【デザインの基本】PhotoshopとIllustratorってどう使い分けるの?

こんにちは。デザイナーのrudonです。
PhotoshopとIllustratorの使い分けについて、これから始める方や初心者の方に分かりやすく説明していきたいと思います。
二つのソフトにはそれぞれ得意なことがあり、組み合わせて使うことで思い描くイメージを作り上げることができます。
また適正に使い分けることで作業効率もアップします。
まずは、イメージを掴んでいただくために擬人化して例えてみました。
- Photoshop:微妙なニュアンスを表現するのが得意なアーティスト。
- Illustrator:情報の整理が得意。レイアウトはおまかせ!の編集者。

どちらもグラフィックソフトの仲間ですが、正反対な雰囲気ですよね。
でも2人はとても仲良しで1人では実現できないことも協力して頑張ってくれます。
上記のイメージをなんとなく頭に浮かべていただきつつ、具体的にはどんな特徴をもっているのか違いをみてみましょう!
PhotoshopとIllustratorの最大の違いは、編集できるデータ形式の違い。
データ形式とは、データを記録する方法のことです。
- Photoshopはラスタ形式。
- Illustratorはベクタ形式。
を編集できるソフトです。
Photoshopで編集できる「ラスタ形式」とは?
ラスタ形式で記録した画像をビットマップ画像といいます。
ビットマップ画像は小さな四角(「ピクセル」といいます。)の集まりで構成されていて、ものすごーく拡大表示するとこのようになります。

この小さな四角(ピクセル)一つ一つに色の指定ができるので、ビットマップ画像は微妙なニュアンスが表現できるのです。
目に移る風景をそのままを記録したような写真画像のリアルな表現はラスタ形式により実現します。
また、複雑に色が混じり合う絵画やイラストのような表現もとても得意です。
このような、すごい表現力を持ったラスタ形式ですが、その分膨大な情報量になりデータサイズが大きくなりがちというデメリットがあります。
Photoshoが得意なこと。
Photoshopはラスタ形式(ビットマップ画像)を編集するための機能が使いきれない程つまっています。Photoshopが得意なことを見てみましょう。
写真画像の補正
暗い写真を明るくしたり、色を鮮やかにしたりできます。

写真画像の加工

苺とブルーベリーを山盛りにしてみました。美味しそう〜!
筆やペンなどで描いたようなイラスト制作

Illustratorで編集できるベクタ形式とは?
ベクタ形式で記録した画像をベクタ画像といいます。
ベクタ形式は、点と点の位置、それらを繋ぐ線、その線でできた図形などを数値として記録するデータ形式です。
基本的に1つの図形に1色、またはグラデーションしか指定できないので、ビットマップ画像のような細やかな表現はできませんが、
- 数値で記録するのでデータサイズが軽い。
- 画像劣化をせずに拡大縮小、色の変更などが簡単にできる。
- 色や線がはっきりしたイラストが得意。
などの利点があります。
この画像、先ほどと同じように見えますが、こちらはベクタ形式で作っています。
拡大表示してもギザギザの画像になりません。

デザインの現場では、ロゴのような将来多用なサイズでの利用が想定されるものはベクタ形式で制作するのが基本です。
線や色の区分けがはっきりした図やイラストを作る場合も、photoshopで作るよりIllustratorの方が効率的な場合が多いと思います。
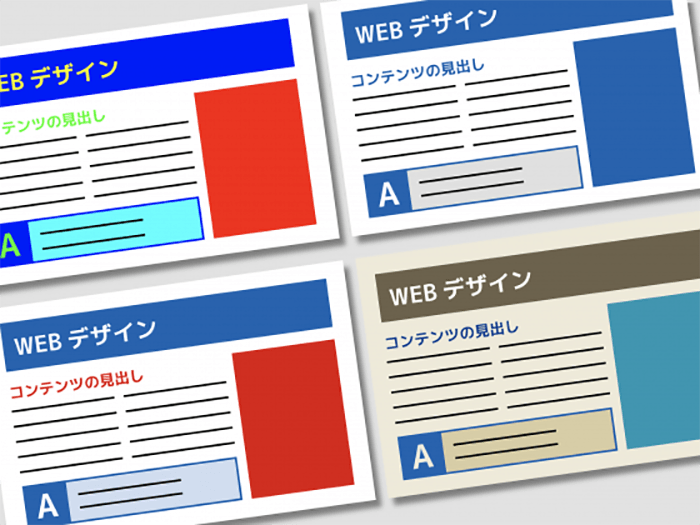
Illustratorはレイアウトがとても得意。
Illustratorのもうひとつの大きな特徴は、優れたレイアウト機能です。
写真(画像)、文字、図形、イラストなどを組み合わせた、非常に自由度の高いレイアウトをすることができます。
それらの要素の管理のしやすさもポイントで、階層別に管理できるので、重なり順を簡単に変更できたりします。
例えば、レイアウトを考える時。
試しに大きく配置したり小さく配置したり色々試したいですよね?
出来上がった後も、クライアントの指示で修正が入ることも多々あります。
そういった時も画像劣化せず拡大縮小をできるという利点が活きてきます。
(※条件によってはPhotoshopでレイアウトした方が良い場合もあります。
また本などページもののデザインはInDesign、WEBサイト・アプリなどデジタル媒体のデザインはXDなど、より最適化されたソフトがあり、Illustratorは細かく作り込みたい部分にだけ使う場合もあります。)
Illustratorが得意なこと。
IllustratorもPhotoshop同様、使いきれない程の機能がつまっています。Illustratorが得意なことを見てみましょう。
ロゴやアイコンの作成

複雑なレイアウトが必要な、チラシ・ポスター・パッケージ・バナーなどの作成
印刷用の入稿データも作成できます。

※写真(ビットマップ画像)自体の編集が必要な場合はPhotoshopで行います。
線や色の区分けがはっきりとしたイラスト

冒頭で紹介したこのイラストもまさにIllustrator向きのイラストです。
(実際にIllustratorで制作しました。)
得意分野を把握して、より自由に、より効率的に制作。
二つのソフトの特徴、何となく理解していただけましたでしょうか?
一つのソフトで実現できることもありますが、組み合わせることでより自由で効率的なデザイン制作を行えます。
違いを意識して少しずつ理解を深めていきましょう。
最後に、ここで紹介したPhotoshopとIllustratorの「出来ること・得意なこと」はほんの一部です。
どちらも多機能なソフトなので、学習するほどに果てしなさに愕然とすることもあるかもしれません。
しかし、プロの現場においても、おそらく多くの場合は機能の半分(いや3割?)も使われていないと思います。そして皆さん日々学習を続けています。
なので、絶望せずにまずは基本をしっかりマスターしましょう。
そして、その時々に必要な技をコツコツと学習して、少しずつできることを増やしていき楽しく制作していきましょう♪
(ちなみに、豊富な機能はもちろん多方面で活用されていて、グラフィックデザインだけでなくゲーム、動画制作、アニメーションなど様々な分野で利用されています!)