【初心者OK】IllustratorCCで漫画風吹き出しの作り方 -上級編-

上級 パターンブラシで作る吹き出し
超初級・初級・中級に続いて、つぎは描くのが面倒なフラッシュ。 パターンブラシに登録して便利に使える技を紹介します。
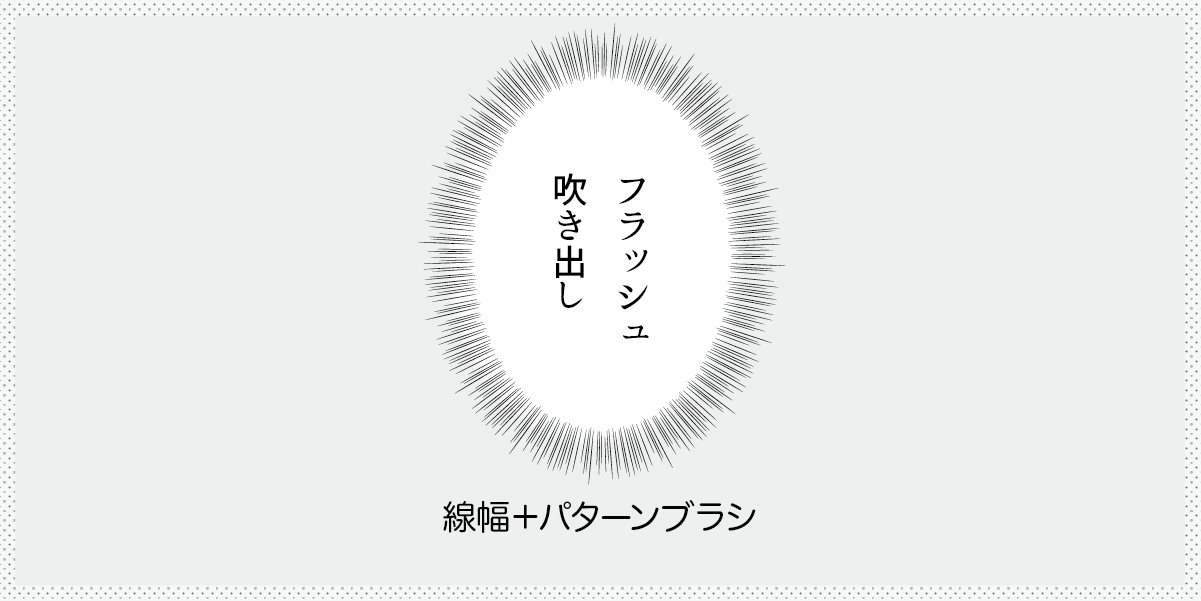
上級レベル1:フラッシュ吹き出し

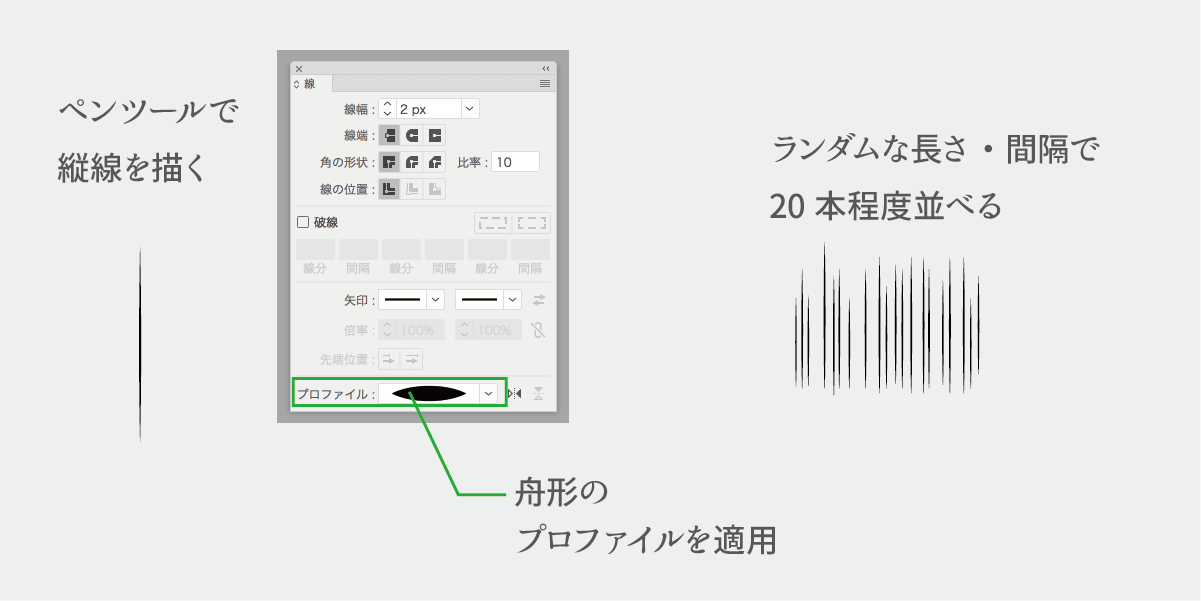
まずは、ペンツールで縦線を一本描きます。そして、線幅の「プロファイル」で両端が細くなっている舟形を適用します。
それをランダムな間隔で20本程度複製し、長さもバラバラにします。

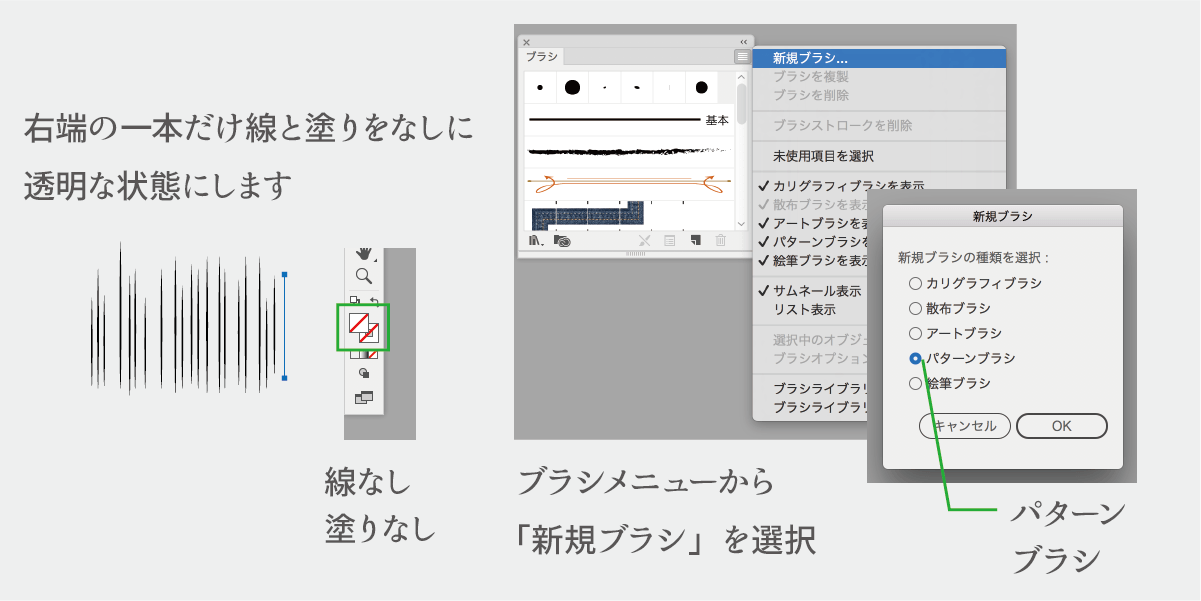
右端の一本だけは線と塗りをなしにして、見えなくしておきます。(パターンブラシに設定した時の間隔調整のためです。)
そして、20本の線をすべて選択した状態で、ブラシウィンドウの「新規ブラシ」→「パターンブラシ」→OKを押します。

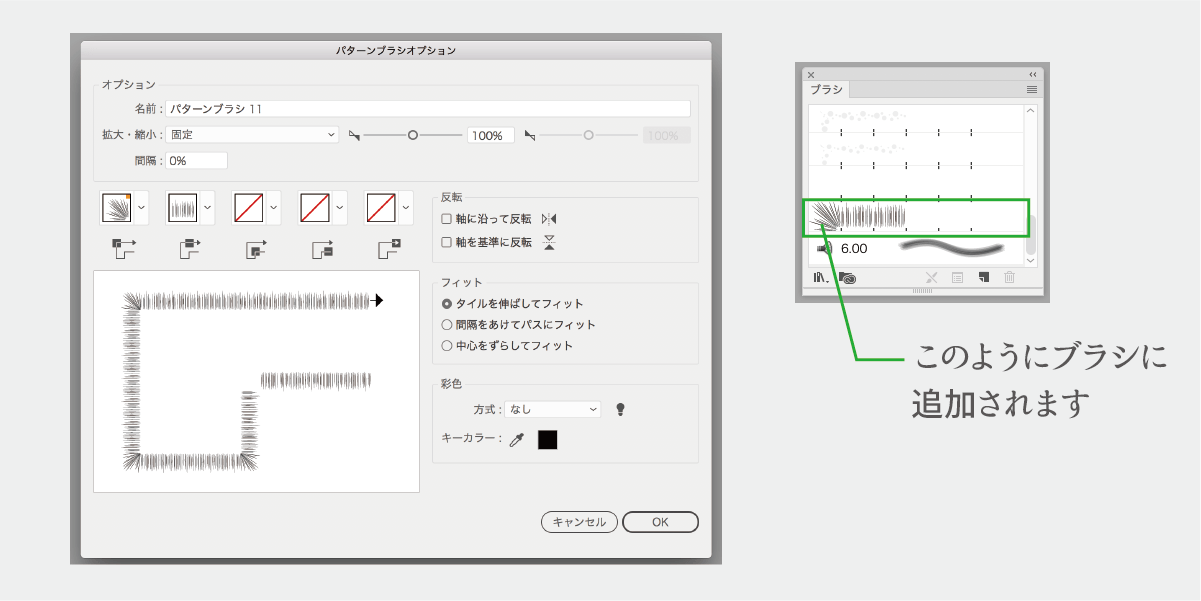
パターンブラシオプションの設定はおそらくデフォルトでOK。
これでブラシが追加できました。

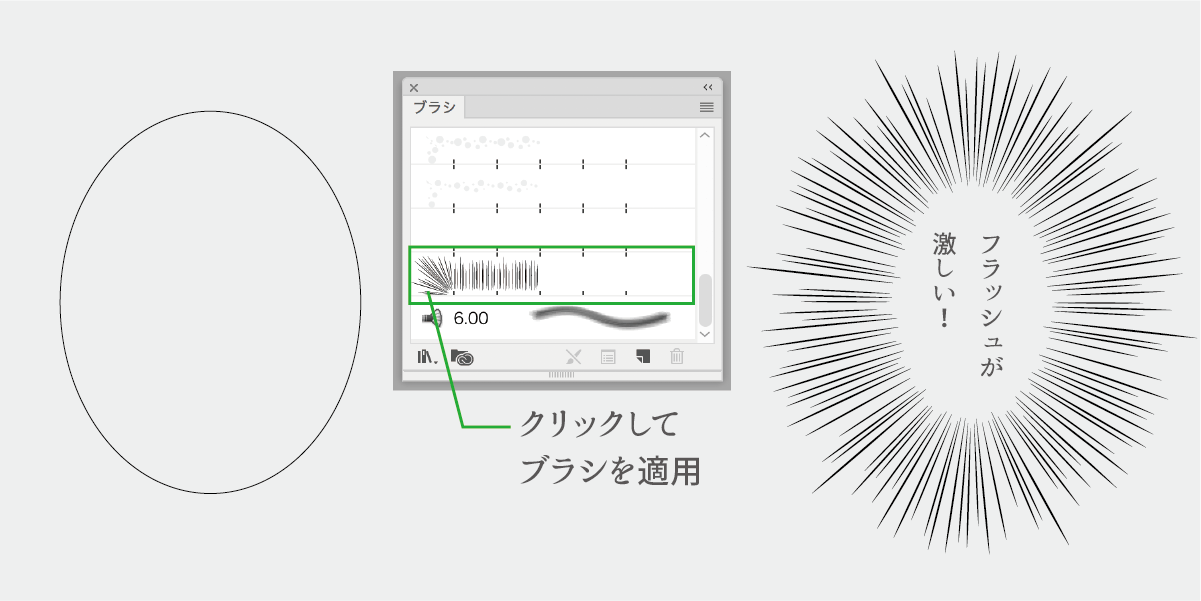
このブラシでフラッシュ吹き出しを書いてみましょう。
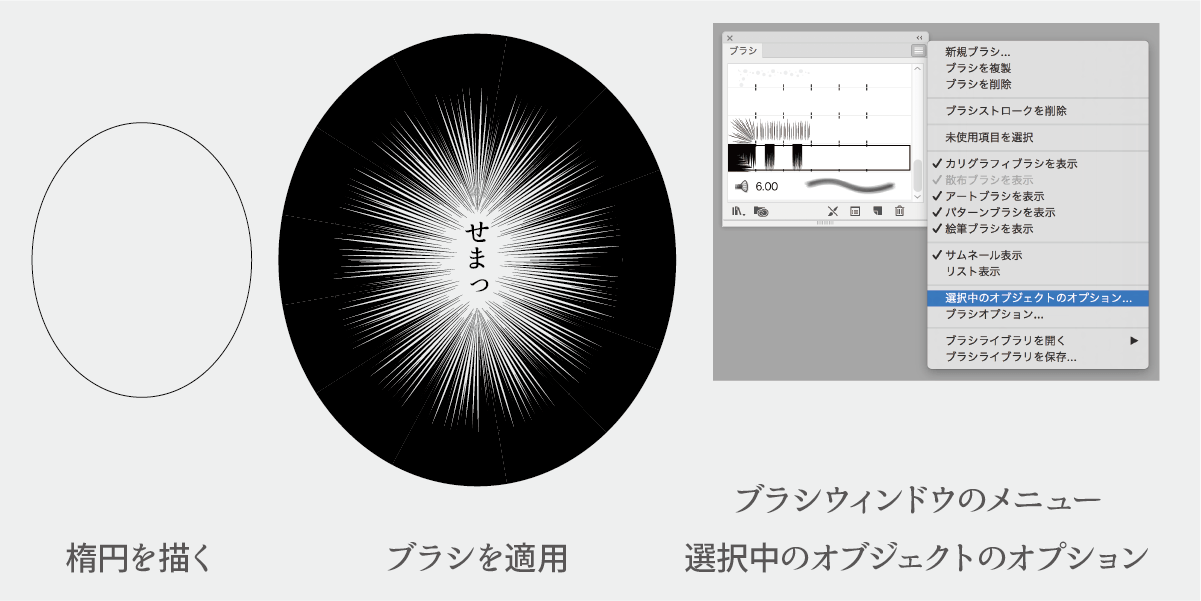
まず、黒い線で楕円を描きます。そして、さきほど作ったブラシをクリックして適用。
このままだとフラッシュの線が長すぎる感じですが、個別に調整できるので大丈夫です。

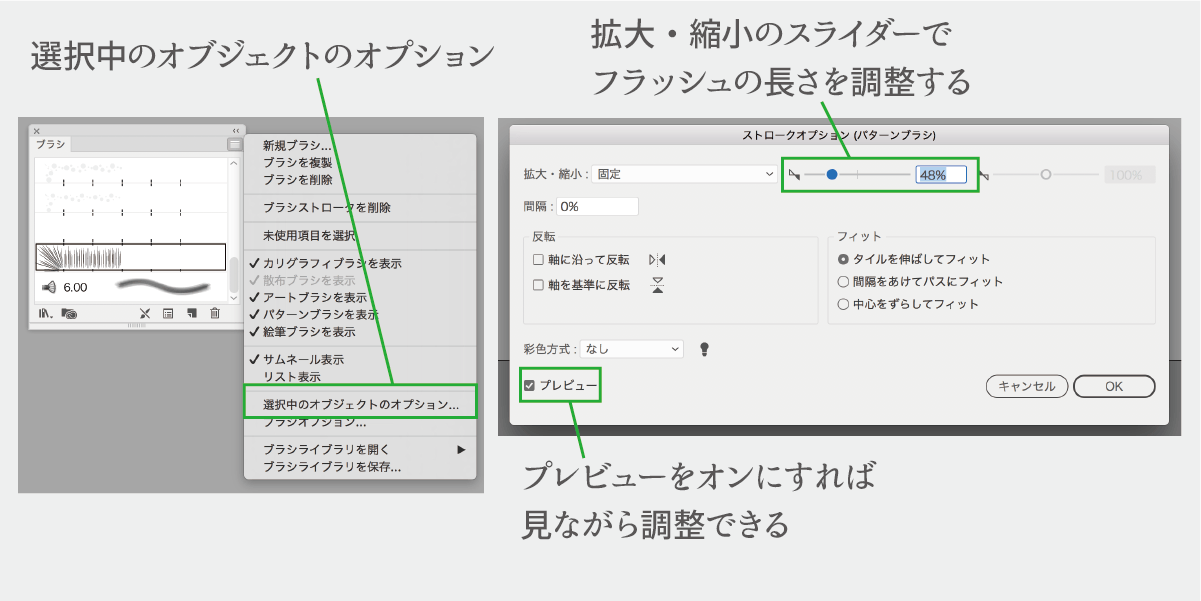
ブラシウィンドウのメニューから「選択中のオブジェクトのオプション」を選びます。
そして、拡大・縮小のスライダで長さを調整します。プレビューをオンにすれば見ながら調整ができます。

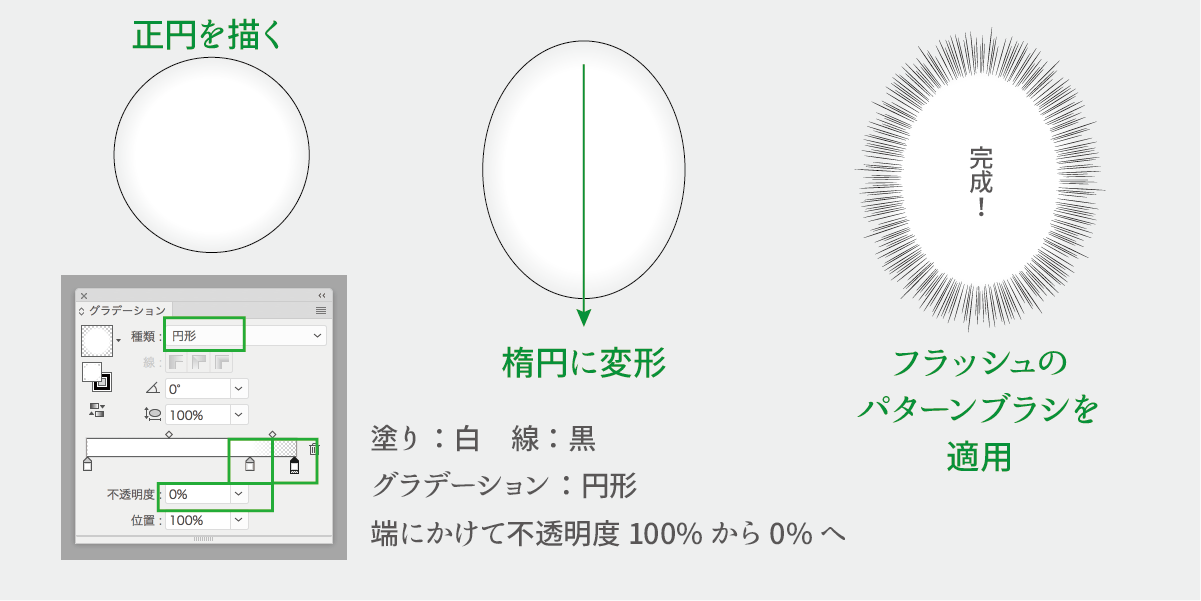
文字の入る部分を白で塗りたい場合は円形のグラデーションを使います。
正円を描き、線は黒、塗は白から透明へのグラデーションを設定します。そして楕円形に変形し、先程のパターンブラシを適用します。

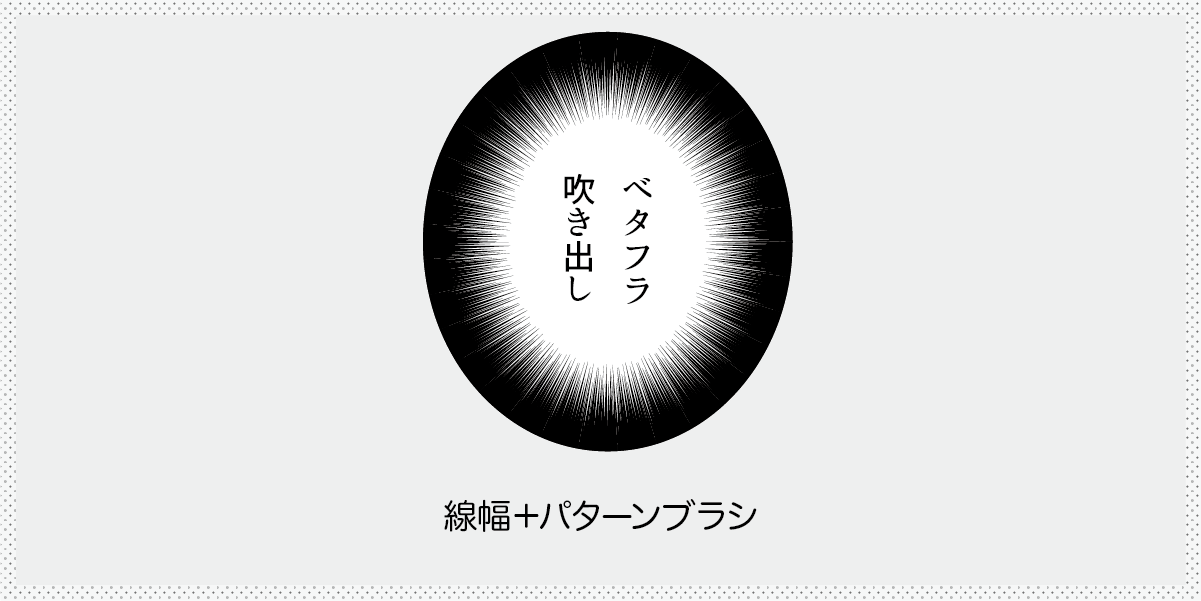
上級レベル2:ベタフラ吹き出し

手描きではとても大変なベタフラッシュも、パターンブラシに登録できます。
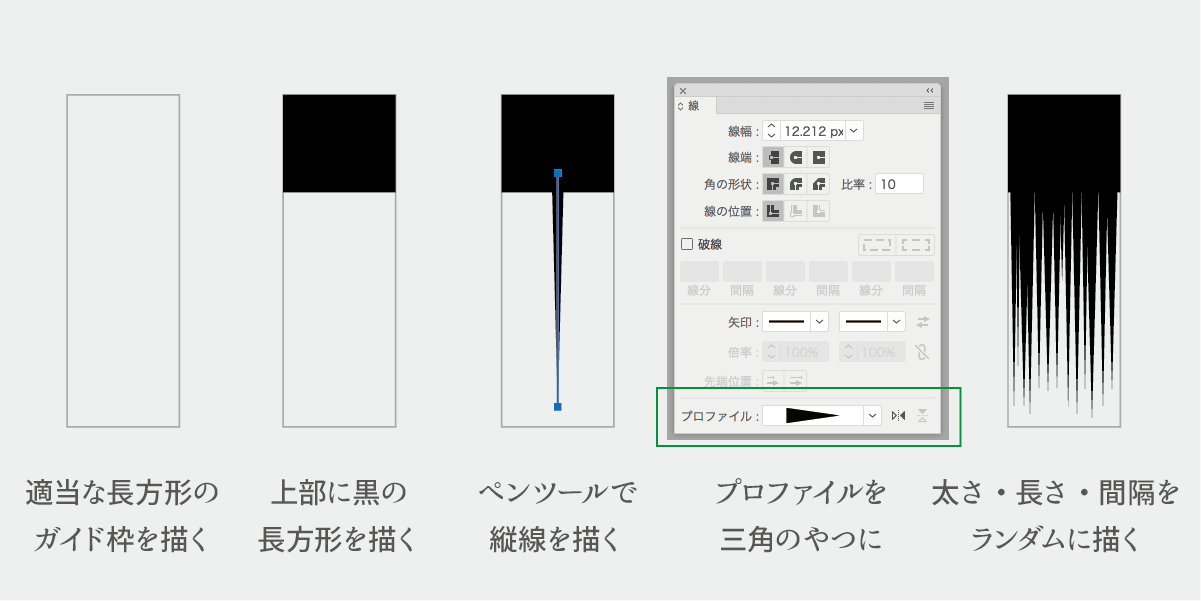
まず適当な縦長の長方形のガイド枠を描きます。
上部3割り程度を黒の長方形で塗りつぶします。
ペンツールで縦線を描きます。
先端が細くなる三角形の線幅プロファイルを適用します。
同様に、太さ・長さ・間隔をランダムにした縦線で埋めていきます。

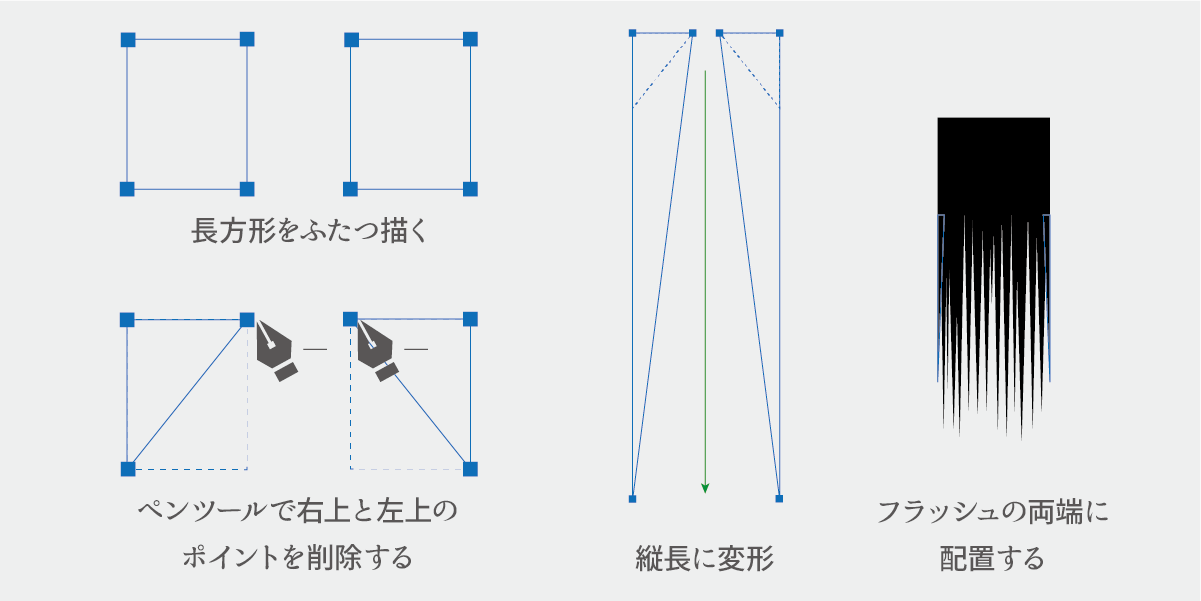
両端に隙間ができないよう工夫を加えます。
まず、長方形を2つ描きます。
そして、ペンツールで右下と左下のポイントを削除します。
縦に細長く変形します。
フラッシュの両端に配置します。

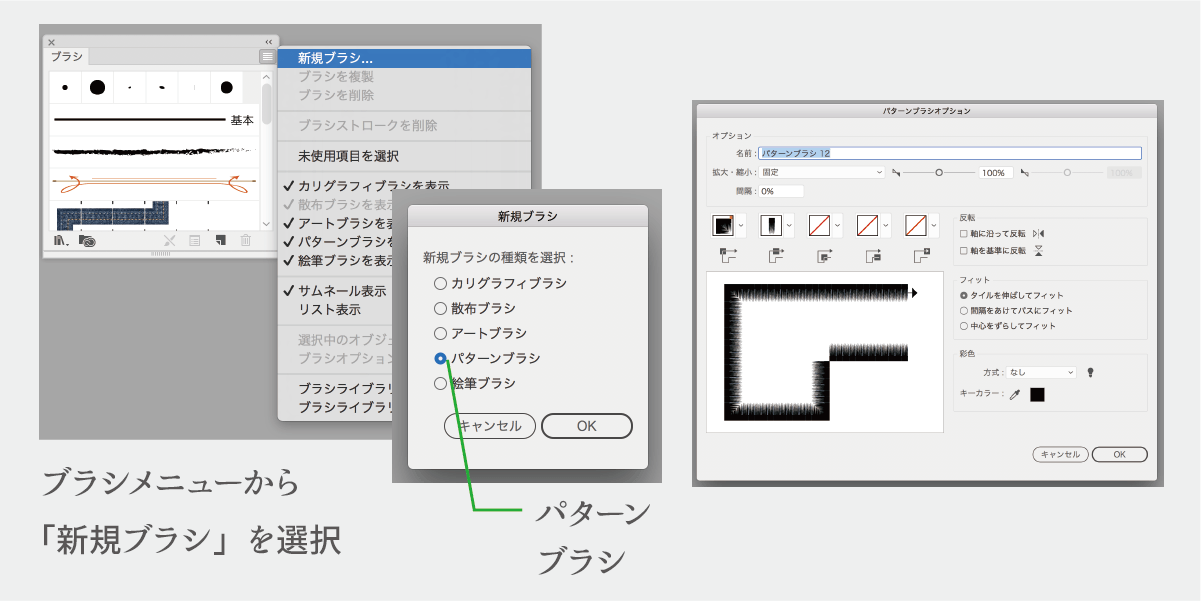
すべて選択した状態で、ブラシウィンドウの「新規ブラシ」→「パターンブラシ」→OKを押します。 パターンブラシオプションの設定はおそらくデフォルトでOK。 これでブラシが追加できました。

ブラシを適用してみましょう。まず楕円を描きます。そして、先程作ったブラシを適用します。
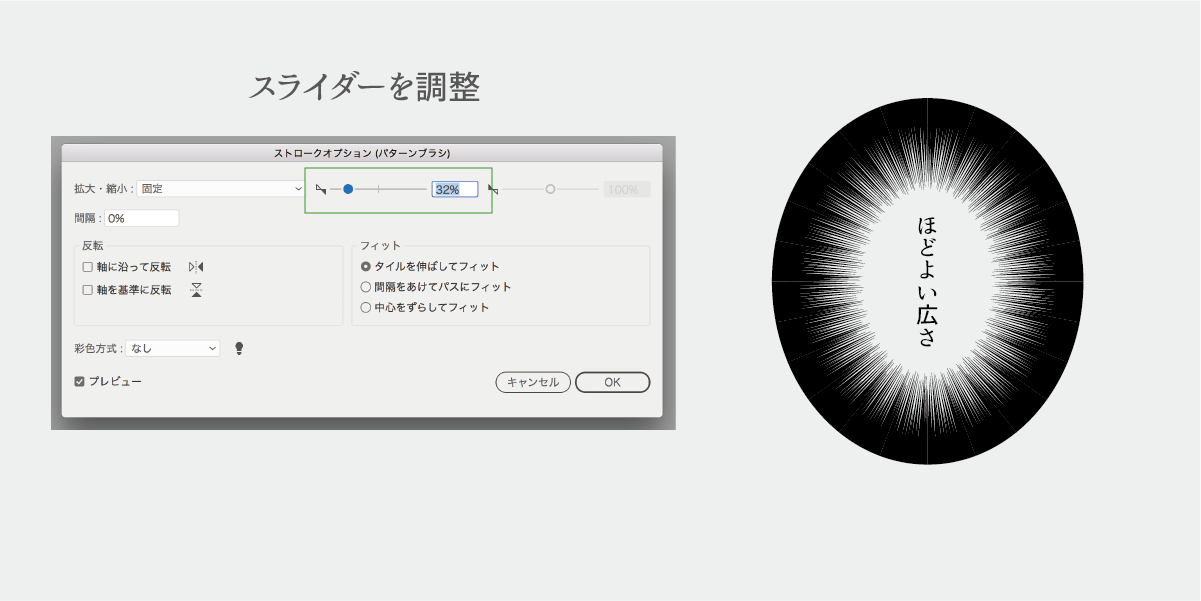
このままでは文字を入れるスペースが狭いので、フラッシュの長さを調整します。
ブラシのウィンドウメニューから、選択中のオブジェクトのオプションを選びます。

拡大・縮小のスライダーを調整すればOKです。

次に、下地を白で塗る方法をご紹介します。
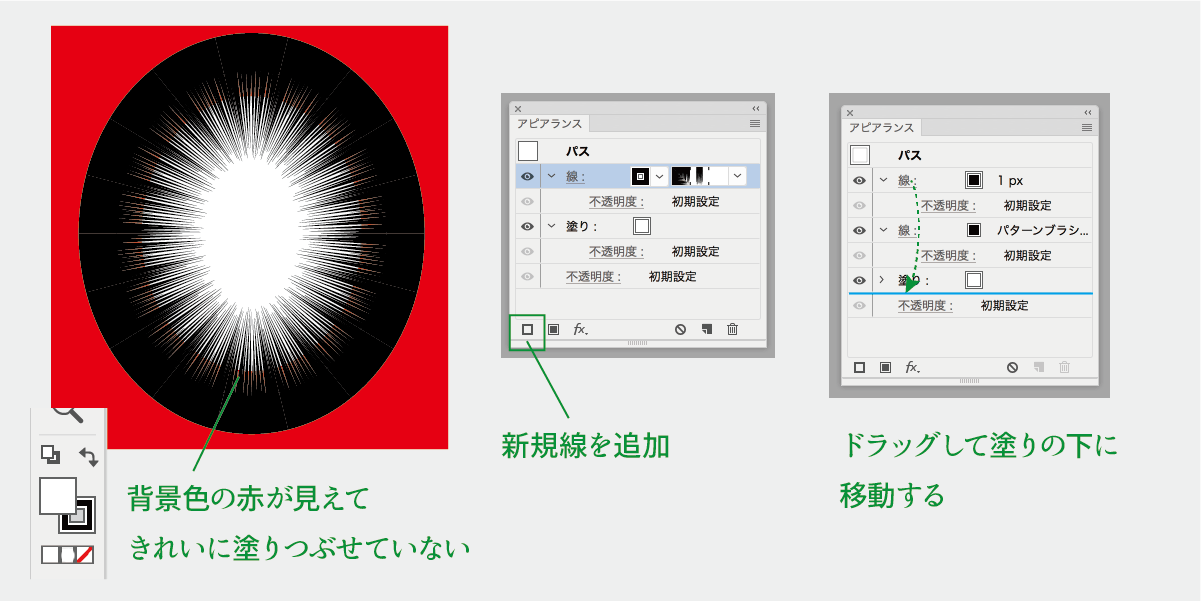
フラッシュを適用した楕円を、ただ塗りを白にしただけだと、キレイに塗りつぶせません。
そこで、アピアランスで白線を追加します。 アピアランスウィンドウで、「新規線を追加」
ドラッグして塗りの背面に異動します。

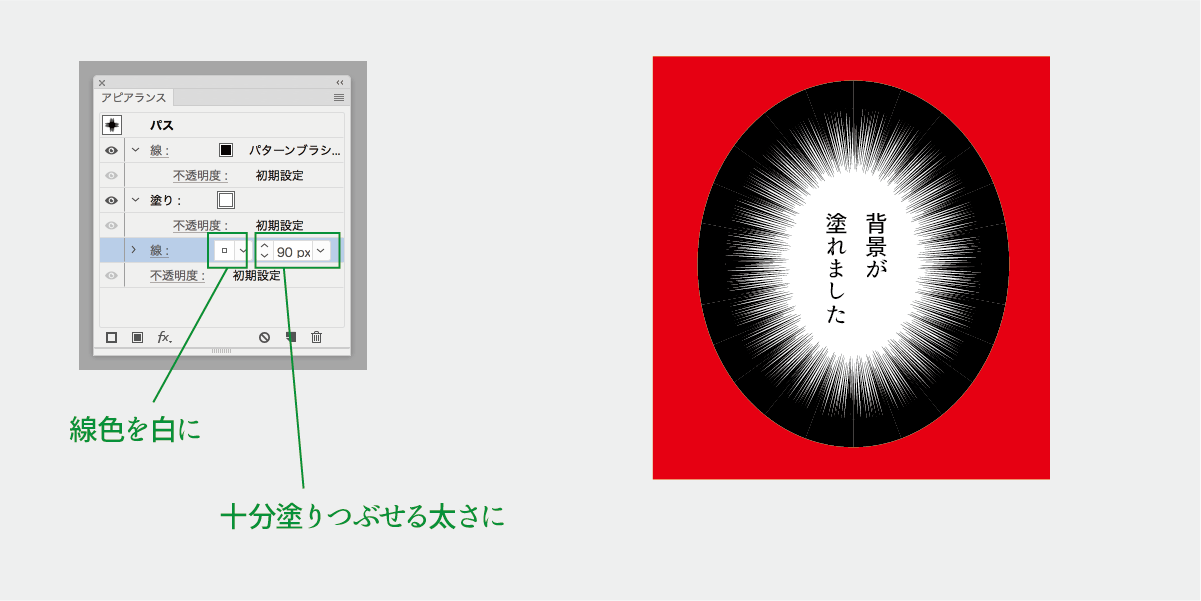
そして、線色を白にして充分塗りつぶせるまで太くすればOKです。

最後に、白のフラッシュ部分だけを取り出す方法をご紹介します。
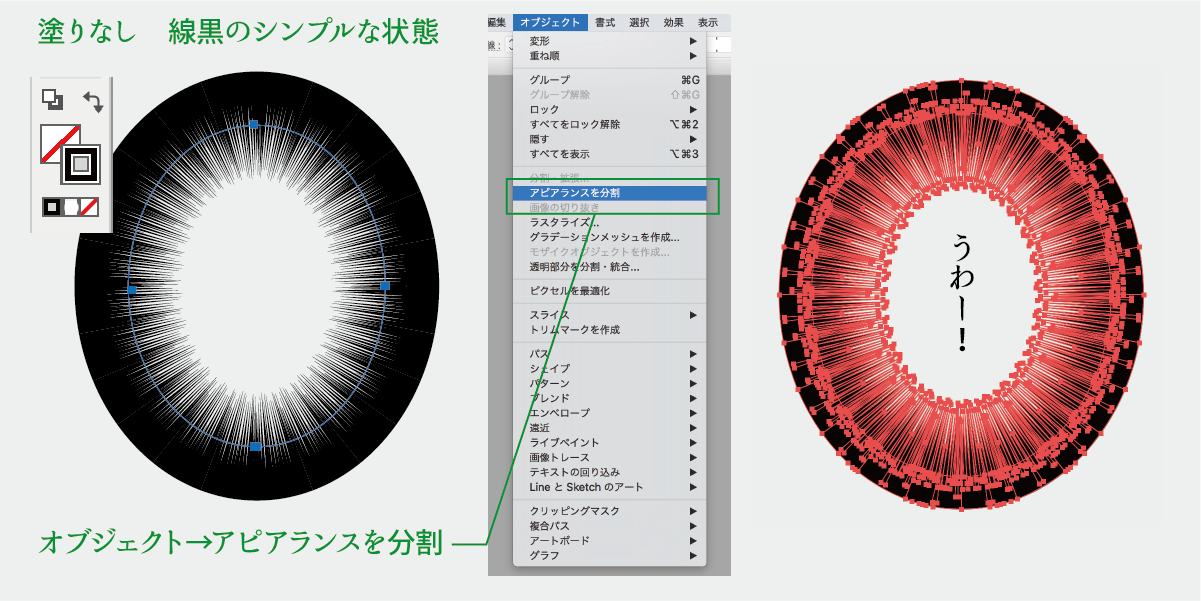
先程の背景の塗りつぶしはなしで、シンプルな黒線にパターンブラシを適用した状態から始めてください。
オブジェクト→アピアランスを分割をすると、すべてアウトラインがとられた状態になります。

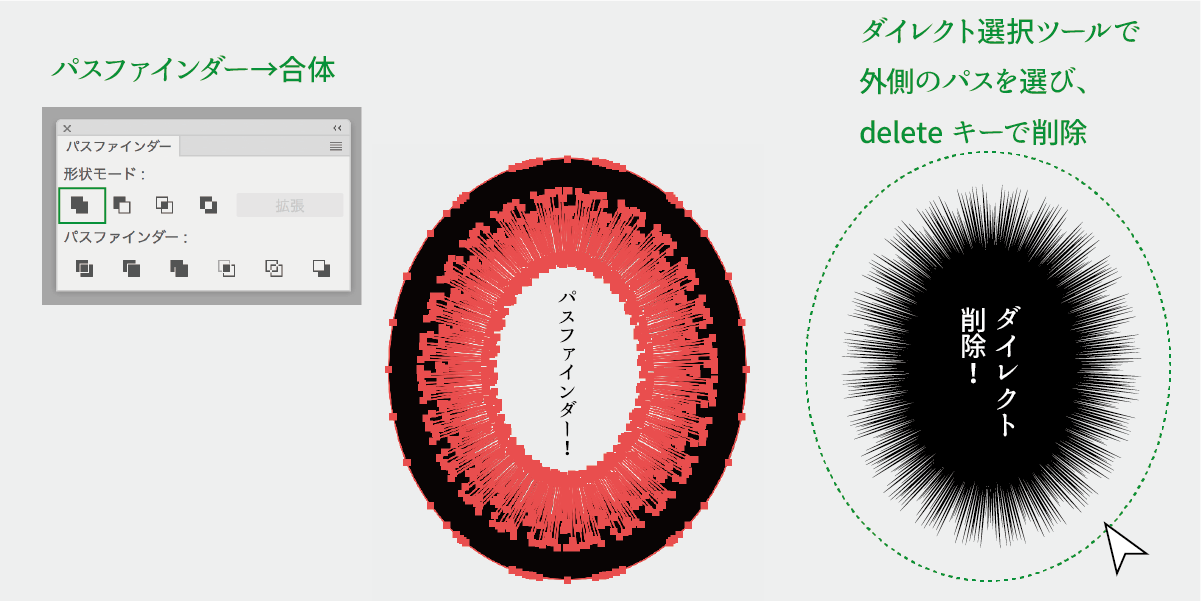
そのまま、パスファインダーで合体のボタンを押します。
そして、外側のパスをダイレクト選択ツールで選択し、deleteキーで削除します。

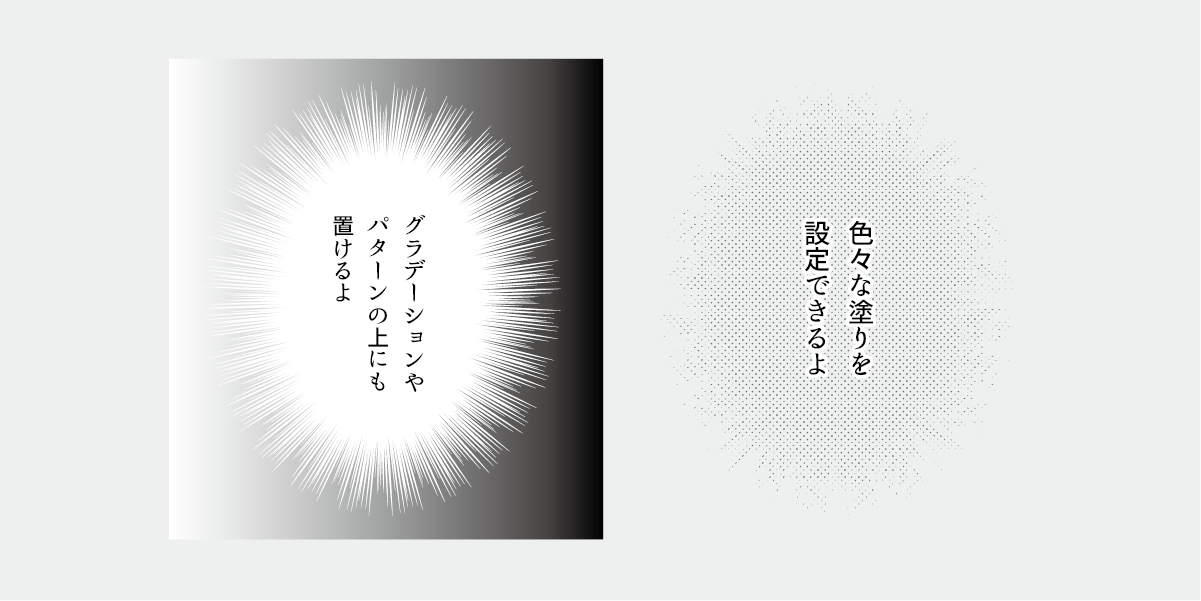
塗りを白に変えれば、出来上がりです。
白だけでなく、パターンなどの塗りを設定することも可能です。

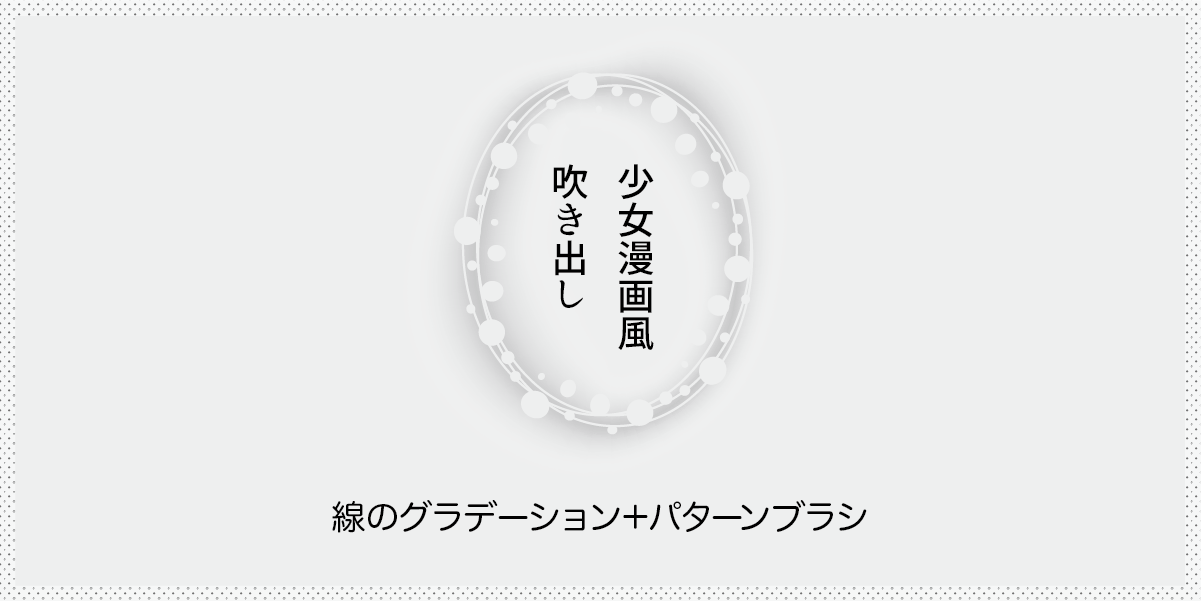
上級編レベル3:少女漫画風の吹き出し

少女漫画のモノローグで使うような、ぽわわんとした吹き出しです。
一度パターンブラシに登録しておけば、自由な形で使いまわすことができます。
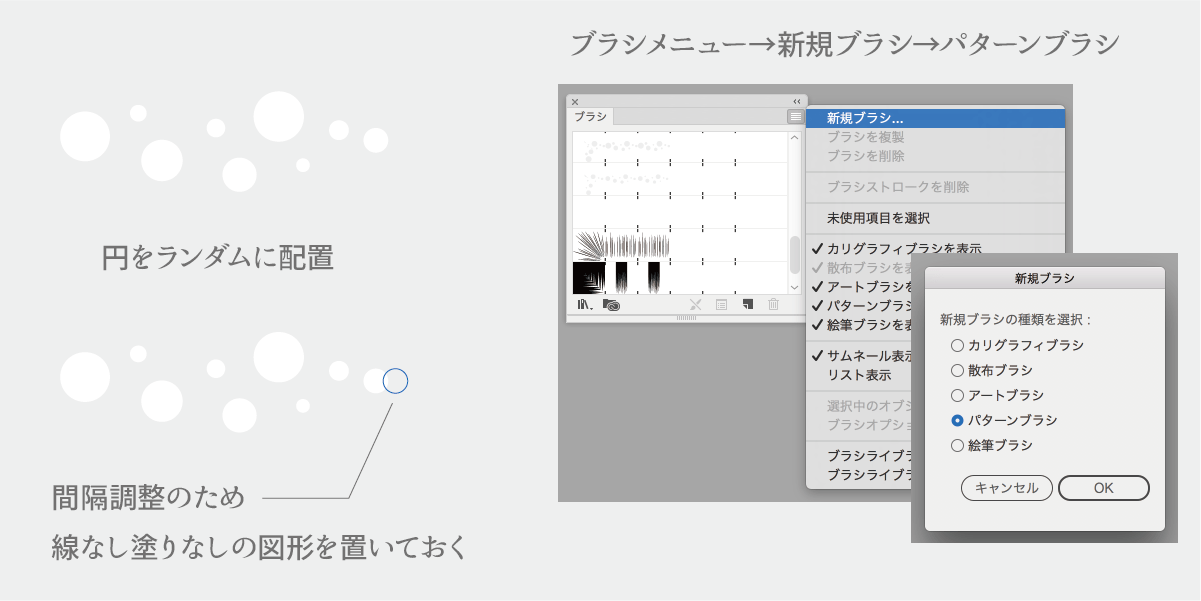
まず、シャボン玉のような模様を作るため、円をランダムに並べます。
そして、線なし塗りなしの図形で少し間隔を作っておきます。
ブラシメニュー→新規ブラシ→パターンブラシを選択。

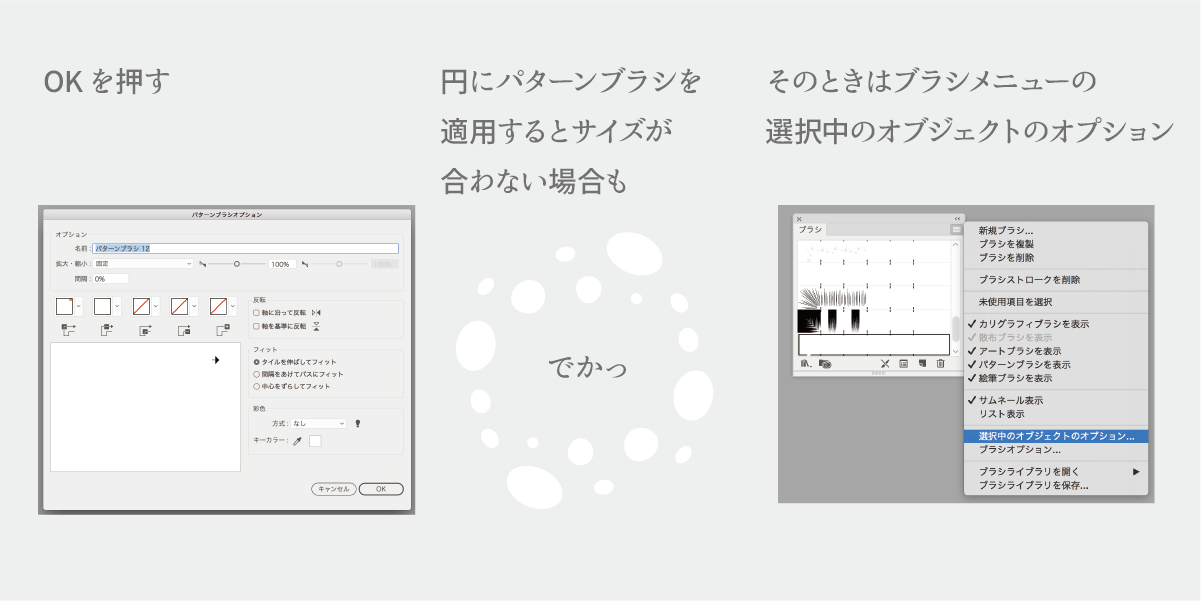
オプションはそのままでOKを押してください。
このまま円に適用するとサイズが合わない場合もあるので、そのときはブラシメニューの選択中のオブジェクトのオプションを調整します。

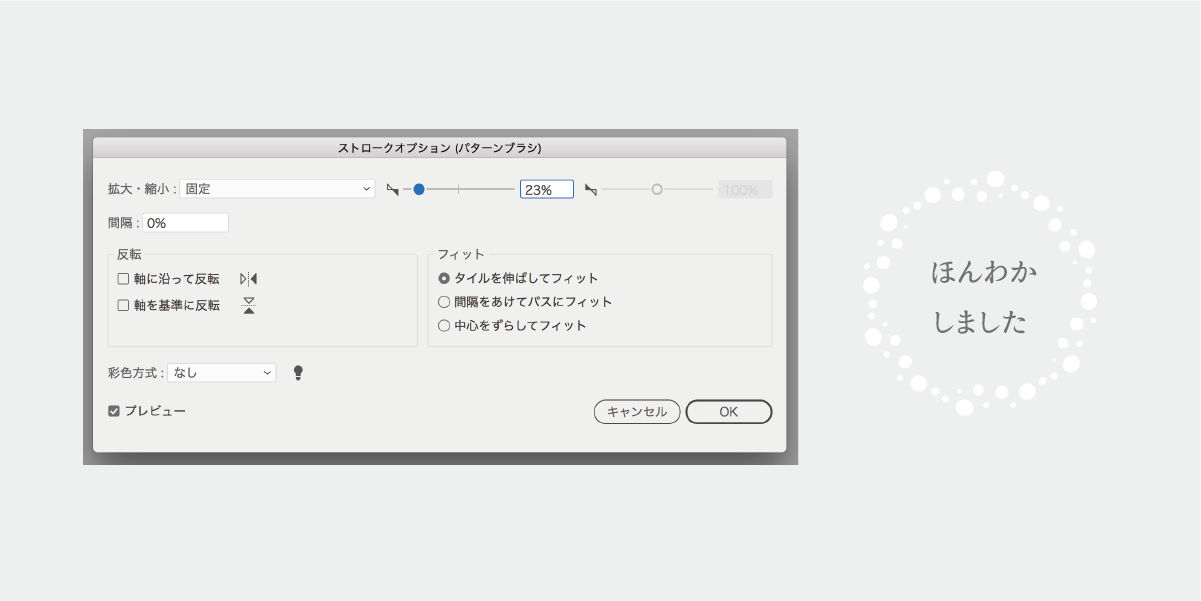
拡大・縮小のスライダーを調整してシャボンの大きさを変えます。

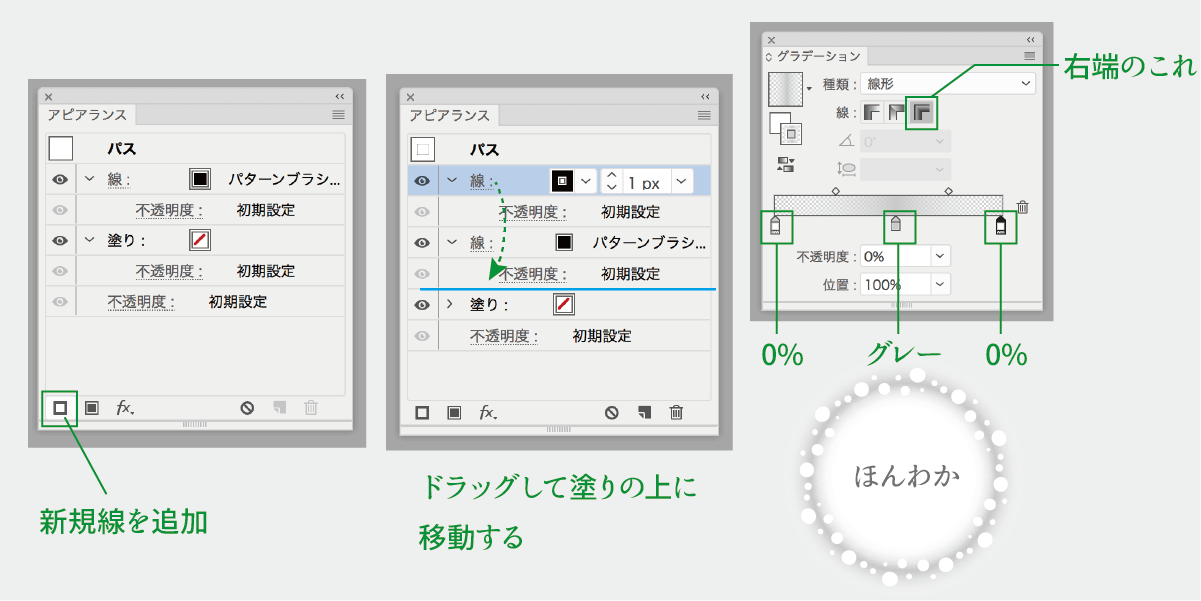
次に、グラデーションをつけます。
まず、アピアランスで「新規線の追加」を押します。そして、アピアランスパネルで上の線をドラッグして塗りの下に移動します。そして、線色にグラデーションを設定します。
線:右端の線に沿うグラデを選ぶ。色のスライダは、不透明度0%、グレー、不透明度0%、の順に設定。

最後にぐるぐる囲む白い線をつけます。
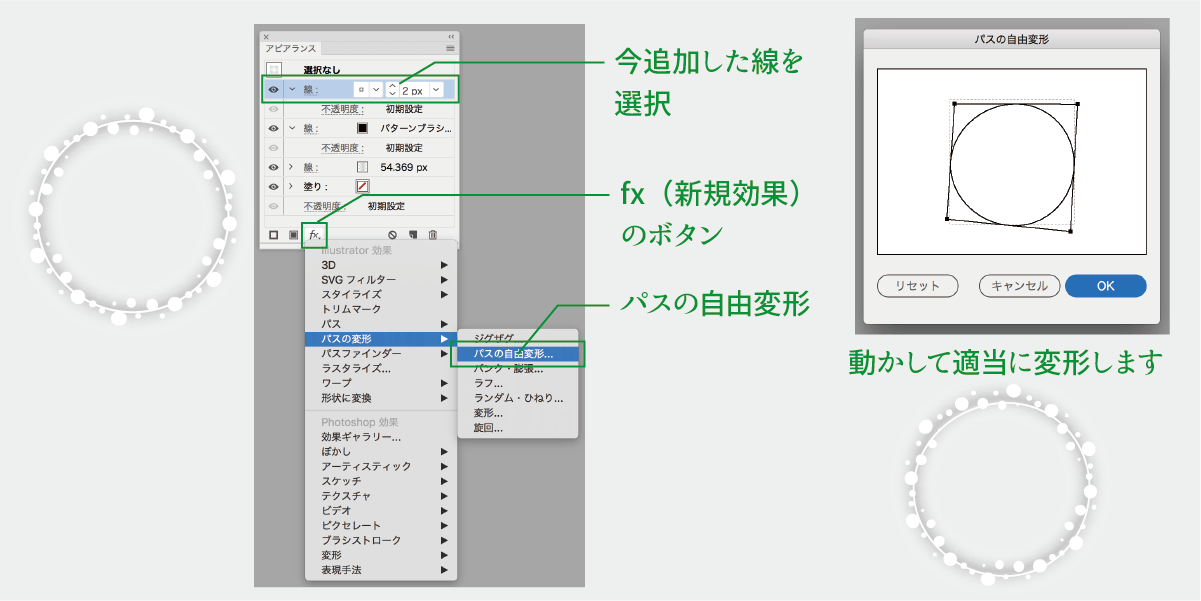
「新規線を追加」塗り:なし 線:白 に設定します。そして、アピアランスパネルで今追加した線を選択します。
下の「fx」(新規効果)のボタンを押し、パスの自由変形を選びます。

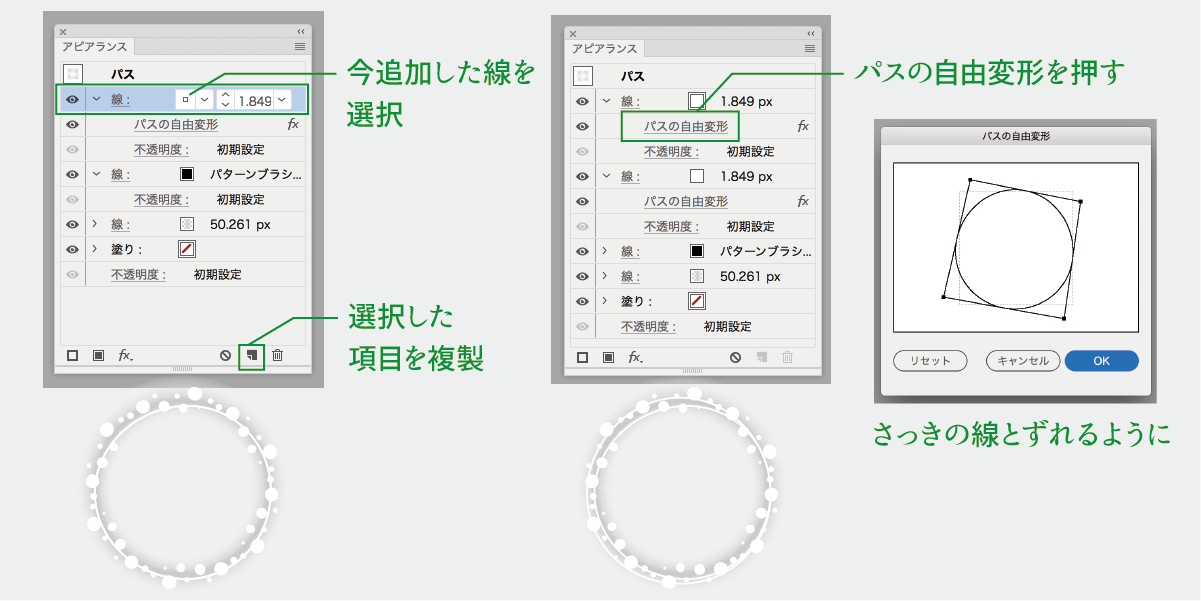
さらに線を複製します。
アピアランスパネルで今追加した線を選択。下の「選択した項目を複製」ボタンを押します。
そして、パスの自由変形を押してさっきの線とずれるように変形します。

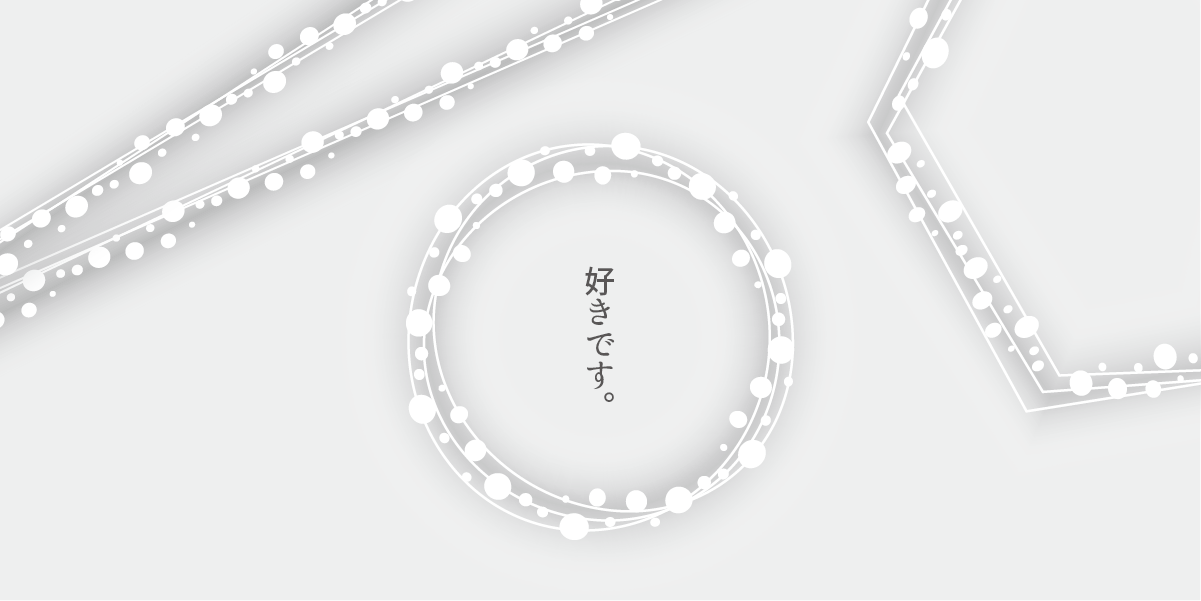
同じ要領でもう一本複製して変形したら出来上がり
線にしたり、枠にしたり、色々使いまわせます。

IllustratorCCで漫画風吹き出しの作り方、これにて完結です。応援ありがとうございました、次回作をお楽しみに!