傘の描き方-コツをおさえて簡単リアル【Illustratorチュートリアル】

こんにちは、デザイナーのTantanです。
今回は傘の描き方をご紹介します。
傘は意外と描くのが難しい
傘というと、季節の小道具として身近ですが、描こうとすると意外と難しいものです。
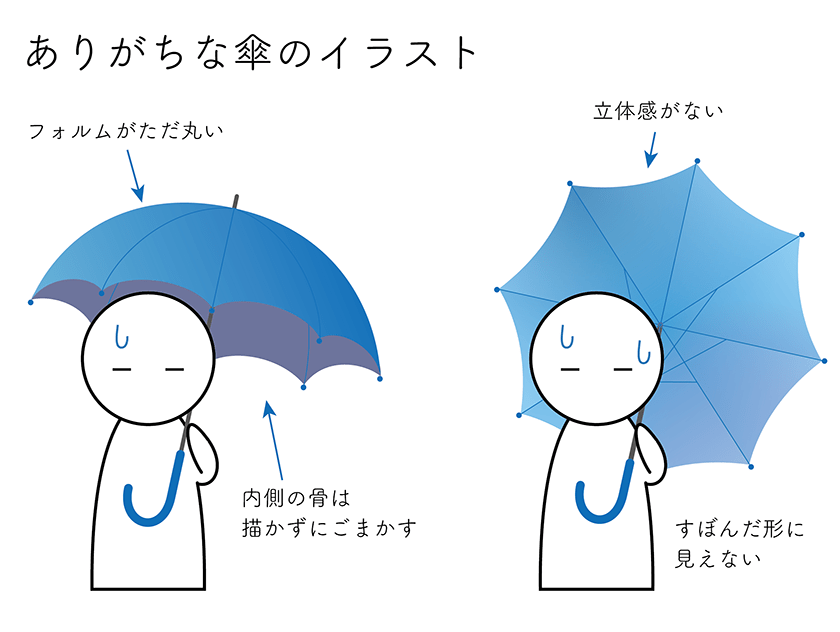
よくありがちなのが、内側の骨が描けないのでほぼ真横のアングルにしてしまったり、真下から見るアングルにチャレンジしたものの扁平な形になってしまったりする例です。

傘を描くにはちょっとコツがいります。
それは、骨組みをおさえること。
これからご紹介する順番に描いていけば、ぐっとリアルな傘が表現できますのでやってみてください。
(説明はIllustratorで描く方法ですが、手描きでも考え方は同じですので参考にしてください。)
パースを意識してガイドを描く
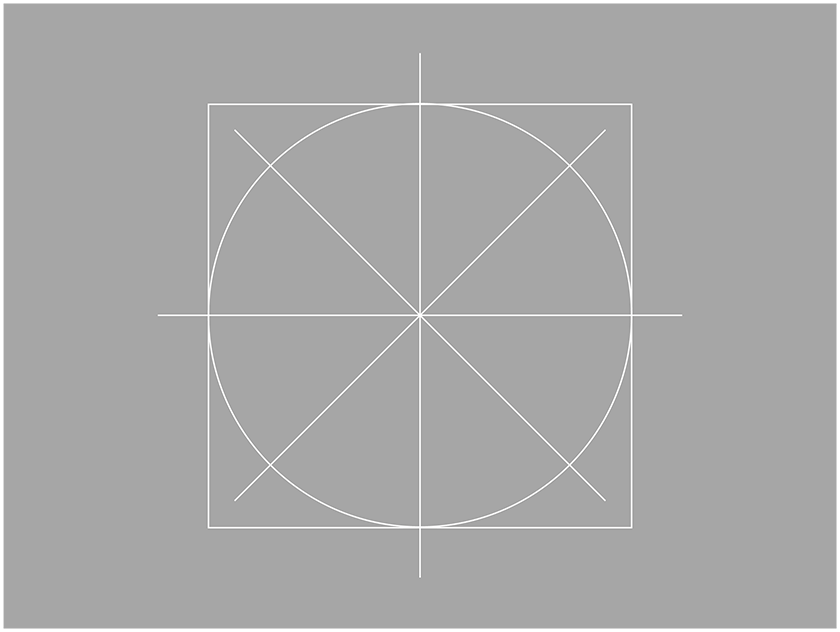
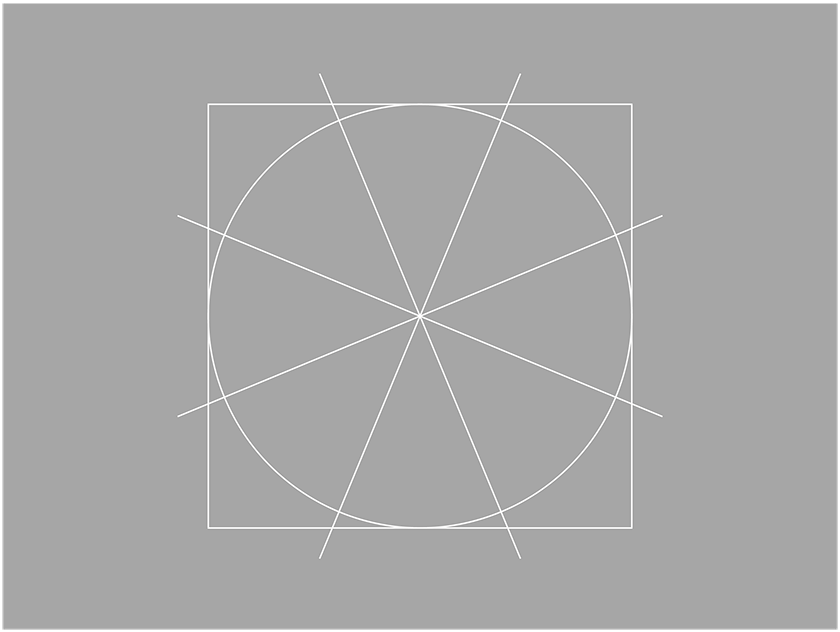
円と8本の骨、外側の四角を描く
まずは、真上から見た傘をイメージして、円と45度間隔の放射状の線を描きます。
外側の四角もガイドとして必要なので描いておいてください。

22.5度回転
外側の四角はそのままで、骨を22.5度回転します。

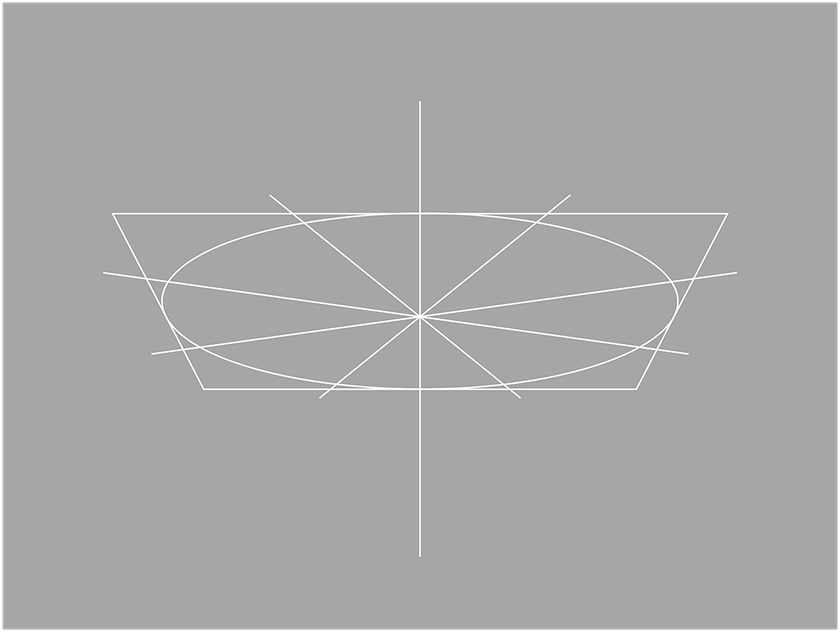
パースを意識して変形
変形ツールで円と骨と四角を変形します。
向こうに引いていく奥行き感を意識して、程よくパースをつけます。
中心に軸の縦線を加えておきましょう。

ガイドに沿って傘の布部分を描く
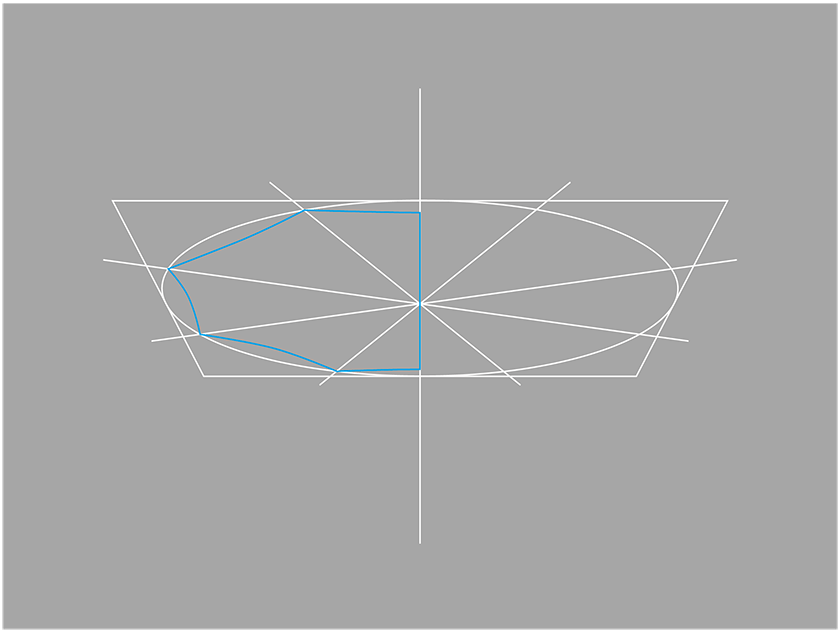
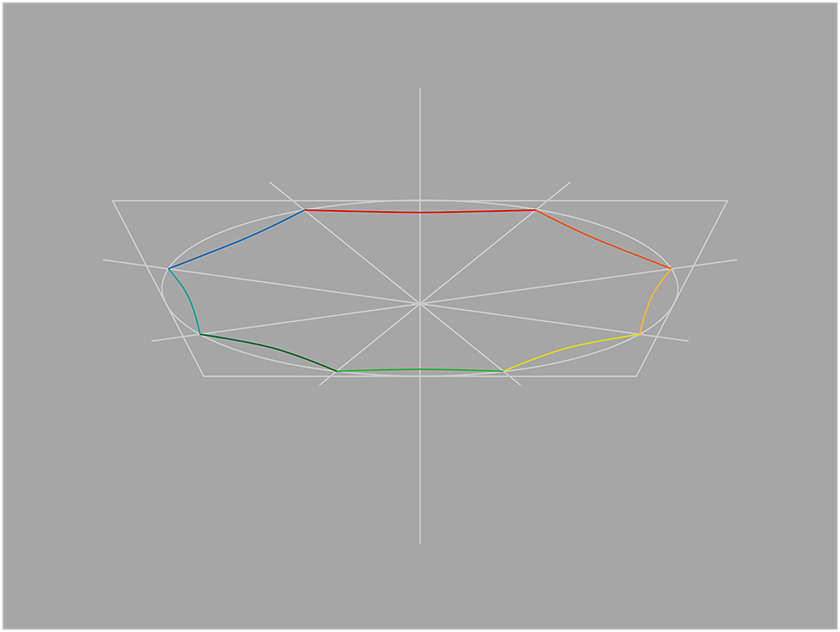
フチ線を半分描く
骨の近くは布が強く張り、骨と骨の間は少したわんだ形になるのを意識しましょう。

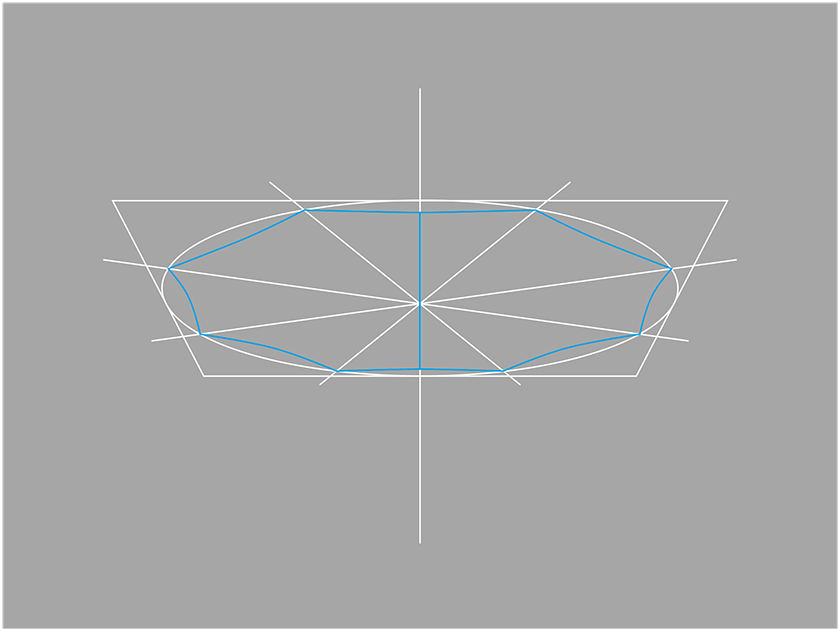
反転する
左右対称なので、反転して合体すればOK。

はさみツールで分割
8枚の布を別々のパーツにするため、フチを8個の線に分割します。
頂点をはさみツールでチョキチョキ。(わかりやすいように色を変えました)

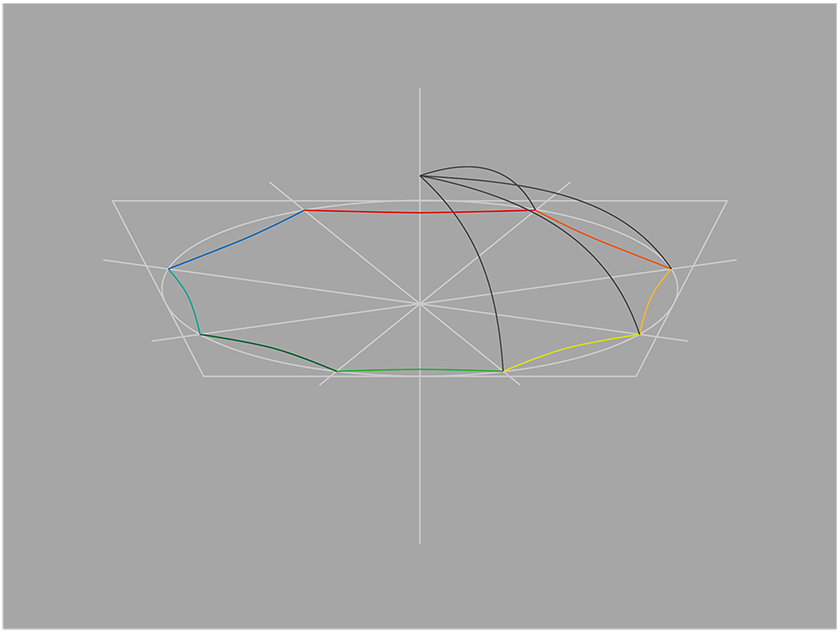
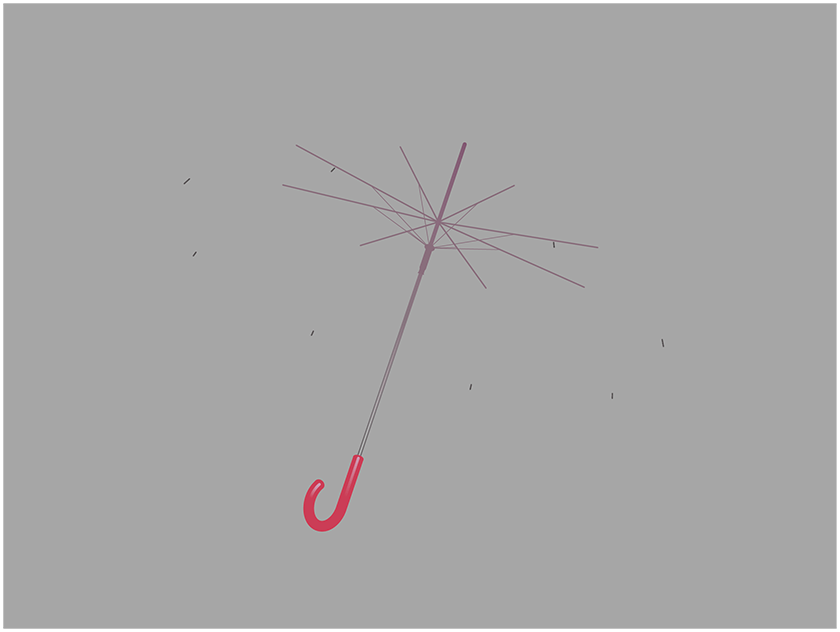
外骨を描く
外側の骨の形を描きます。
先端とてっぺんを結ぶ直線よりも外側に膨らませるのがコツです。
イメージしにくい場合は、ビニール傘とかを写真に撮って観察するのが一番いいかもしれません。

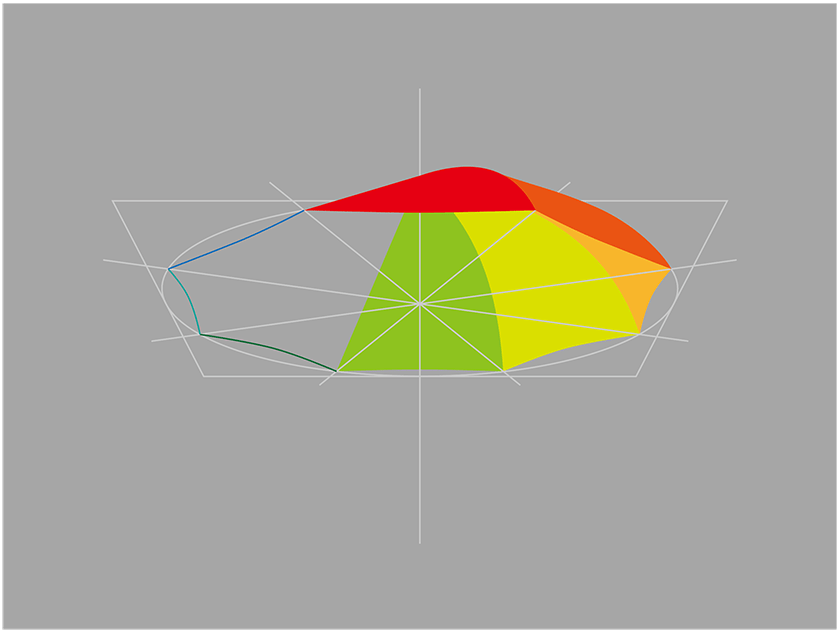
フチと骨を繋いで面にする
フチ線と骨線を連結して、布の面を作ります。
半分作ったら残りは反転でOK。

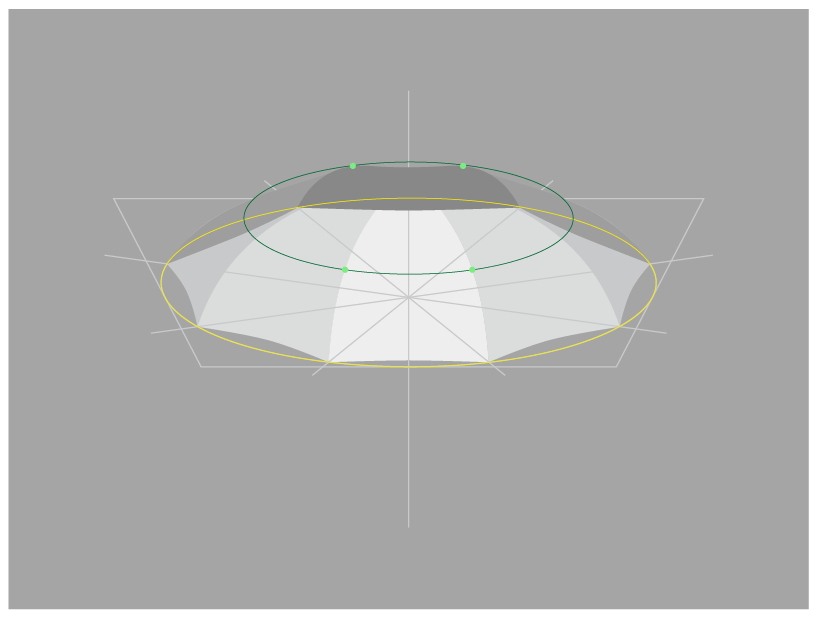
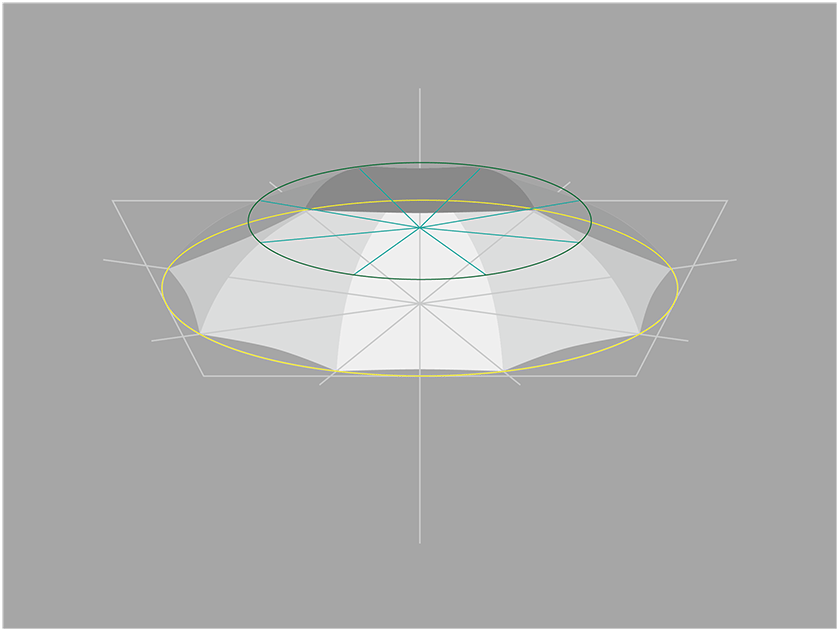
内側の骨を描く
内側の骨が付くポイントにガイドを作ります。
最初に作った円のガイド(黄色の楕円)を縮小して上にずらします(緑の楕円)。
手前の骨の中間点と奥の骨の中間点(黄緑のポイント)を狙って位置を決めましょう。

ガイドと交差するポイントから骨を描く
先程のガイドから中心の軸に向かって骨の線を描きます。

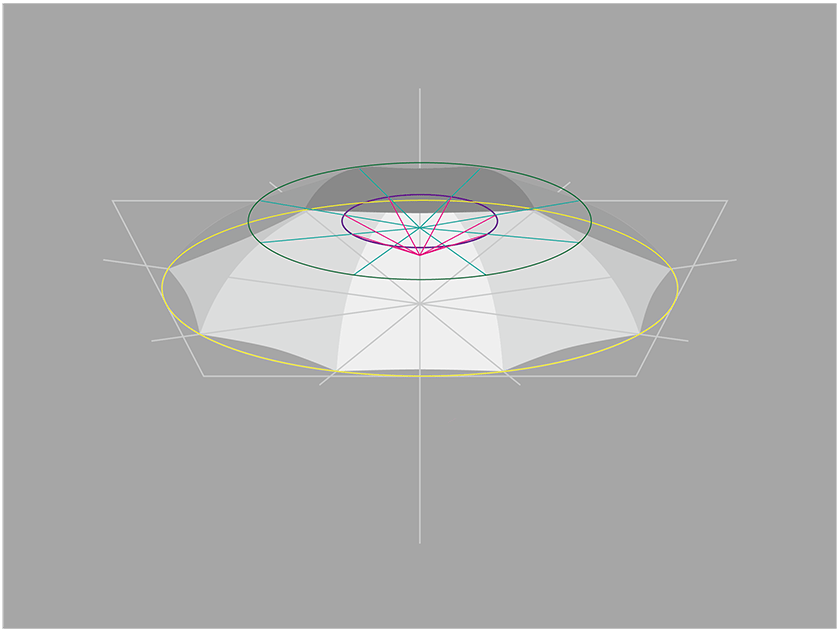
さらにガイドと骨を描く
手開きの傘なら緑の骨だけでいいのですが、ジャンプ傘はもう一段骨があります。
もうひとつ楕円を縮小コピーしてガイド(紫の楕円)にし、緑の骨からさらにピンクの骨を書き加えます。

これで、傘の骨格は完成です。
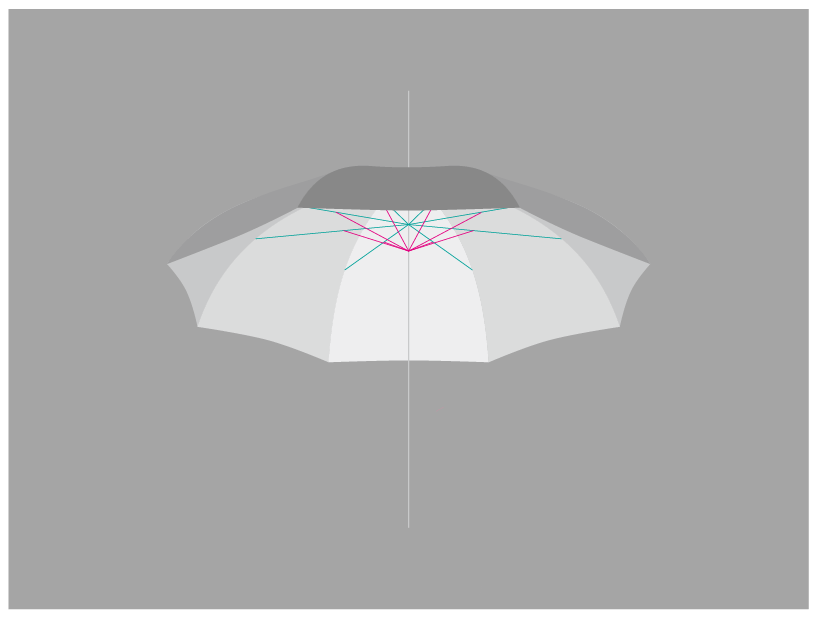
邪魔なガイドを外すとこんな感じ。

描き込みを加える
手前の布
手前に向かってくる布の部分は、グラデーションにしました。
左の布は光があたった明るい色、中央の布は鮮やかで濃い色、右の布は少し青みがかった引いた色に調整しています。
少し透明度を入れて骨が透けるようにしています。

中骨
傘の内側の骨は、ピンクグレーで傘の色に溶け込むようにしました。
中央の軸は線色にグラデーションを設定し、光沢を表現しています。

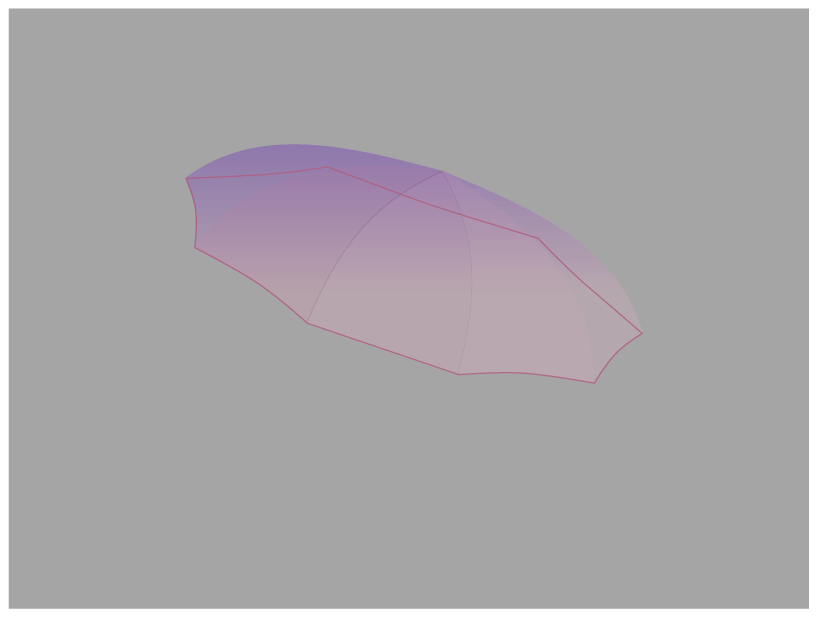
傘の内側の色
透明度87%ソフトライトでグラデーションを重ねています。
傘の内側のふんわりした空気感の演出です。(まあこのへんはお好みで)

傘内側の布(下地)
反射光を意識して一枚ずつ違うピンクを設定しています。

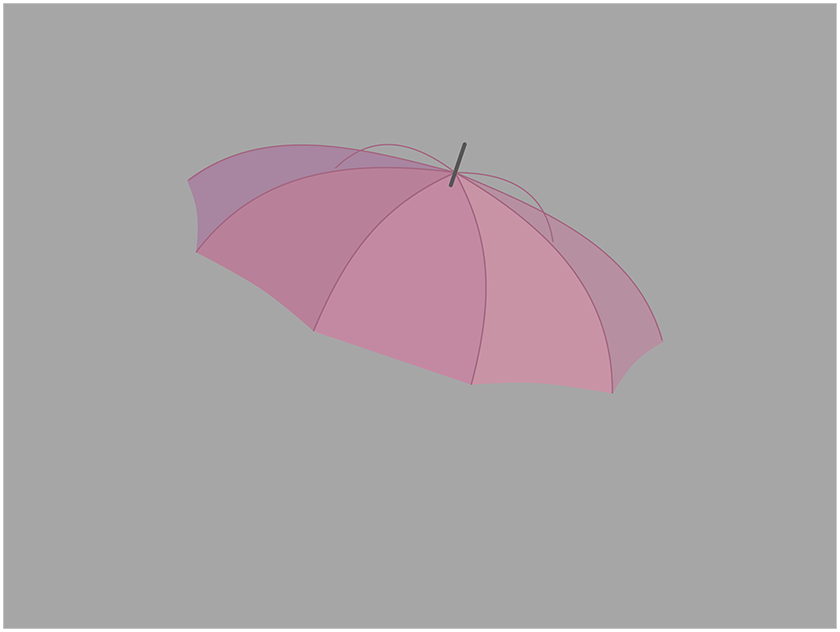
全部重ねて完成!
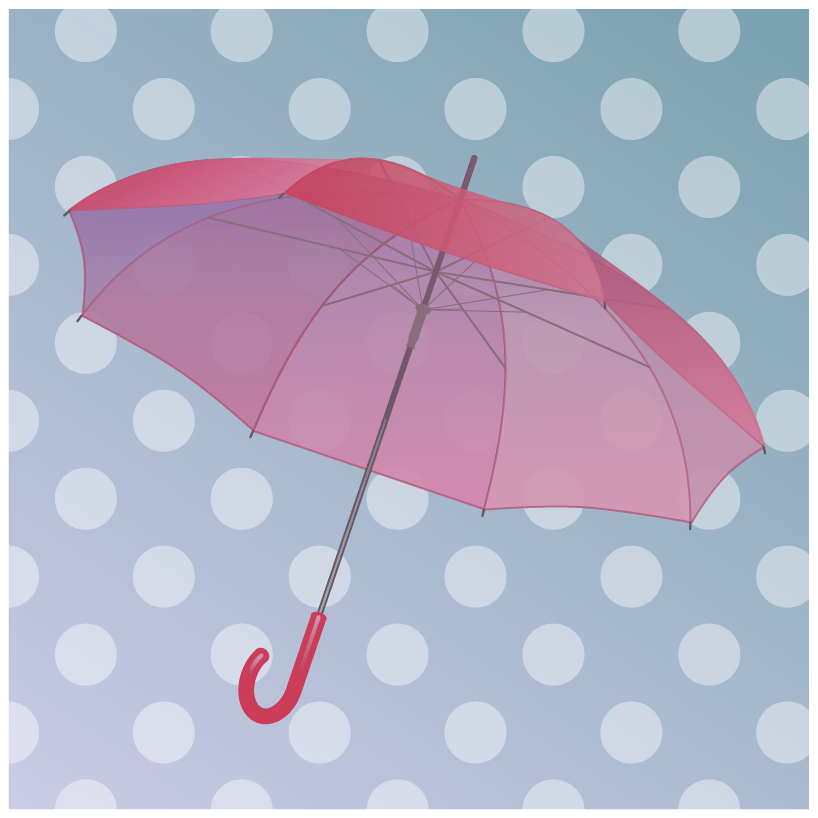
背景にグラデーションとドット柄を敷き、完成です。
ピンクグレーにした傘の骨が、意外と普通のグレーに見えるのがおわかりでしょうか。
逆にグレーや黒にするとかなり主張してしまうはずなので、気をつけてください。