レスポンシブのフルスクリーン画像はどんな比率の写真が最適?

こんにちは、デザイナーのTantanです。トップページいっぱいに表示されるフルスクリーンのイメージ画像ってかっこいいですよね。クオリティの高い写真ならそれだけでデザインが完成するくらいです。ですが、レスポンシブ対応となると一体どんな比率の写真を用意すればいいのか想像がつきません。そこで、サンプルをもとにレスポンシブの表示を説明し、写真選定やトリミングのコツも紹介したいと思います。
ディスプレイの縦横比と写真の縦横比
ディスプレイも写真の判型も種類がたくさんあるので、必要なものだけざっくりまとめました。
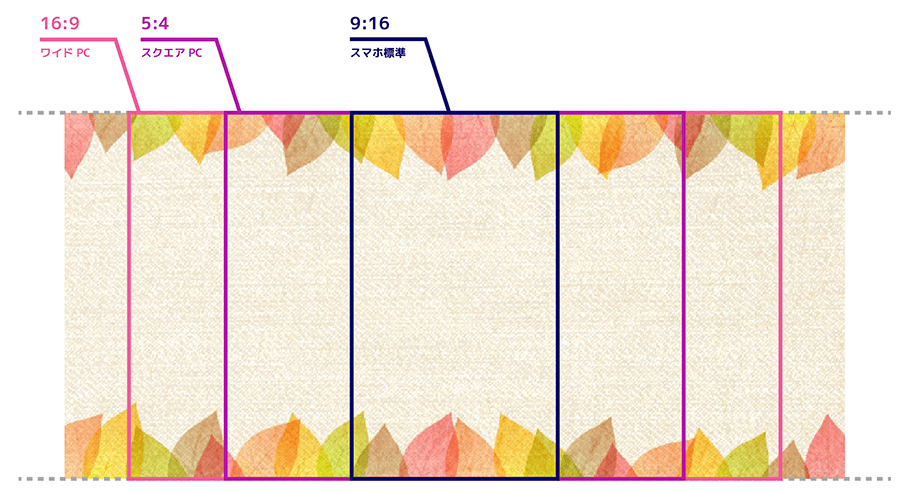
とりあえずスマホ・スクエア・ワイドの3種類

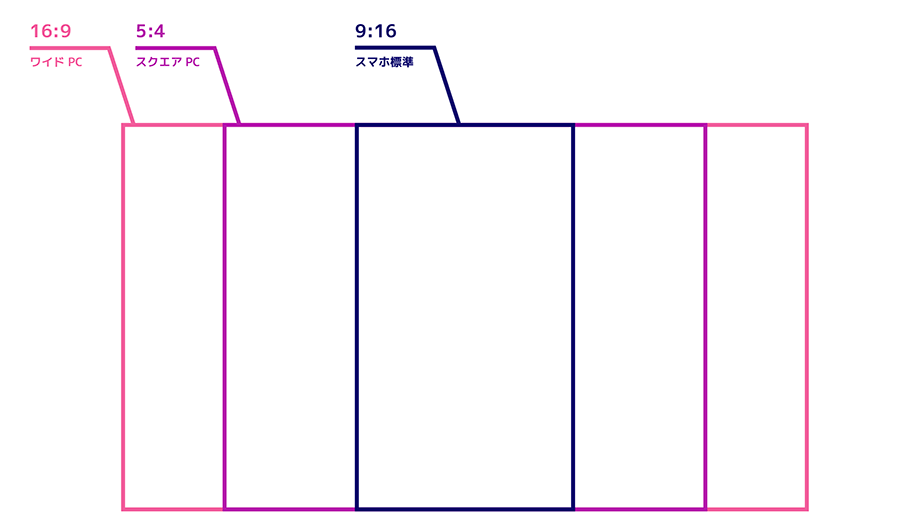
ディスプレイの縦横比はたくさんありますが、おおまかに分けてスマホとスクエアPCとワイドPCの3種になります。とりあえずシミュレーションするならこの3種類でいいでしょう。(ブラウザの上下にはメニューバーなどが付くため、厳密に言うと表示領域はさらに若干横長になります。)ユーザがブラウザをフルスクリーンにしているとは限らないので、実際は無限にブラウザサイズが存在しますが、無限の可能性を考えているとキリがないのでいったん忘れましょう。
これ以上の横長・縦長は考えないことにする
ワイドPCを超えてさらに横長の画面でブラウズする人は稀でしょうから、そこまでは考慮しなくていいと思われます。スマホを超える縦長も考えなくていいでしょう。
写真の判型
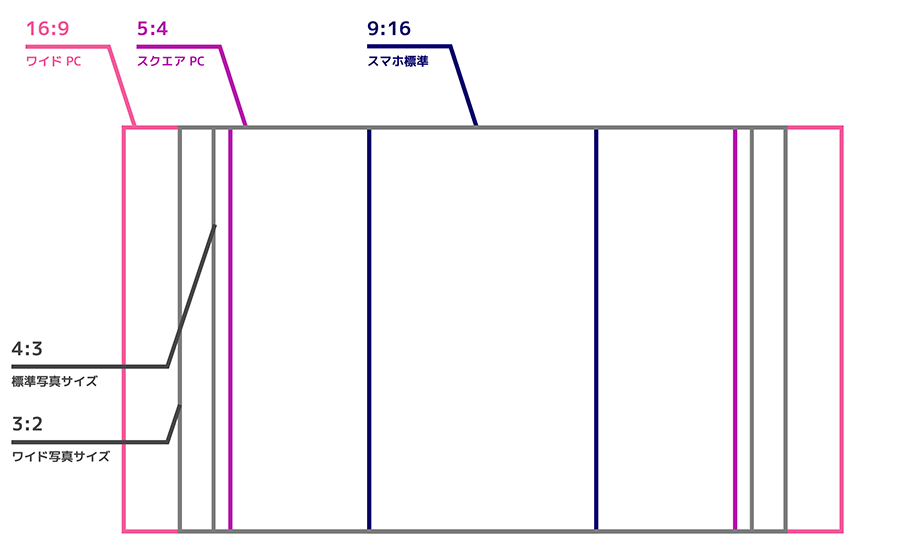
写真はトリミングでどうとでもなりますが、一応標準サイズを重ねてみます。

スクエアPCとワイドPCの中間くらいですね。
フルスクリーン画像の配置
4:3の写真
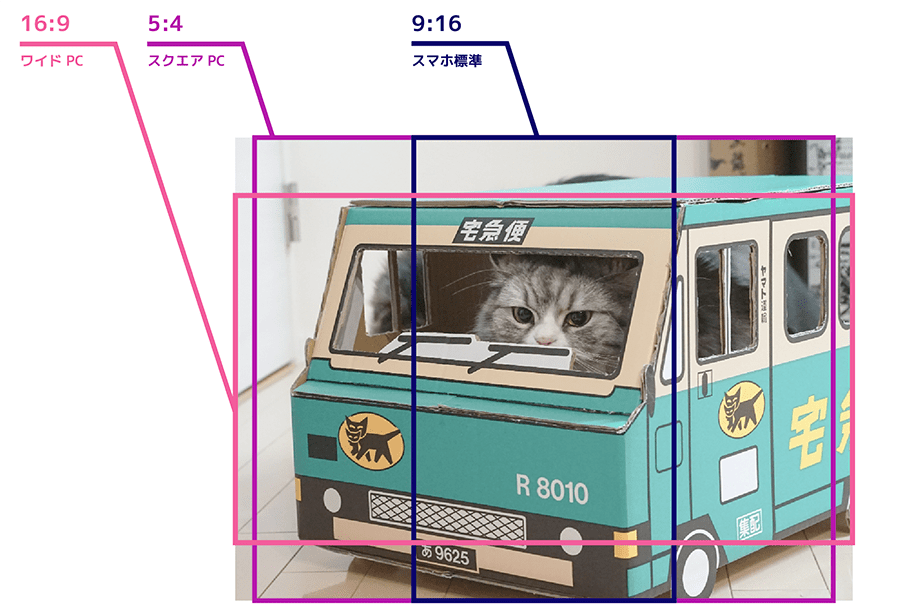
では、4:3の写真をフルスクリーンで配置した場合、ブラウザでどのように見えるか見てみましょう。

上下左右中央配置だとこうなります。スマホとスクエアPCでは画像の左右が切れ、ワイドPCでは上下が切れます。
16:9の写真
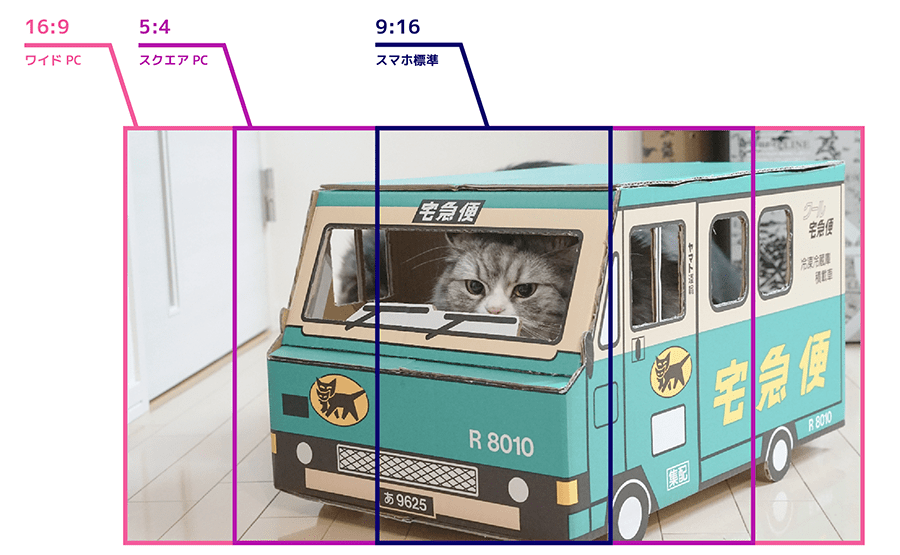
画像データの縦横比を16:9にするとこうなります。

スマホとスクエアPCでは見え方は変わっていませんが、ワイドPCで上下が切れなくなりました。16:9よりも更にブラウザを横長にすると、写真の上下が切れます。
画像選びとトリミングのコツ
被写体と余白を考える
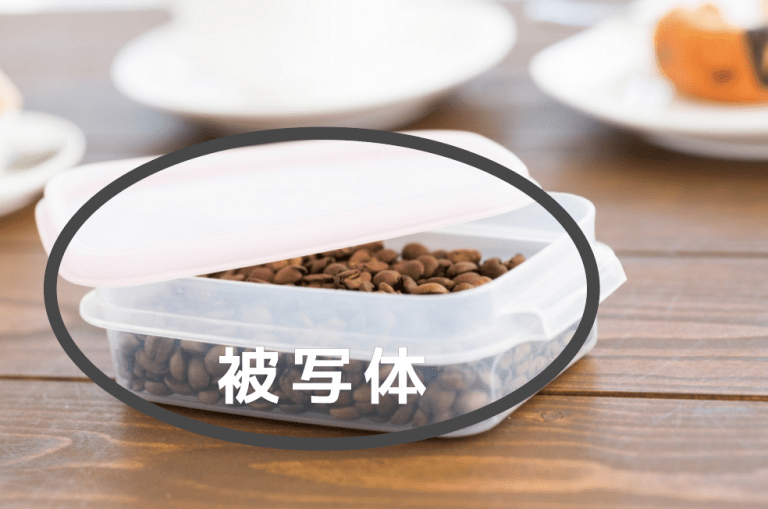
多くの写真には、主役の物体や作品の見どころにあたる部分(被写体)があります。そしてそれ以外の部分は主役を引き立たせる脇役または背景(余白)です。被写体と余白を見極められれば、写真をどこでトリミングすればいいかがわかります。下のサンプルをご覧ください。

これはわかりやすいですね。豆の入っているタッパーが被写体でそれ以外が余白と言えそうです。

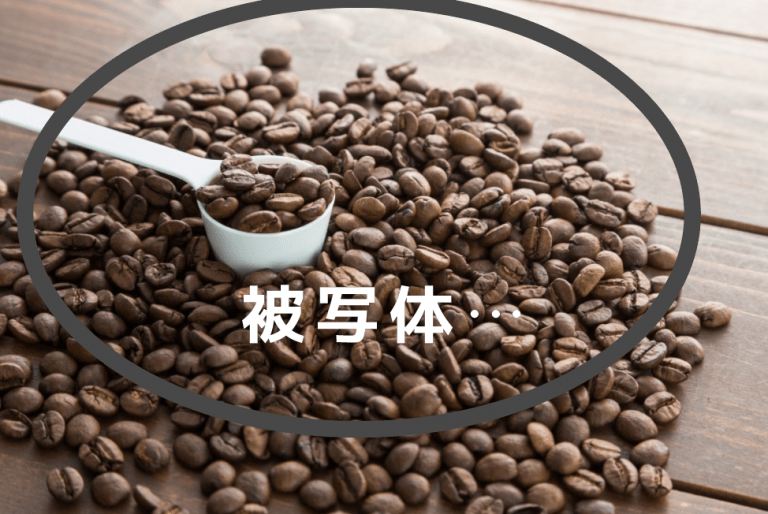
次はちょっとむずかしいですが、スプーンとその周辺の豆が被写体で、スプーンから遠くなるほど切り捨てても大丈夫そうです。

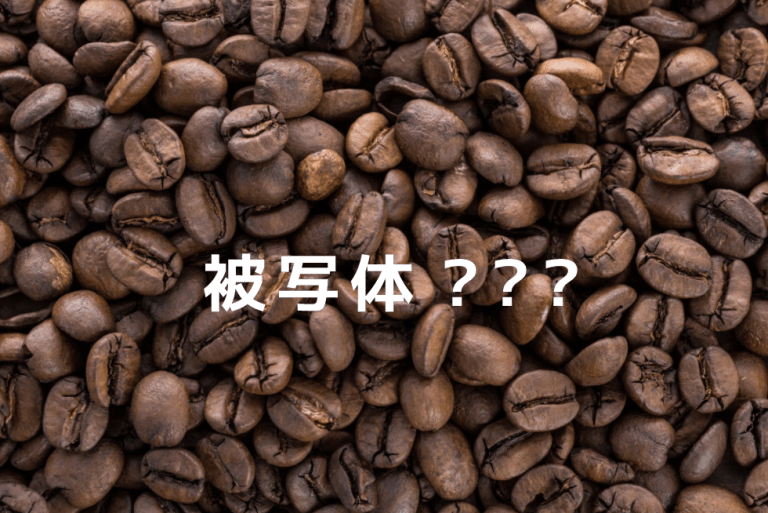
これはさらにわかりにくくなりますが、大体写真の中心部分と思われます。

被写体と余白の見極めはできませんが、どこで切れても大丈夫そうなので安心です。
被写体が中央にある画像がいい
上下左右中央配置でフルスクリーンにする場合、被写体が中央にある写真がいいです。以下のように被写体が画面の端にある写真は避けたほうがいいでしょう。

これをスマホ表示にするとこうなります。

これでは何の写真かわからなくなってしまうので、スマホ表示にしても被写体が切れない写真を選定しましょう。
例えば、以下のような画像は被写体が中央にあって上下左右どこで切れても大丈夫なので使いやすいです。

画像の上下を切りたくない場合は、できるだけ横長にする
画像の上下に切りたくない要素がある場合は、16:9以上の横長の画像を用意するといいです。

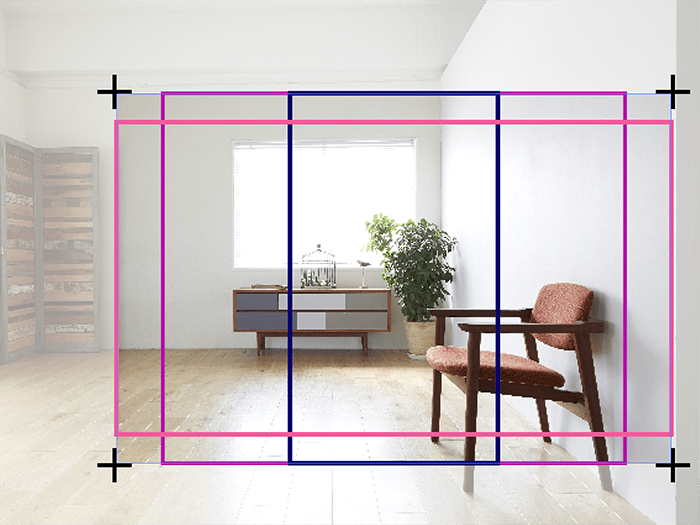
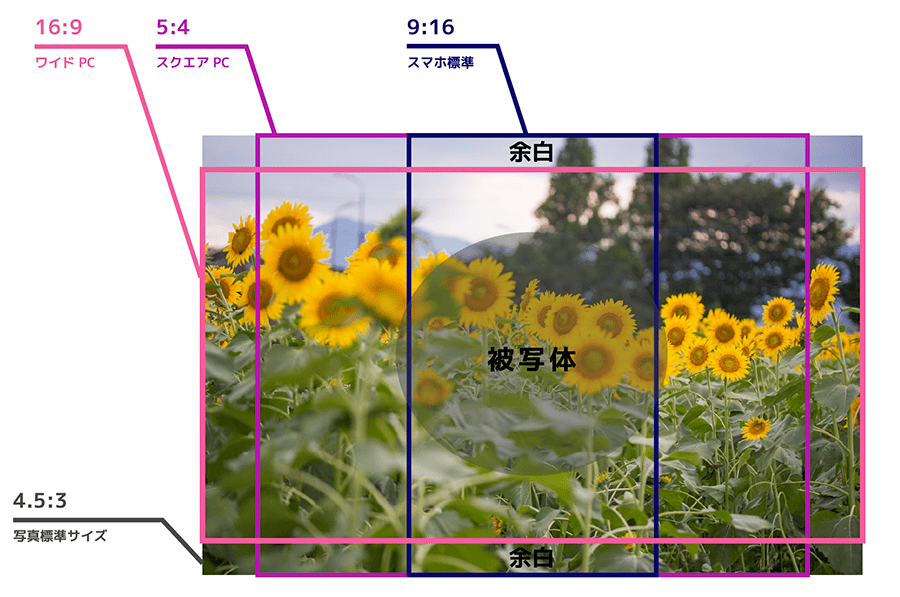
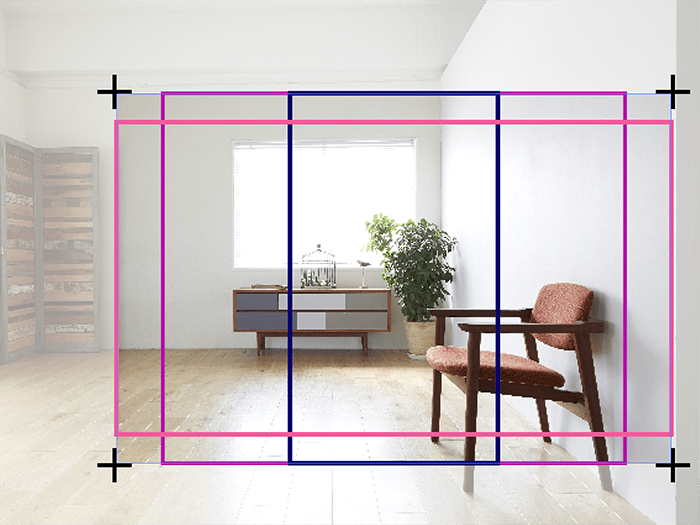
3種の枠を参考にトリミング位置を決める
3種の枠をあててみて、どの枠でもおかしくないような位置で画像をトリミングすれば良い感じになります。

まとめ
- とりあえずワイドPC、スクエアPC、スマホを意識する
- ブラウザが縦長になると画像の左右が切れ、ブラウザが横長になると画像の上下が切れる
- 被写体が中央に写っている画像がいい
- 上下左右に余白があり、どこが切れても大丈夫な画像が使いやすい
- 上下を切りたくない画像は横長で用意する
- 枠を作ってあててみるとわかりやすい
いかがでしょうか、レスポンシブ対応のフルスクリーン画像を作成する際、参考にして下さい。