【初心者向け】イラレでリボン作成 ワープで簡単変形!

こんにちは、デザイナーのTantanです。
クリスマスも近いということで、リボンの描き方を解説します。
リボンはカードやラベルデザインなど、何かと装飾に便利なパーツです。簡単に作れますのでぜひお試しください。
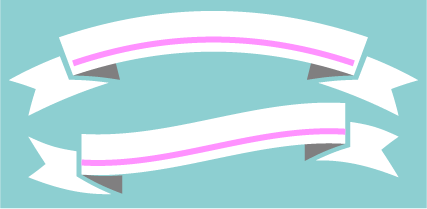
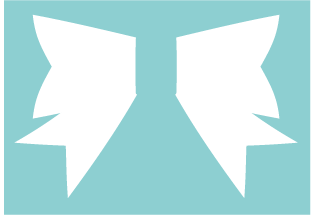
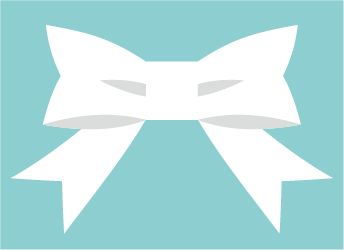
前半はラベル風リボン、後半は↓のような蝶結びリボンの解説です。

使用バージョンはAdobe Illustrator CC 2017ですが、下位バージョンでもおそらく大丈夫です。(ワープはIllustrator10くらいからあるようです)
リボンパーツの作り方
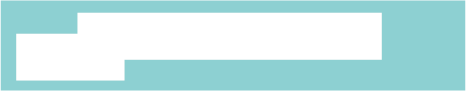
1.長方形を描く
まずはリボン本体になる長方形を描きます。
その斜め下に、同じ長方形をコピーして、長さを短くしておきます。
↓短い長方形と長い長方形

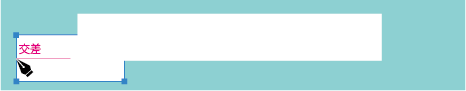
2.山形カットを作る
ペンツールで左辺の上下中央にアンカーポイントを打ちます。
スマートガイドをオンにしていると中央のガイドが「交差」と出るのでわかりやすいです。
目分量でだいたい真ん中に打っても問題ありません。(どうせ変形するのであまり神経質にならなくてもOK)

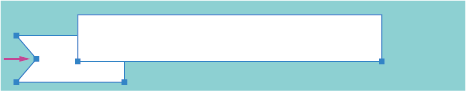
いま打ったアンカーポイントをダイレクトツールで選択し、矢印キーで右へ移動します。

3.折り返しの影を付ける
折り返し部分に合わせて、ペンツールで三角形を描きます。

4.重なる部分を切り取る
手前のリボンと奥のリボンの境目がわかりにくいので、切り取ります。
ペンツールで折り返し部分の形に沿うような台形を描いて、パスファインダで型抜きします。
(あまり神経質にならず、だいたいで描いていいと思います。)

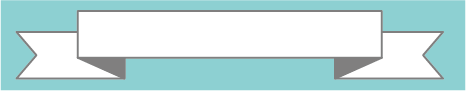
5.左右反転コピー
右側へ反転コピーして、基本のリボンパーツの完成です。

境界線を描画するのもあり
4の工程をせずに、図形に線を付けて表現してもいいでしょう。
お好みでどうぞ。

リボンを変形させる
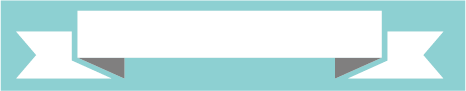
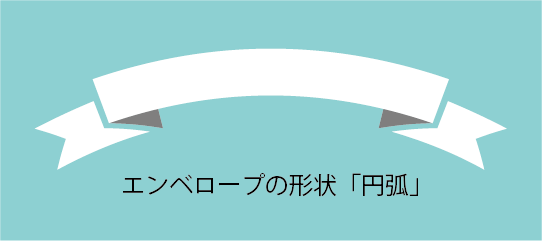
アーチ状
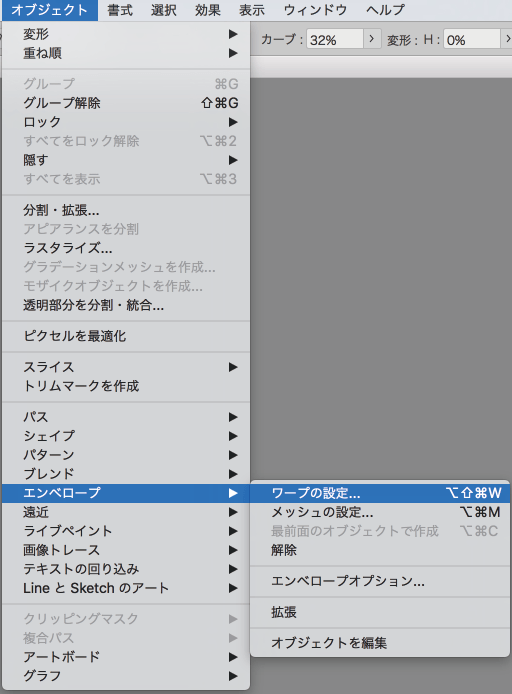
描いたリボンパーツを選択して、オブジェクト→エンベロープ→ワープの設定を選択します。

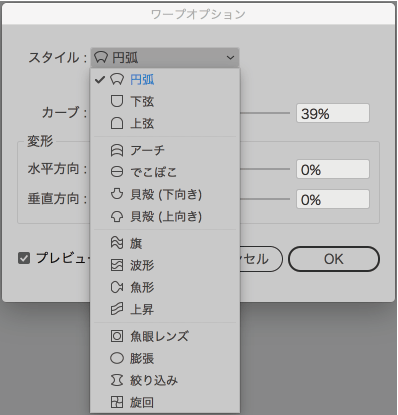
スタイルは「円弧」を選択します。

よく見かけるアーチ状のリボンになりました。
(カーブの%をマイナスにすると、下向きにもできます。)

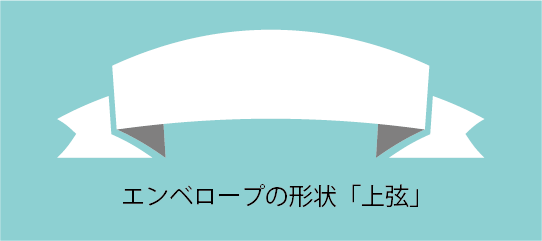
かまぼこ状(?)
ワープを「円弧」ではなく「上弦」にすると、中央が太く盛り上がった形のリボンになります。

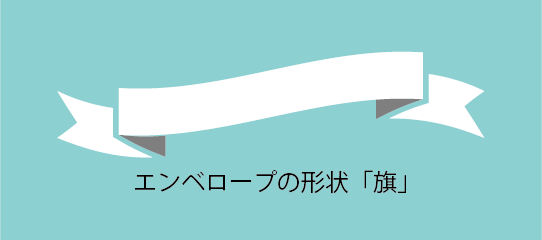
たなびく旗状
ワープを「旗」にすると波型になります。

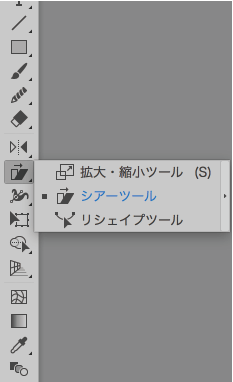
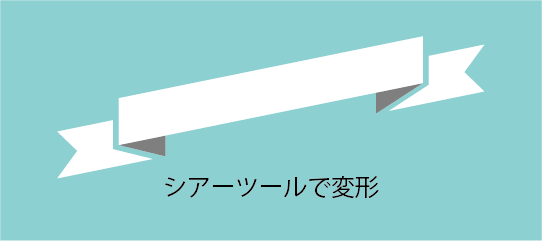
斜め変形
シアーツールで変形して、斜めにするのもいいかと。


再調整も簡単!
ワープの変形は、メニューから「解除」が可能です。
「リボンをもう少し長くしたい」「もうちょっとカーブさせたい」など変えたくなっても大丈夫。
いったん「解除」してリボンを長くしたり、カーブの%を変えてワープをかけ直せばOKです。
変形に沿って文字を載せる方法
文字を変更しないのであれば、ワープの前にあらかじめリボンに文字を入れておいて、文字ごとワープをかければ大丈夫です。
その場合は文字を変更したければワープをいったん「解除」することになります。
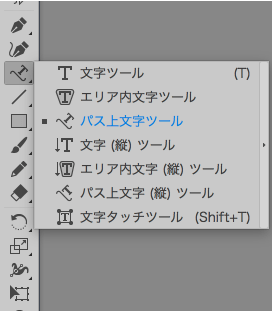
それだと都合の悪い場合もあるので、文字だけ「パス上文字」で入れる方法をご紹介します。
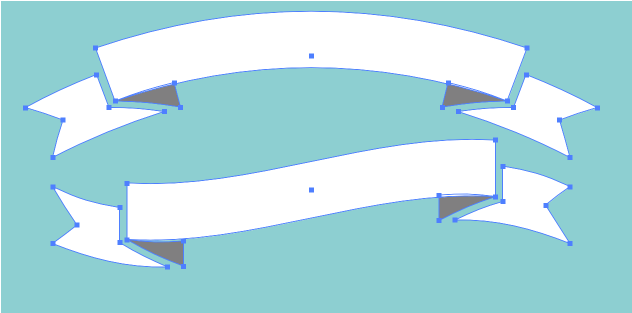
複製する
リボンをコピーして前面にペースト(command+F)します。

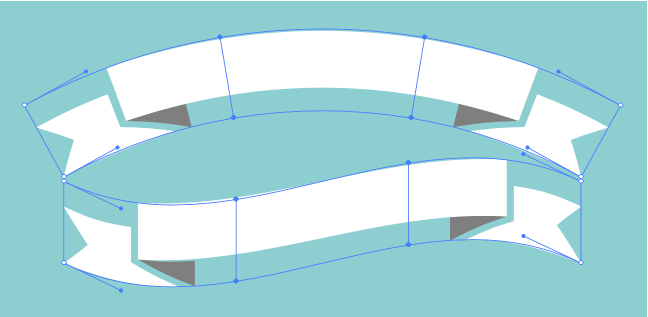
分割・拡張する
オブジェクト→分割・拡張を選択して、パスを調整できる状態にします。

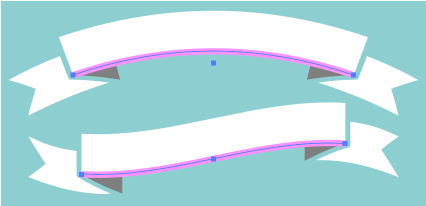
カーブを抽出する
ダイレクト選択ツールでカーブの下の線だけ選択し、残りは削除します。

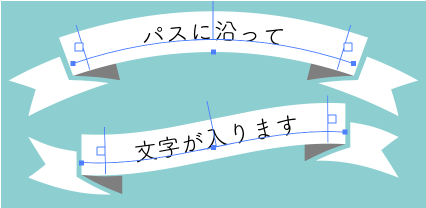
パス上文字ツールで文字を入れる
線を少し上へ移動してから、

パス上文字ツールを選び、

線上に文字を入力します。
入力した文字が下向きになったり見えなくなっていたら、ダイレクト選択ツールで縦線(右、中央、左にある縦の線)を調整しましょう。

これで、ワープを解除せずに文字をいじれるようになります。
蝶結びリボンの作り方
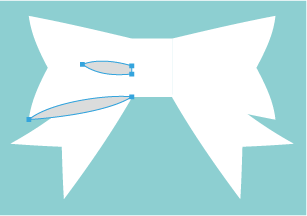
先割れ長方形を作る
先程の「2.山形カットを作る」の要領で、先割れ長方形を作ります。

先端を広げる
ダイレクト選択ツールで先端のアンカーポイントを選択し、上下に広げます。

コピーして並べる
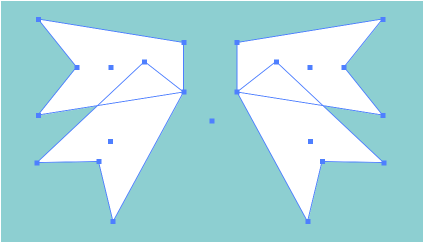
回転コピーと反転コピーで、蝶々の形に4つ並べます。

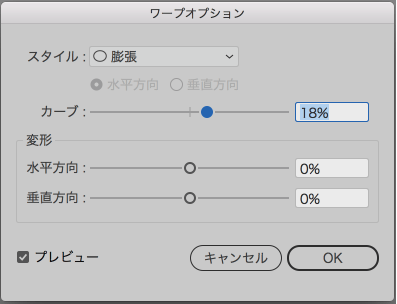
ワープ「膨張」
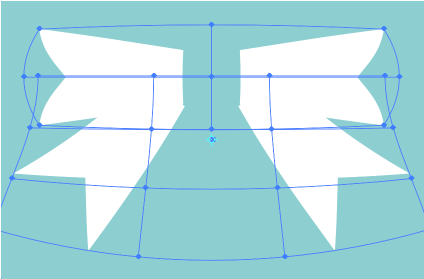
上部2つの羽を選択して、オブジェクト→エンベロープ→ワープの設定で「膨張」をかけます。

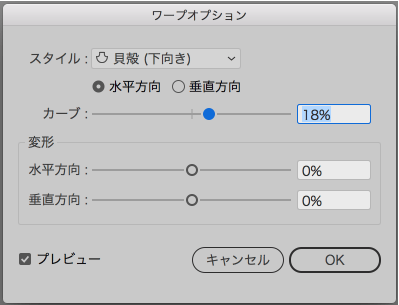
さらに、下の2つの羽を選択して「貝殻(下向き)」をかけます。

このようになりました。

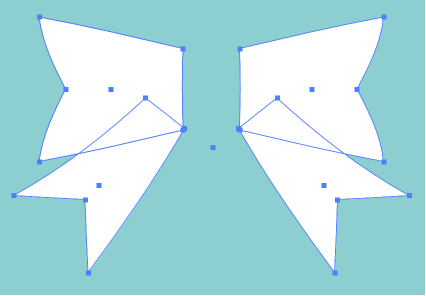
分割・拡張
バランスを見て、上の羽をちょっと縦長に伸ばしました。

オブジェクト→分割・拡張を選択して、パスを調整できる状態にします。

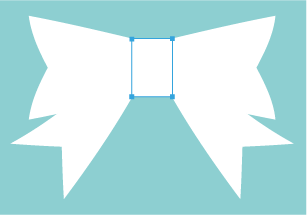
細部を描く
結び目の四角を描きます。

シワと膨らみの裏面もペンツールで描き、左右反転コピーします。

微調整して完成!
バランスに気になる所があれば、調整しましょう。
今回は下の帯を長くしたり、曲線のハンドルをいじって羽根のふっくら感を調整して完成しました。

リボンは何かと使えると思うので、ぜひやってみてください。
それではまた!










