GIFアニメで「スットントン」の動きを作る!

こんにちは、デザイナーのTantanです。今回はアニメーションの作り方です。
アニメと言っても、ロゴ画像を移動するだけで作れる簡単なものですので、初心者の方にもおすすめです。
使用ソフトはPhotoshopです。
スットントンの動き(私がいま命名)とは
つまり上から物体が落ちてきて、床でトントンと跳ねる動きです。
バナーでも、「キャンペーン開催中」みたいな文字がただパッと出現するよりも、降ってくるほうがかわいげが出ませんか。どうですか。
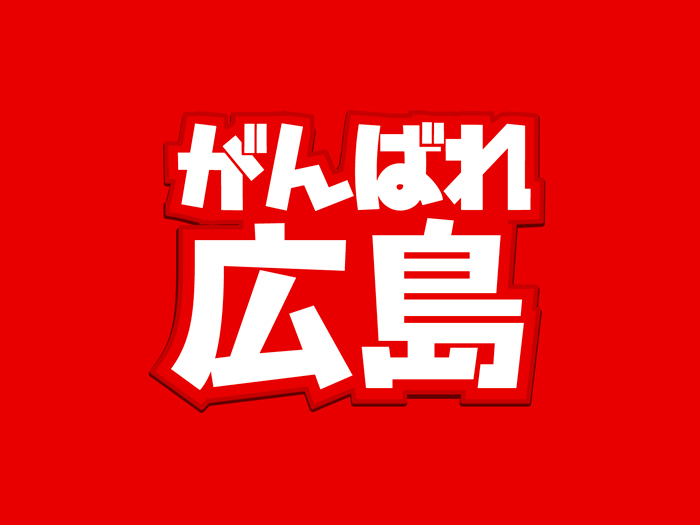
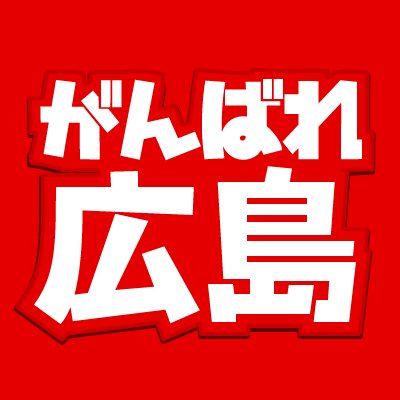
サンプルはこちら。

今年のカープは強い!これで優勝せんとかありえんじゃろ、がんばれー!
。。。という特定の球団とは関係ない、「広島県」を応援するGIFアニメです。
この動きを分解すると、
- 画面外にいる
- 落ちてくる
- 床に着く
- 大きく跳ねる
- 床に着く
- 小さく跳ねる
- 床に着く
このようになります。
では、Photoshopで編集しましょう。
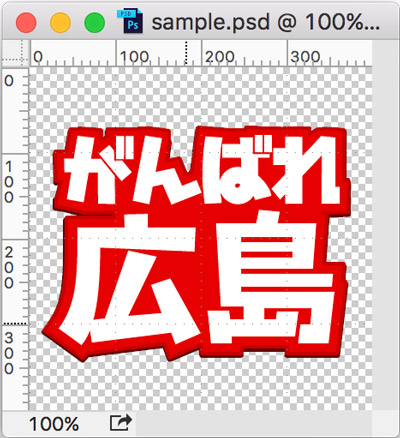
画像を開く

背景が透過されているロゴ画像を用意します。
パーツごとにレイヤーが分かれていたら結合しちゃってください。
画像サイズは用途に合わせてお好みで、迷う人はだいたい200〜600pxぐらいでいいかと思います。
上から落ちてくる動きを見せるため、あまり横長の比率よりは、正方形か縦長がおすすめです。
背景色を塗る
ロゴの下にレイヤーをひとつ作って、お好きな色で塗りましょう。これはレイヤーを結合しないで分けておいてください。

タイムラインを表示する
ウィンドウ→タイムラインを選択して、タイムラインを表示しましょう。

選択ボタンがでますので、「ビデオタイムラインを作成」を選択してください。
補足:今回は「ビデオタイムライン」の制作工程を紹介していますが、同じものを「フレームアニメーションを作成」でも作れます。しかも、実はこのような単体移動だけのアニメなら、そっちの方が簡単です。ただ、ビデオタイムラインを使えればパーツを増やしてもっと複雑な動きを作ったりできますので、そのための基礎知識ということでご理解ください。あと、キーフレームを使えばこんなにレイヤーを複製しなくてもできたりしますが、それもまたいずれ紹介したいと思います。
おそらくデフォルトで0:50fというところまでバーが伸びていると思いますので、右端をつかんで01:00fまで縮めましょう。
「落ちてきてトントン」という動きを想像した時、だいたいそんなもんかなと思ったので。
あとで調整できるのでざっくりで大丈夫です。

レイヤーを複製する

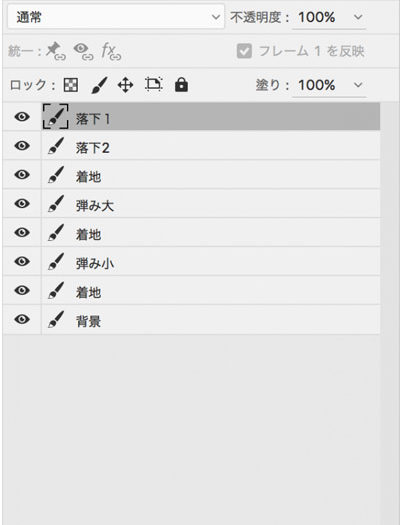
ロゴのレイヤーを複製して、7つに増やします。
それぞれのレイヤーに名前をつけておきましょう。
ロゴを移動する
移動ツールに持ち替え、各レイヤーのロゴを矢印キーで真上に移動します。
- 落下1:上端からロゴがちょっと見えるくらい
- 落下2:着地と落下1の中間
- 着地:動かさない
- 弾み大:着地点よりちょっと上
- 着地:動かさない
- 弾み小:弾み大より低いくらい
- 着地:動かさない
- 背景:動かさない
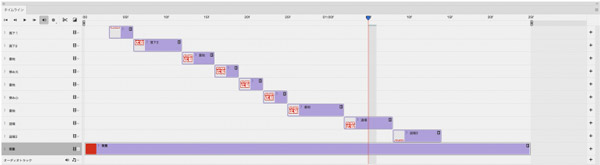
タイムラインを調整する
いまは全てのロゴが重なって見えていると思います。
これを、一度にひとつずつ見せるようにします。
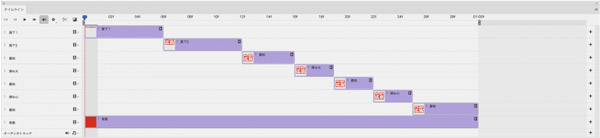
タイムラインの横軸が時間、縦軸が表示するレイヤーです。
それぞれ長さを調節して、このような階段状に並べます。
(落下や着地をちょっと長くしたりしていますが、あとで調整するのでだいたいで大丈夫です。)

書き出してみる
書き出して、どんな様子か見てみたいと思います。
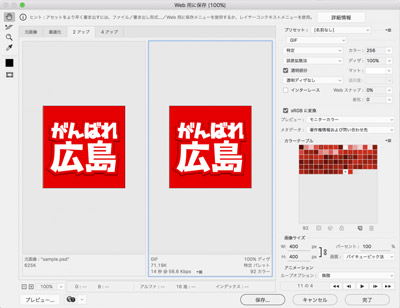
ファイル→書き出し→Web用に保存

繰り返し見たいので、右下のループオプションを「無限」にしておきます。
出来上がったgifアニメはこんな感じです。

弾み具合は悪くないのですが、なんだかループするとせわしない感じです。
着地でもうちょっと止めたい感じがします。あと、繰り返すなら一度下に退場したほうがいいかもと考えました。
退場レイヤーを増やす

着地レイヤーを複製して、「退場1」「退場2」というレイヤーを追加しました。
それぞれのレイヤーのロゴを移動させます。
退場1:ロゴが下端に少し埋まるくらい
退場2:ロゴがもっと埋まるくらい
そして、タイムラインのバーを階段上に調整します。着地の時間も長めにしました。
書きだしたものがこちらです。

時間を調整する
ちょっと退場が早いかなとか、まだループがせわしないとか気になったので、
着地のバーを長くしたり、退場のバーも長くしたり、最後の背景だけの時間も長めに調整しました。
最初01:00fの長さにしましたが、結局02.50fまで伸びました。
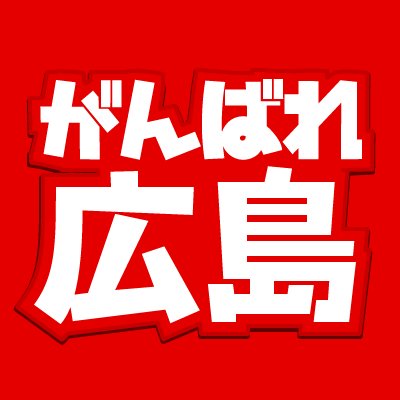
最終版がこちらです。

いかがでしょうか。
動きを滑らかにしたければ、落下や退場のレイヤーを増やして細かい階段にするといいと思います。
応用編として、先に「広島」が降ってきて、その上にさらに「がんばれ」が降ってくるとかもできます。
また、弾み1と弾み2を少ーし左右に回転させると、ボコボコした地面に乱反射的に弾んだようになります。
床に影を落としたり、床と壁の色を変えても面白いかもしれません。
ぜひいろいろ試してみてください。
このGIFアニメは広島応援フリー素材として、ロイヤリティーフリーでご利用いただけます。ブログに貼ったり、縮小してSNSアイコンにしたり、ぜひご自由にお使いください。
別バージョンはこちら。

第二弾は変形を加えて「ボヨヨン」という動きを作ってみようと思います。
よろしかったらまたご覧ください。
追記
第二弾作りました!「GIFアニメで「ボヨヨン」の動きを作る」