コピペで始めるgulp入門(2):Sass(SCSS)導入編・前編

こんにちは、リードスペースです。
みなさん、コーディングみなさん効率的にできてますか?
今の時代、大切なのは効率です^^
便利なツールは使わなきゃソンソン!今回はコーディングを爆速効率化するSass(SCSS)(サスと読む)の導入方法をノンプログラマでもできるだけコピペで導入する方法を説明します。
ベタで長年cssを書いている人は、一度使うとその便利さに目からウロコが落ちることと思います。
今回はSass(SCSS)をgulpで扱うための環境構築の説明です。ノンプログラマにも理解しやすいよう、かなり詳しく書いてます。そのくらい分かるよ、という方はすっ飛ばしながら読んでください。
それでは早速チャレンジしてみましょう。
MACでの操作を想定してしています。ご了承ください。
- Sass(SCSS)ってなんぞ
- モジュールのバージョンの確認とアップデート
- SCSSをgulpでコンパイルできる環境を作る
- ライブストリームしながらコンパイルする
- さらに便利にコンパイル
- コンパイルエラーでgulpが落ちないようにする
- エラーを通知
- デバッグしやすいようsourcemapを追加
- ベンダープレフィックスを付与させる
- まとめたソースコード
↓さらにSass(SCSS)の具体的な使い方を知りたい方はコチラ↓
コピペで始めるgulp入門(3):Sass(SCSS)導入編・後編
Sass(SCSS)ってなんぞ?
Sass(SCSS)はCSSのメタ言語です。変数や繰り返し処理(ループ)を使えるので、プログラミングに近い形で書けますが、普通にCSSで書いてもいいので敷居は高くありません。
Sass(SCSS)はSyntactically Awesome Stylesheetsの略。Awesomeは英語で「イケてる」という意味なので「構文的にイケてるスタイルシート」という意味なります。
もともとSass記法で書かれていたのですが、よりCSSに近い記法はSCSSです。私はSassは書いたことはありませんが、おそらくCSSに慣れ親しんでいる方は、SCSSの方がスムーズに導入できると思います。
プロセッサと呼ばれるものを使ってCSSを生成します。プロセッサはいろんな種類がありますが、今回はgulpを使います。
Sass(SCSS)の利点
1.チーム開発にぴったり
ファイルをパーツ(header,sidebarなど)やページ単位で細分化してスタイルを管理できます。
どんなに細分化しても最終的に一つのCSSへまとめることができます。
誰が、どのパーツをコーディングするかを分けたりできるので、コンフリクト(バッティング)しにくく、チームでのコーディングに向いています。
2.使い回せる
Sass(SCSS)にはmixinというスタイルのセットを作っておくことができます。変数を使ったり繰り返し処理(ループ)もできるので、コーディング量が圧倒的に減ります。
3.CSSの設計崩壊を防げる
デザインカンプがバラバラ上がってきて、突然他と違ったスタイルを適用しないといけなくなることってありませんか?
どうしてもimportant(強制的に適応)を使わないといけなくなり、あとで見ると他のパーツがおかしくなって、またimportantなんてこともあると思います。
こんなあるあるを防ぐのはCSSを何枚か分けるのが手っ取り早いですが、ブラウザでの表示スピード低下を招くのでオススメしません。
最初からファイルやパーツ単位に分けてスタイルをコーディングして管理しておけばこんな設計崩壊が防げますし、崩壊してもリカバリーも早いです。
モジュールのバージョンの確認とアップデート
コードの前に$マーク+スペースがありますが$マーク+スペースは省いてコピペしてください。
node.jsとnpmとがインストールされているのが最低条件です。やり方がわからない方は、「コピペで始めるgulp入門(1):ライブリロード編」のnode.jsとnpmのインストール方法をご確認ください。
まずはnode.jsとnpmがインストールされているか確認します。バージョンで確認できます。
[code title=”コマンド”]
$ npm -v
$ node -v[/code]
node.jsのバージョンが古い場合は、npmのモジュール n を使ってアップデートしましょう。まずはグローバルにインストールし、n –latestで最新のバージョンを確認します。
[code title=”コマンド”]
$ npm install -g n
$ n –latest[/code]
n latestで最新にアップデートしましょう。
[code title=”コマンド”]$ n latest[/code]
以下のコマンドでnpmのアップデートします。
[code title=”コマンド”]$ npm update -g npm[/code]
古いモジュールだと正しく動作しない場合があります。なので古いモジュールがないか確認します。
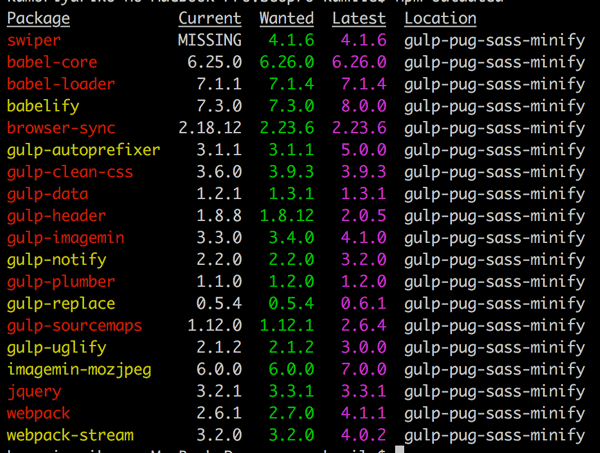
[code title=”コマンド”]$ npm outdated[/code]
余談ですが、私の昔使っていた古い環境はこんなことになってました ^ ^;
Currentは現在インストールされているバージョン、Wantedは最低必要なバージョン、Latestは最新バージョン、Locationはインストールされている場所です。

グローバルのモジュールをアップデートします。
[code title=”コマンド”]$ npm update -g[/code]
npmのバージョンが2.6.0以下の場合は次のコマンドだそう。
[code title=”コマンド”]npm update jshint -g[/code]
※最悪どうしてもできない方は、全てuninstallしてしまいましょう。やり方は後日まとめます。
Sass(SCSS)をgulpでコンパイルできる環境を作る
は、環境を作りましょう。
まずは、テスト用にscss-lesson/ディレクトリを作りましょう(ディレクトリ名は任意で場所はディスクトップ以外)。このディレクトリでコマンドを叩かなければいけないので、以下のコマンドで移動しておきます。
cdの後にスペースを一個空けてfinderのフォルダアイコンをターミナルにドラッグ&ドロップするだけ移動できます。
[code title=”コマンド”]$ cd ディレクトリのあるパス[/code]
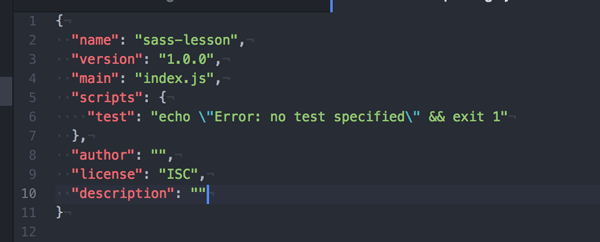
package.jsonファイルを作成します。このファイルはどんなモジュールを使うかなどのレシピみたいなものです。npmとnode.jsさえインストールしておけば同じ開発環境を作れます。
設定は対話形式で、最低nameとversionの入力が必要ですが今回は練習なので、全てエンターで進んでokをクリックでOKです。
[code title=”コマンド”]$ npm init[/code]
こんな感じでファイルが生成されます。

gulpをインストールします。もし、グローバルにインストールしてない場合は以下のコマンドでグローバルにインストールします。
[code title=”コマンド”]$ npm install -g gulp[/code]
ローカルにもインストールします。
[code title=”コマンド”]$ npm install gulp –save-dev[/code]
※ –save-devは開発用に使うモジュールだよという意味です。
gulp-sassもインストール。
[code title=”コマンド”]$ npm install gulp-sass –save-dev[/code]
テスト用ディレクトリ内にこんな感じでディレクトリ・ファイルを作っておきましょう。
dev/は開発用(作業用)、dest/にはリリース用(実際公開する)のデータが入るイメージです。
├ dev/
│ └ assets/
│ └ scss/
│ main.scss
├ dest/
│ └ assets/
│ index.html
└ node_modules/ インストールしたモジュールが格納される。勝手に生成される
package.json
gulpfile.js
gulpfile.jsを作成し、以下のコードを書きます。
[code title=”JS”]//モジュール
const gulp = require(‘gulp’)
const sass = require(‘gulp-sass’)
//開発ディレクトリ
const devDir = ‘dev/’
const dev = {
‘scss’: devDir + ‘assets/scss/**.scss’
}
//リリース用ディレクトリ
const destDir = ‘dest/’
const dest = {
‘css’: destDir + ‘assets/css’
}
//scss
gulp.task(‘sass’, () => {
gulp.src(dev.scss)
.pipe(sass())
.pipe(gulp.dest(dest.css))
})[/code]
gulp.src()でコンパイルしたいファイルを指定します。この場合、assets/scss/内の.scssの拡張子のファイルが全て対象ということになります。.pipe()でつないでタスクを指示します。
まずはsassコンパイルしてみましょう。以下のコマンドを叩きます。
[code title=”コマンド”]$ gulp sass[/code]
dest/assets/css内にmain.cssが生成されていたら成功です。
圧縮方法、インデントを指定する
gulp-sassではインデント方法や圧縮方法を指定できます。
[code title=”JS”]//scss
gulp.task(‘sass’, () => {
gulp.src(dev.scss)
.pipe(sass({
outputStyle: ‘expanded’,
indentType: ‘tab’,
indentWidth: 4,
})
)
.pipe(gulp.dest(dest.css))
})[/code]
outputStyle: 値で圧縮方法を指定できます。圧縮方式は4種類あります。
expanded
全て展開します。可読性は抜群ですが、ファイルは当然重くなります。
[code title=”CSS”]body {
color: #333;
background: #eee;
}
p{
font-size:16px
}[/code]
compact
一行ずつコンパクトにまとめます。
[code title=”CSS”]body { color: #333; background: #eee; }
p{ font-size: 16px; }[/code]
nested
ネスト方式です。何も指定しなければ、これがデフォルトです。
[code title=”CSS”]body {
color: #333;
background: #eee; }
p{
font-size: 16px; }[/code]
compressed
ぎゅぎゅっと圧縮。コメントなども無くなります。リリース時はオススメ。
[code title=”CSS”]body{color:#333;background:#eee}p{font-size:16px}[/code]
インデントの指定
indentWidth:値でお好みのインデントの数を指定します。
インデントのデフォルトはソフトタブ(スペース)です。なので、tabを使いたいときはindentTypeの値を’tab’にします。
ブラウザシンクさせながらコンパイルする
ではファイルが変更・保存されるたびにSass(SCSS)をブラウザシンクしながらコンパイルさせていきましょう。
browser-syncをインストール
BrowserSync(ブラウザシンク)に必要なモジュールをインストールします。
[code title=”コマンド”]npm install browser-sync –save-dev[/code]
[code title=”JS”]
//モジュール
const browserSync = require(‘browser-sync’)
//browser sync
gulp.task(‘browser-sync’, () => {
browserSync({
server: {
baseDir: destDir,
index : ‘index.html’
}
})
})[/code]
デフォルトでBrowserSyncさせます。
[code title=”JS”]
gulp.task(‘default’, [‘sass’,’browser-sync’], () => {
gulp.watch( dev.scss, [‘sass’])
gulp.watch(dev.scss).on(‘change’, browserSync.reload)
})[/code]
今回は3行目にライブリロード処理をしています。
Macではcomand + cでブラウザシンクを切ることができます。
さらに便利にコンパイル
さあ、Sass(SCSS)が使える環境が整いました。さらに便利にコンパイルするためにいくつかモジュールを入れてみましょう。
コンパイルエラーでgulpが落ちないようにする
Sass(SCSS)で記述ミスなどあるとコンパイル時にコケて、都度gulpが落ちます。せっかく自動化しているのに毎回、起動しなければいけないとなると面倒です。
これを防ぐためにplumberというモジュールをインストールします。
[code title=”コマンド”]$ npm install gulp-plumber –save-dev[/code]
Sass(SCSS)をコンパイルする前に差込みます。
[code title=”JS”]
//モジュール
const plumber = require(‘gulp-plumber’)
//scss
gulp.task(‘sass’, () => {
gulp.src(dev.scss)
.pipe(plumber())
.pipe(sass())
.pipe(gulp.dest(dest.css))
})[/code]
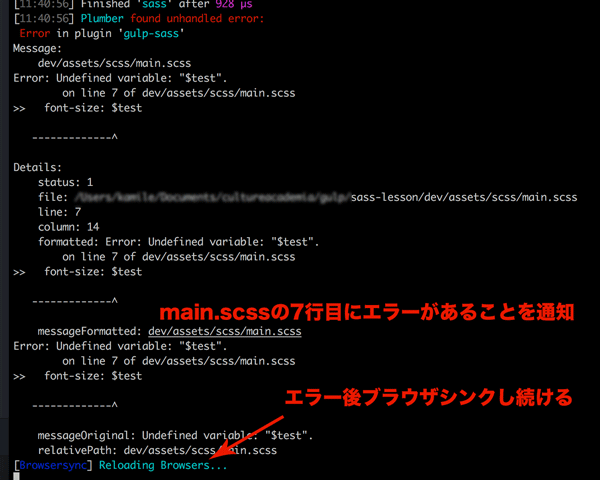
わざとコンパイルエラーが出るようにSass(SCSS)を書いてみました。ターミナルにこんな感じでエラーは出ますが、gulpは止まりません。

エラーを通知
エラーでgulpが止まらなくなるとなるで、エラーに気付きにくくなります。なので、エラー内容を教えてくれるgukp-notifyというモジュールをインストールします。
[code title=”コマンド”]$ npm install gulp-notify –save-dev[/code]
plumberのエラーハンドラーに以下のように追記します。
[code title=”JS”]//モジュール
const notify = require(‘gulp-notify’)
//scss
gulp.task(‘sass’, () => {
gulp.src(dev.scss)
.pipe(plumber({errorHandler: notify.onError(‘Error: <%= error.message %>’)}))
.pipe(sass())
.pipe(gulp.dest(dest.css))
})[/code]
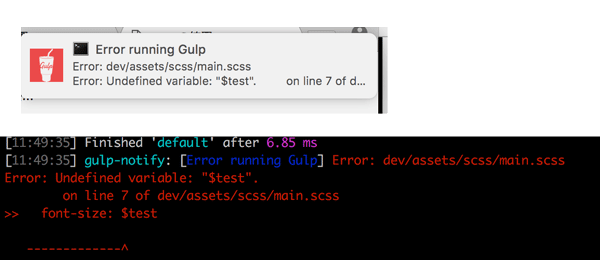
エラーがあると通知されます。ターミナルはこんな感じで表示されます。
エラー内容:7行目に$testなんて変数ないよ。

デバッグしやすいようsourcemapを追加
モジュールのgulp-sourcemapsをインストールします。
sourcemapを使うと、どのSass(SCSS)ファイルにスタイルを書いたか教えてくれるので、コードのデバッグがしやすくなります。
[code title=”コマンド”]$ npm install gulp-sourcemaps –save-dev[/code]
scssのタスクに以下を追加します。
[code title=”JS”]//モジュール
const sourcemaps = require(‘gulp-sourcemaps’)
//scss
gulp.task(‘sass’, () => {
gulp.src(dev.scss)
.pipe(sourcemaps.init()) //map生成
.pipe(plumber({errorHandler: notify.onError(‘Error: <%= error.message %>’)}))
.pipe(sass())
.pipe(sourcemaps.write(‘../map’)) //cssの格納される一個上の階層にmapのファイル追加
.pipe(gulp.dest(dest.css))
})[/code]
cssの一番下にこのようなコードが追加されています。
[code title=”CSS”]/*# sourceMappingURL=../map/main.css.map */[/code]
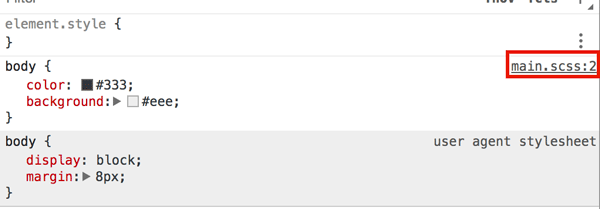
Chromeのdeveloper toolで確認すると、通常main.cssファイルを参照しますが、このようにmain.scssを参照してくれます。bodyのスタイルがmain.scssの2行目に書かれていることが分かります。

ベンダープレフィックスを付与させる
ベンダープレフィックスを自動で付与させるモジュールをインストールします。
[code title=”コマンド”]$ npm install gulp-autoprefixer –save-dev[/code]
[code title=”JS”]//モジュール
const autoprefixer = require(“gulp-autoprefixer”)
//scss
gulp.task(‘sass’, () => {
gulp.src(dev.scss)
.pipe(sourcemaps.init()) //map生成
.pipe(plumber({errorHandler: notify.onError(“Error: <%= error.message %>”)}))
.pipe(sass())
.pipe(autoprefixer({
browsers: [‘last 2 versions’],//最新より2個前
cascade: false
}))
.pipe(sourcemaps.write(‘../map’)) //cssの格納される一個上の階層にmapのファイル追加
.pipe(gulp.dest(dest.css))
})[/code]
[code title=”SCSS”]
.flex {
display: flex;
}[/code]
コンパイル結果はこちらになります。
[code title=”CSS”]
.flex {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}[/code]
まとめたソースコード
全ての機能を詰め込んだソースコードはこちらです。
[gist 694dce2e914b2331b00e6599b5a8f548]
うまくSass(SCSS)をコンパイルできましたか?
次回は、本格的にSass(SCSS)の書き方などを説明します。
おまけ
モジュールをインストールするたびにいちいちエラーが鬱陶しいと思う方は、package.jsonに “private”: trueを追記しておきます。

[code title=”json”]
{
“name”: “sass-lesson”,
“private”: true,
// ~ 以下省略 ~
}[/code]













