意外と知らない?!CSSで文頭にナンバーを自動出力する方法

こんにちは、リードスペース。久々にブログ書きます。
最近はCSS3が超便利で幸せな時代になったなと日々思っています。
とはいえ、今までのCSSだって捨てたもんじゃない。今更ですが意外と知らないCSS2のCSSカウンタが便利なのでその使い方をまとめてみました。
ざっくりいうと・・・・・
CSSカウンタってなんぞ?
CSSカウンタとは自動である要素を数えて、ナンバリングする機能です。contentプロパティのcounter()もしくはcounters()関数を利用して擬似要素(::beforeなど)にナンバーを出力できます。
工夫すればいろんな形式で出力できるし、デザインなどの幅も広がりとても便利です。
CSSカウンタの使い方
counter-resetとcounter-incrementをそれぞれ指定します。
- counter-reset 初期値を0にリセット
- counter-increment カウンタを一個づつ増加
counter-resetに設定する値は任意で命名できます。変数みたいなものだと思ってもらえればいいと思います。
なので複数カウンタを使うときは被らないよう注意します。
見出しのナンバリングを自動出力する
CSSカウンタはプライバシーポリシーで見かけるよくありがちな見出しなどにも使えます。
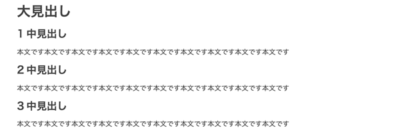
以下のようなコードになります。content: counter(number)のnumberがカウントされていきます。
[code title=”css”].numbering {
margin: 0;
counter-reset: number;
}
.numbering h2::before {
counter-increment: number;
content: counter(number);
padding-right: 5px;
}[/code]
[code title=”html”]<section class=”numbering”>
<h1>大見出し</h1>
<h2>中見出し</h2>
<p>本文です本文です本文です本文です本文です本文です本文です本文です本文です本文です</p>
<h2>中見出し</h2>
<p>本文です本文です本文です本文です本文です本文です本文です本文です本文です本文です</p>
<h2>中見出し</h2>
<p>本文です本文です本文です本文です本文です本文です本文です本文です本文です本文です</p>
</section>[/code]
出力イメージはこんな感じになります。リスト以外にも使えて便利ですね!

期値・増加する値の設定
counter-reset と counter-incrementの初期値はそれぞれ以下の通り。
- counter-reset … 0
- counter-increment … 1
変更したければ、値を追加します。
[code title=”css”]counter-reset: 5;[/code]
初期値は5なので5からスタート。
[code title=”css”]counter-increment: 3;[/code]
初期値+3かつ3こづつ増える。
数字形式の表示方法の変更
ちなみに入る数字の形式を変更することもできます。
[code title=”css”]content: counter(num, 表示形式);[/code]
設定名と種類
| decimal | 数字(初期値) |
| decimal-leading-zero | 0つき数字(例:01、02、03) |
| lower-roman | ローマ数字(小文字)(例:ⅰ、ⅱ、ⅲ) |
| upper-roman | ローマ数字(大文字)(例:Ⅰ、Ⅱ、Ⅲ) |
| lower-alpha | アルファベット(小文字)(例:a、b、c) |
| upper-alpha | アルファベット(大文字)(例:A、B、C) |
| cjk-ideographic | 漢数字(例:一、二、三) |
| hiragana | ひらがな(例:あ、い、う) |
| katakana | カタカナ(例:ア、イ、ウ) |
| hiragana-iroha | いろは順(例:い、ろ、は) |
| katakana-iroha | イロハ順(例:イ、ロ、ハ) |
以下のように書き換えれば、簡単に先ほどのサンプルを漢数字 + “、”にすることもできます。
[code title=”css”]content: counter(num, cjk-ideographic) “、”;[/code]
また以下のようにすれば、第一章〜、第二章〜というような文章も頭に付与することもできます。
[code title=”css”]
content: “第” counter(num, cjk-ideographic) “章”;
[/code]
デザインをアレンジ
デフォルトでは味気ない順序付きリスト、olタグを装飾してみましょう。
装飾する場合はolにlist-style: none;でデフォルトのナンバリングを削除しておきます。
Webフォントに変えてみる
GoogleFontのPacificoで装飾してみました。
GoogleFont/Pacifico
- リスト
- リスト
- リスト
丸で囲んでみる
今回は装飾してますが、スタンダードに仕上げれば機種依存文字などと同じような丸で囲んだ数字も作れます。
- リスト
- リスト
- リスト
四角で囲んで見る
わずかにborder-radiusで角丸にしてみました。
- リスト
- リスト
- リスト
四角で囲んで見る2
四角で囲ってbox-shadowで右下にボカさない影を加えてみました。
- リスト
- リスト
- リスト
ご紹介したのは、ほんの一部ですがバリエーションが増えますね。
カウンター関数を使って複雑なナンバリング
カウンター関数を使って、複雑なナンバリングをします。
ページの目次などに便利ですね!
[gist 2c4cd588ff0ca1171851c930ee4f8dfd]
- リスト
- リスト
- 子リスト
- 子リスト
- リスト
- リスト
- 子リスト
- 子リスト
- 孫リスト
- 孫リスト
まとめ
いかがでしたか?
知っておくと便利なCSSカウンタの使い方をまとめてみました。