけ
開発者ツールで非表示にする手法は、他にも便利な使い方がありそうです。
例えば、広告がかぶって見たいコンテンツが見えない時とか、押したいボタンが押せないときとか。
ワードプレスのログイン中に一時的に上のツールバーを消したいとか。
ページを再読み込みすれば元通りに戻るので、気軽になんでもバシバシ消してみてください!