WEBデザインの配色を無難にまとめるための鉄則3つ

こんにちは、デザイナーのTantanです。前回「イラレの遠近グリッドで3D風のイラストを描く方法「車編」」の記事で少し配色について触れましたが、今回は平面での配色の話をしたいと思います。
私の考える鉄則は3つ
- 目に痛い色を使わない
- 可能な限り色数を減らす
- 青緑・紫・ピンクには手を出さない
あくまで、配色の苦手な人が無難にまとめるための方法です。ノンデザイナー向けの内容だと思って下さい。センスのある冴えた配色を身につけるテクニックがあれば私が教わりたいです。
目に痛い色を使わない
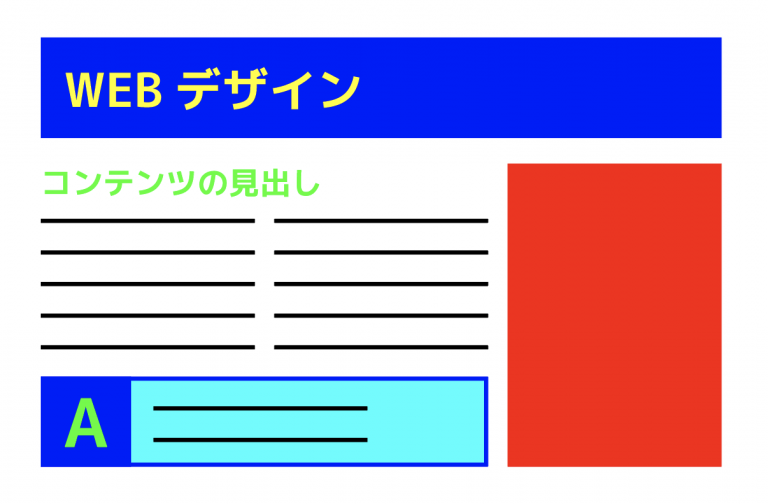
昔たくさん見かけたこういう色づかい。

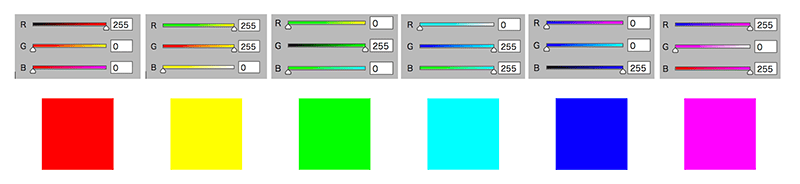
どうしてこうなってしまうのか。それは、RGBという形式が自然には存在しない高彩度の色を表現できてしまうからです。こういう色は、印刷物ではそもそも表現できませんし、自然界や身の周りにもほとんどない色です。ですがディスプレイの光では表現できてしまうのが悲劇です。さらに残念なことに、このケバケバしい色は、RGBの混色で簡単に作れてしまうのです。

ご覧ください、この255まで振りきれたスライダを。RとGとBをシンプルに混ぜるだけで、いとも簡単に作れます。しかも、これらの色は様々なアプリケーションのデフォルトカラーパレットにトラップのように仕込まれています。あるとつい使いがちなんですよね。困ったことに。
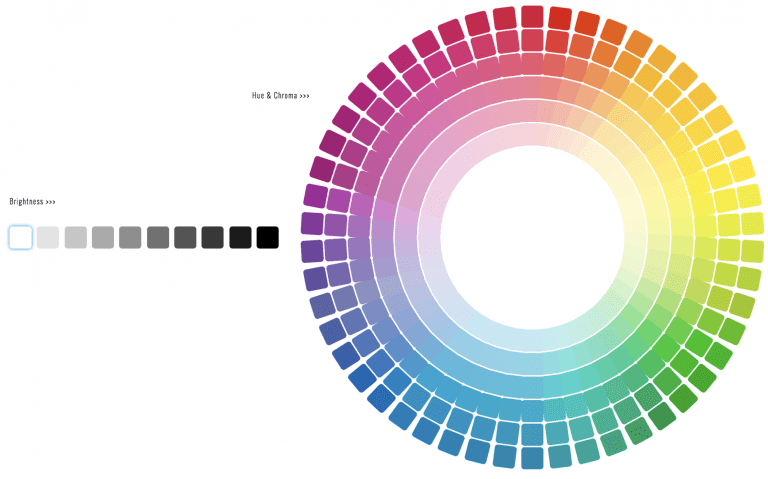
このトラップを克服するためには、まずデフォルトのパレットは使わないことです。そして、ColorHuntや、有名なAdobe Color CCなどですでに出来上がっているカラーパレットの色をそのまま使うか、またはこちらの色見本がおすすめです。→HUE360

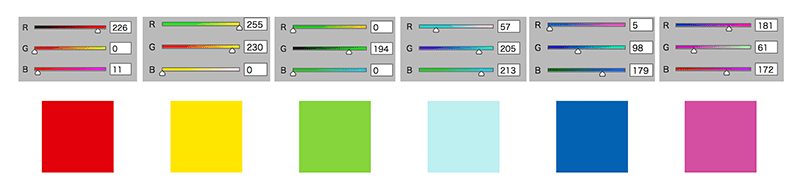
このHUE360では、マンセル値を基準にした色相環から色を選ぶことができます。不自然に彩度の高い色はあらかじめ除外されているので安心です。これを使って、さきほどの色に似た色を選びなおしてみました。

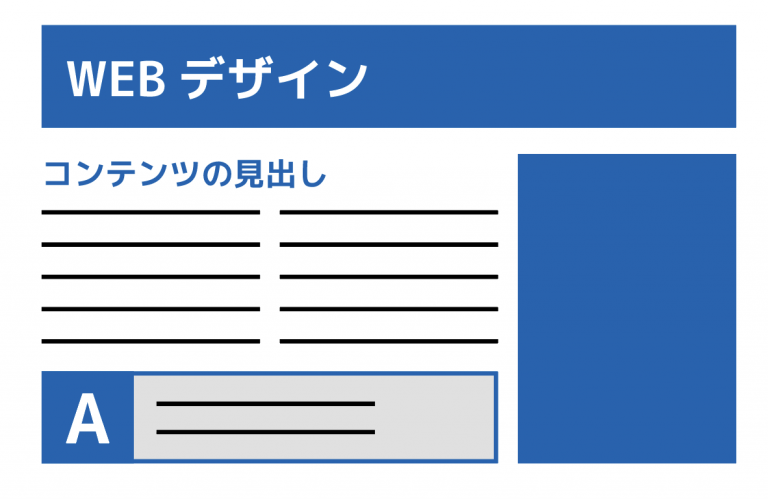
RGBのスライダは微妙な数値です。これを自分で混色するのは大変なので、色見本で直感的に選べるのは嬉しいです。この色に変えたページデザインはこちらです。

目に痛くはなくなりました。まだ問題はありますが、とりあえず彩度を整えるだけでかなりまっとうな配色に近づいたと思います。
可能な限り色数を減らす
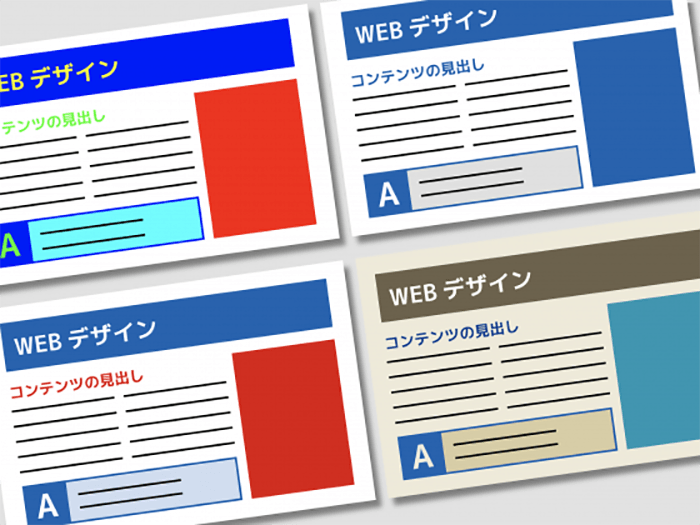
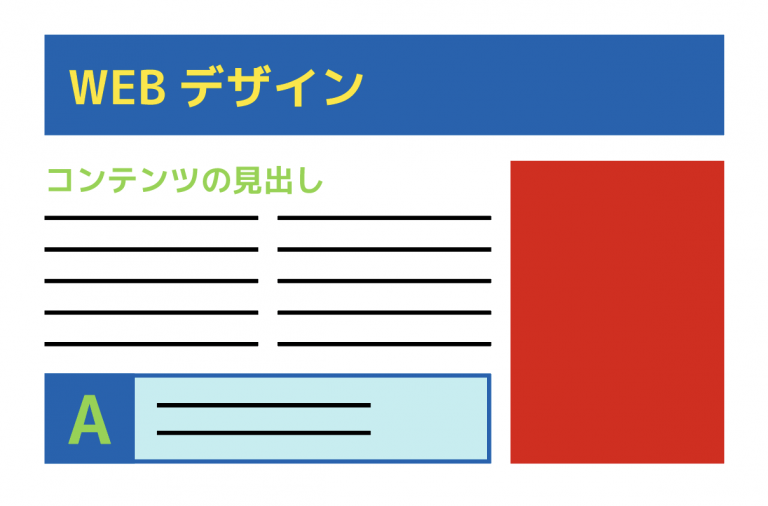
配色が苦手な人は、できるだけ色数を減らしたほうが無難です。さきほどのページデザインの色数を減らしてみました。

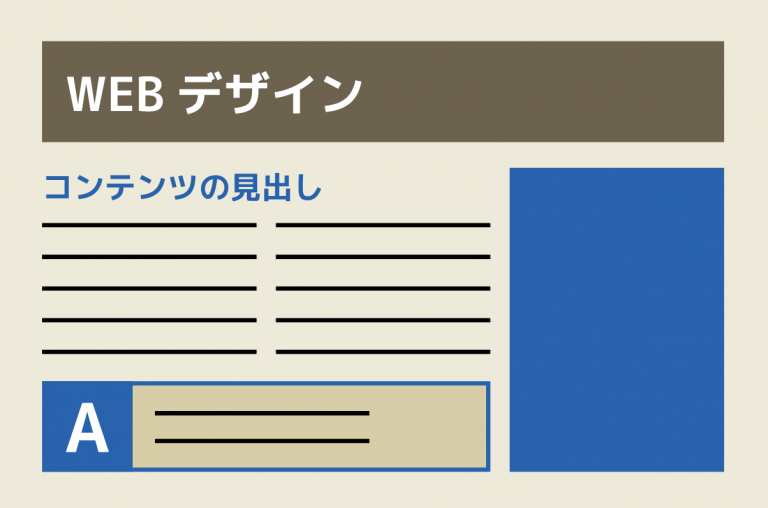
有彩色(青)一色とモノトーン(白黒グレー)だけです。写真やバナーで否応なしに色は増えますので、土台はこれだけでも十分です。これならまず色で破綻することはありません。モノトーンを準無彩色(茶系やブルーグレー系)に変えても大丈夫です。

あとは、同系色なら多少色相や明度を振っても大丈夫です。

はい、これで完成。このルールを守れば無難にまとまります。、、、と言いたいところですが、やはり数色使わないといけない場面もありますよね。賑やかで楽しげな雰囲気を出さないといけなかったり、ボタンやアイコンは目立つ色にしないといけなかったり。そういう時は次の鉄則です。
青緑・紫・ピンクには手を出さない
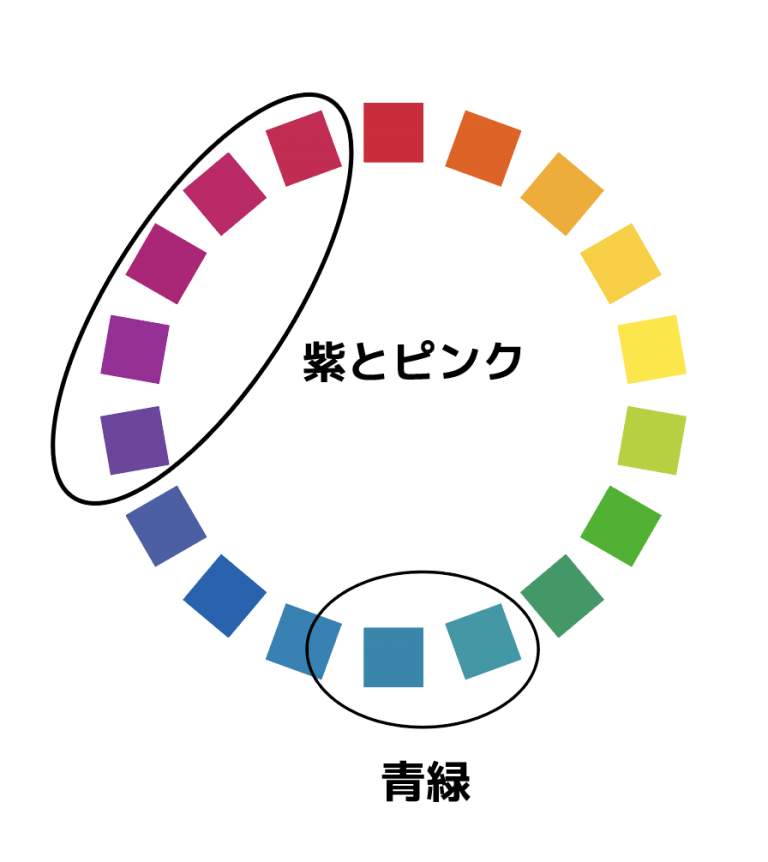
ちょっと主観が入っているかもしれません。すみません。とりあえず、こちらをご覧ください。

私は、理由がない限りこれらの色相には手を出さないほうがいいと思っています。特に、補色の場合です。よく色彩の基礎知識として出てきますよね、「補色は調和する」という理論。ですが、ファッションやインテリアの配色ならともかく、Webデザインにそのまま適用するのは難しいと思うのです。以下の画像をご覧ください。
素直に補色を選んだ例



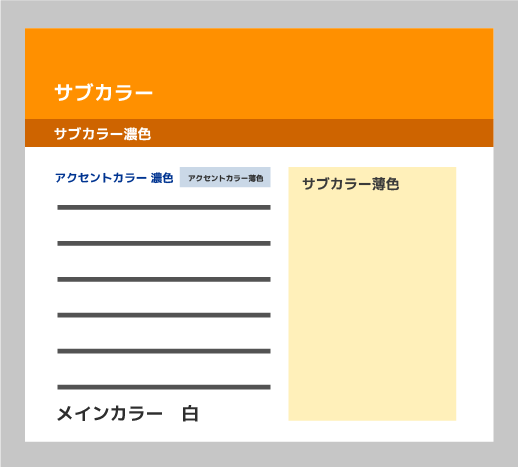
いかがでしょう。私はひとつめの「青+黄」以外は実用性が低いと思います。アクセントにしている青緑、紫は確かにメインカラーの補色で引き立ってはいるのですが、色の持つ個性が強すぎます。個性が出すぎて「無難」とは言いがたい気がします。私がおすすめするのは、青緑・紫・ピンクを避けて色を選ぶ方法です。
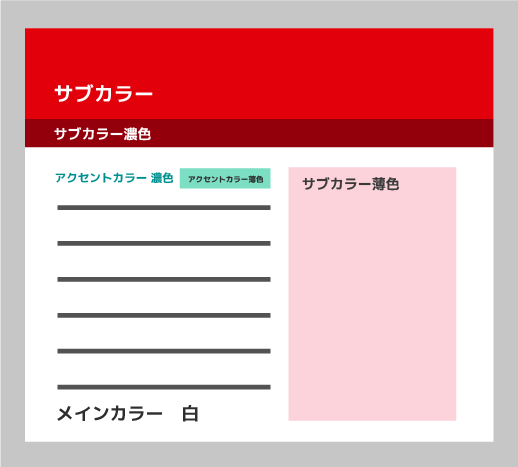
赤のアクセントカラーを選ぶ
アクセントにしたい補色が青緑系だった場合、ちょっとずらして青や緑を選びます。

いかがでしょう。先ほどの赤+青緑よりも、赤+黄緑のほうが万人受けする感じがしませんか。トマトやりんごなどで見慣れているからかもしれません。赤+青でもOKです。
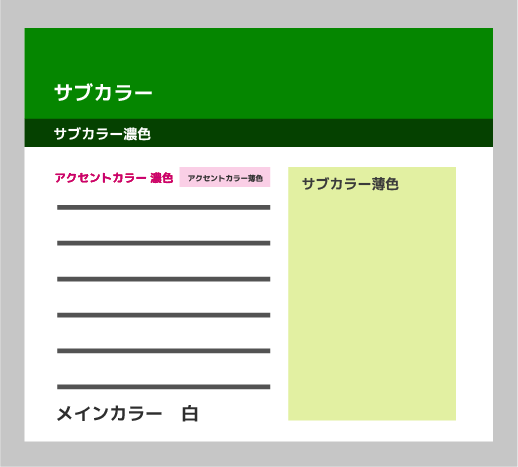
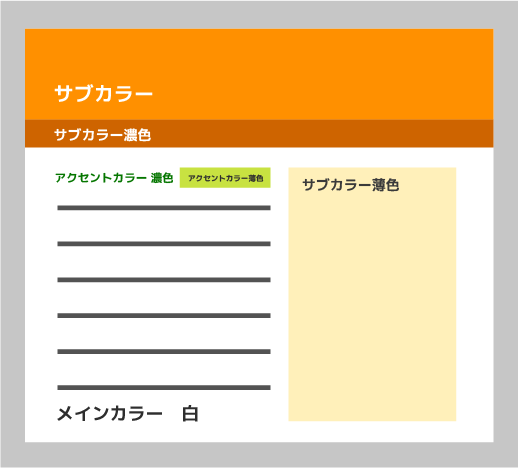
緑のアクセントカラーを選ぶ
緑系の場合は、補色は赤紫やピンクですが、ずらして赤やオレンジを選びます。

ナチュラルな雰囲気で馴染みやすいと思います。もちろん青を選んでもいいですが、色相が近いのでアクセントカラーとしては目立ちにくいかもしれません。
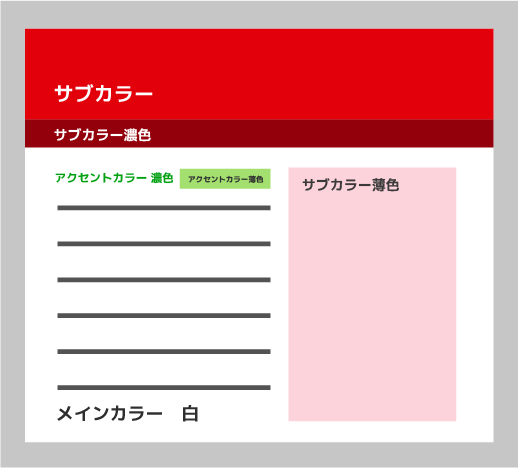
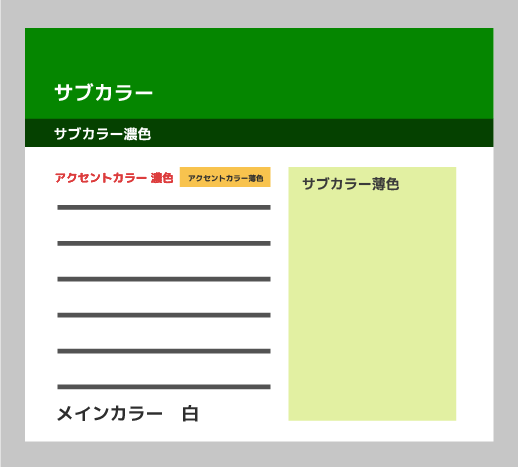
オレンジのアクセントカラーを選ぶ
緑・青、それぞれのサンプルを作ってみました。


緑だと健康的、青だと知的な印象になりそうです。
無難な色と個性の強い色がある
いかがでしょうか、ありがちでつまらない配色かもしれません。でも、無難にまとまって破綻はしにくいと思います。ビビッドカラーで言うと、赤、オレンジ、黄色、黄緑、緑、水色、青が使いやすい色ということになります。これって、Googleの色だったり、Windowsの色だったり、MacのNumbersの色だったりします。
![]()
![]()
![]()
これは名付けるならビジネスカラーと言ってもいいんじゃないでしょうか。特定のイメージに偏らないので場面を問わずに使えます。それぞれを組み合わせてもおかしな印象にはなりません。
特定の色相を切り捨てるというのは乱暴な話かもしれません。おそらく色彩関係の教科書にはそんなことかかれていないでしょう。紫やピンクは女性ターゲット向けのサイトには最適ですし、青緑もきれいな海のイメージがあり同系色ならまとまります。また、パステルカラーや、ダークトーン配色のようにトーンを揃えればうまく使えると思います。
ただ、色にはそれぞれイメージがあるので、サイトのテーマに合わない色を避けるのは大事なことだと思います。
まとめ
- 高彩度の色を避け、カラーパレットを活用する
- 有彩色はできればひとつに絞る
- ピンク、紫、青緑を避け、ビジネスカラーを使う
配色が苦手な私がおすすめするコツは以上3つでした! とにかく破綻しない無難な配色をしたい方は、ぜひこの方法をお試しください。