カスタマージャーニーマップ研修を社内でしたのでまとめてみた

こんにちは、リードスペースです。
本日、社内研修として午前中にカスタマージャーニーマップ(CJM/AsIs)のワークショップを行いました。カスタマージャーニーマップとはUXデザインで使われている手法の一つなんだそうです。
ちなみにみなさん、UXデザインってご存知でしょうか?
デザインって聞くと色や色彩だけでなく、動きや形状、使い心地など思い浮かべますよね?結構広い領域だと思います。
UX(ユーザーエクスペリエンス)デザインは、さらに広げてお客さんの体験・経験をデザインする手法だそうです。
製造業などではカスタマーエクスペリエンスなどとも言うらしいですが、Web業界ではUXデザインと呼ぶ人が多いみたいですね。私もまだまだ分からないことが多く勉強中ではありますが、今後いい仕事をするためには必要な知識にもなってくると確信してますので頑張って学んだことをまとめます!
カスタマージャーニーマップは手法の一つ
そもそもUXデザインをする上で、避けて通れぬ4つがあります。
- 調査
- 分析
- 設計
- 評価
この4つをPDCAサイクルを回して、より良いもの・サービスを提供するのがUXデザインです。
ちなみにカスタマージャーニーマップを使うとお客さんの行動・考え・感情などを時系列で見える化でき、それを元に調査と分析を行うことができます。
いやあ、見える化って本当に大切です。
習うより慣れろ!ということで座学はそこそこで
今回は社内スタッフ3人で「自社サイト」をお題にチャレンジしてみました。

それでは、やってみましょう!!
まずは行動を抽出
今回時間の都合でどんな人(いわゆるペルソナ)がサイトに訪れるかなどの選定は割愛します。
とりあえず、サイトにユーザーが訪れてどうするかまでの流れの行動を細かく分けて、ポストイットに書き出します。抽出後は時系列に似た行動の項目ごとに並べ、時系列ごとにタイトルをつけます。
ああでもない、こうでもないと、みんなでディスカッション。そして、ポストイットの貼り方が曲がっていると細かいことも気にしながら行なっていきました。
次に思考の抽出
ポストイットの色を変えて、今度はとりあえずユーザーが思っている(であろう)こと考えてることをポストイットに書き出してみます。
行動同様、時系列に、行動を抽出した時に付けたタイトルごとに整理して並べ替えます。
課題点を抽出
ここまで整理されると行動や思考から課題点が見えてきます。課題は行動・施行同様、時系列・タイトルごとに整理して並べます。
感情の推移を曲線で描く
問題点、思考、行動から感情の推移をディスカッションしながら曲線でグラフを作っていきます。
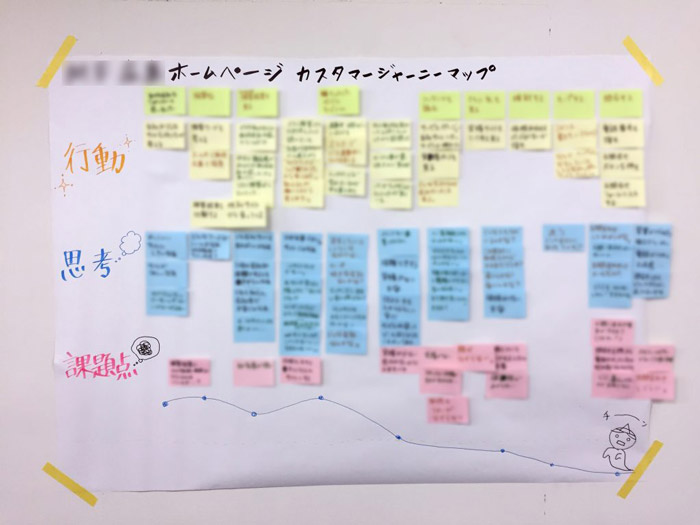
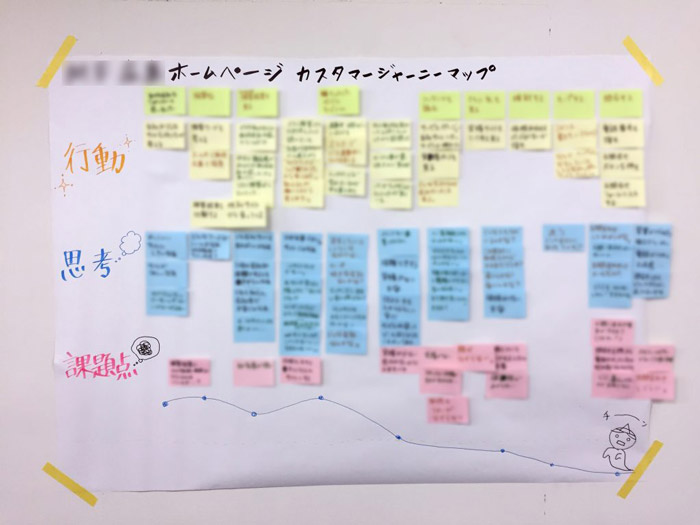
結果こんな感じになりました!!!!

最初はウキウキしてサイト訪問するけど、最終的にはテンションは下がるであろうという結果に至りました。
まとめ・キーワードはやはり「見える化」
感情曲線が下がったからといって悲観する必要はありません。今回はカスタマージャーニーマップを使って「調査・分析」をしただけです。
今回出てきた課題点を潰していけば、感情曲線は上向きになっていくので結果オーライなんです。
そして、今回やってみて感じたのは、いつものサイト制作前にするミーティングに比べると問題点の抽出も早く明らかに効率的と感じました。
ホント時短になりますね!!目からウロコです。