【初心者OK】IllustratorCCで漫画風吹き出しの作り方 -初級編-

前回の「超初級 楕円の吹き出し」に続き、楕円を膨らませたり線に強弱をつける方法を紹介します。
Illustratorに馴染みのない初心者の方は、超初級から続けてやっていただくのがおすすめです。
初級 ふくらんだ楕円の吹き出し
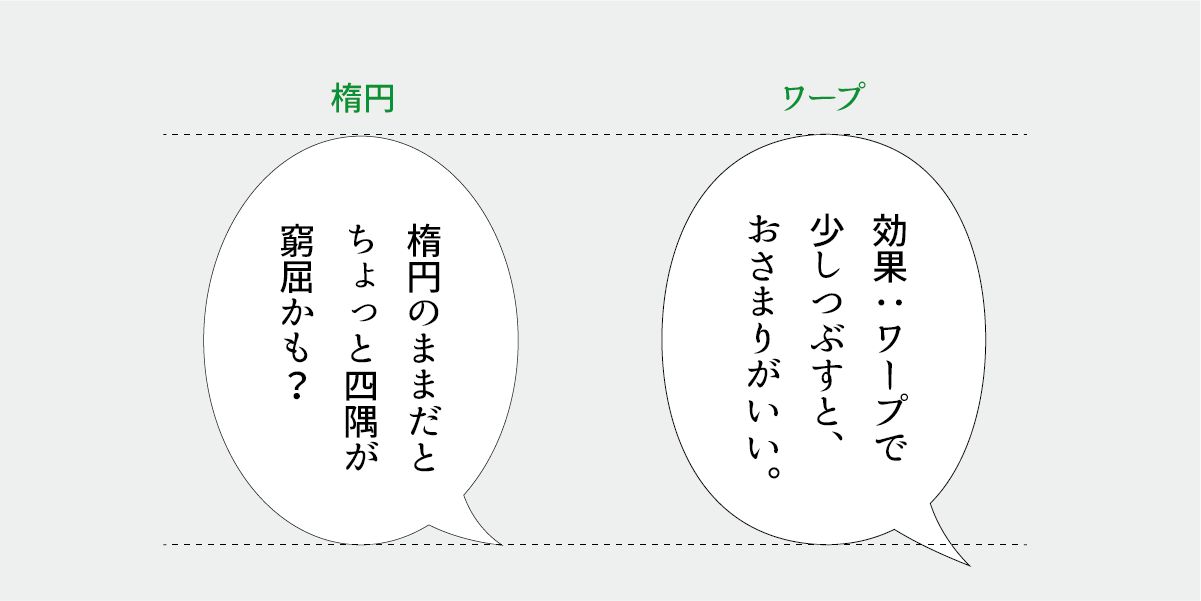
超初級で作った楕円の吹き出しも手軽でいいですが、漫画表現としては少し膨らんだ形の方が使い勝手がいいです。
下の図のように、楕円のままだと複数行の文字が窮屈に見えます。

それでは、作り方を見てみましょう。
初級レベル1:少し膨らんだおさまりのいい楕円の吹き出し
まずは、超初級で作った楕円の吹き出しを用意します。
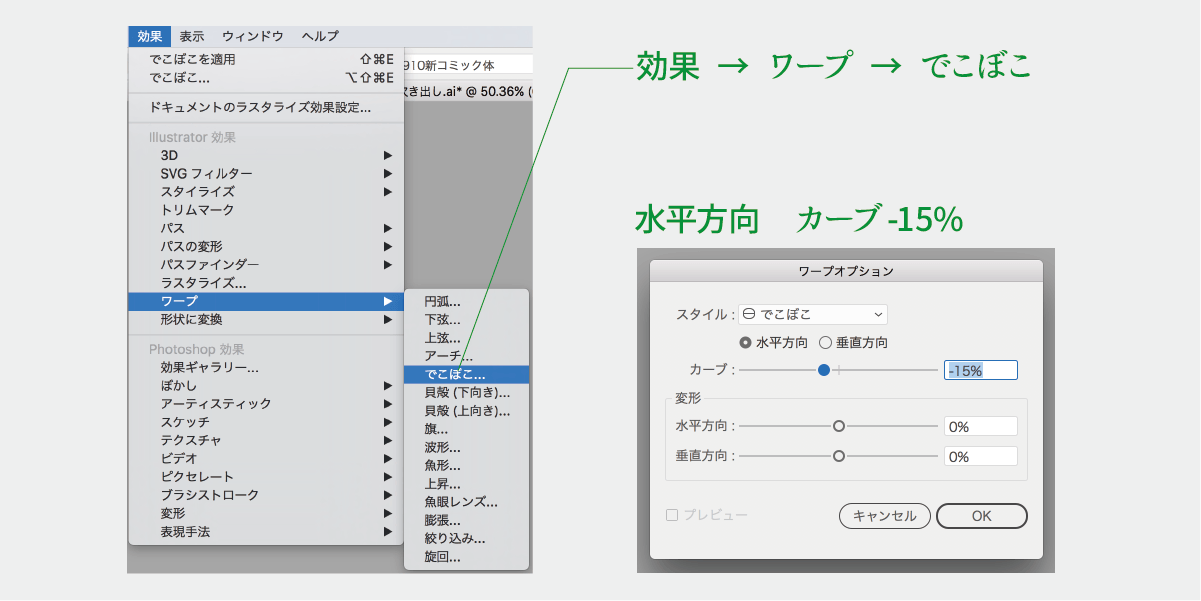
そして「効果 → ワープ:でこぼこ」を使って上下をつぶしてふんわりした吹き出しに成形します。
水平方向にチェックを入れ、カーブのスライダーは適度に調整してください。

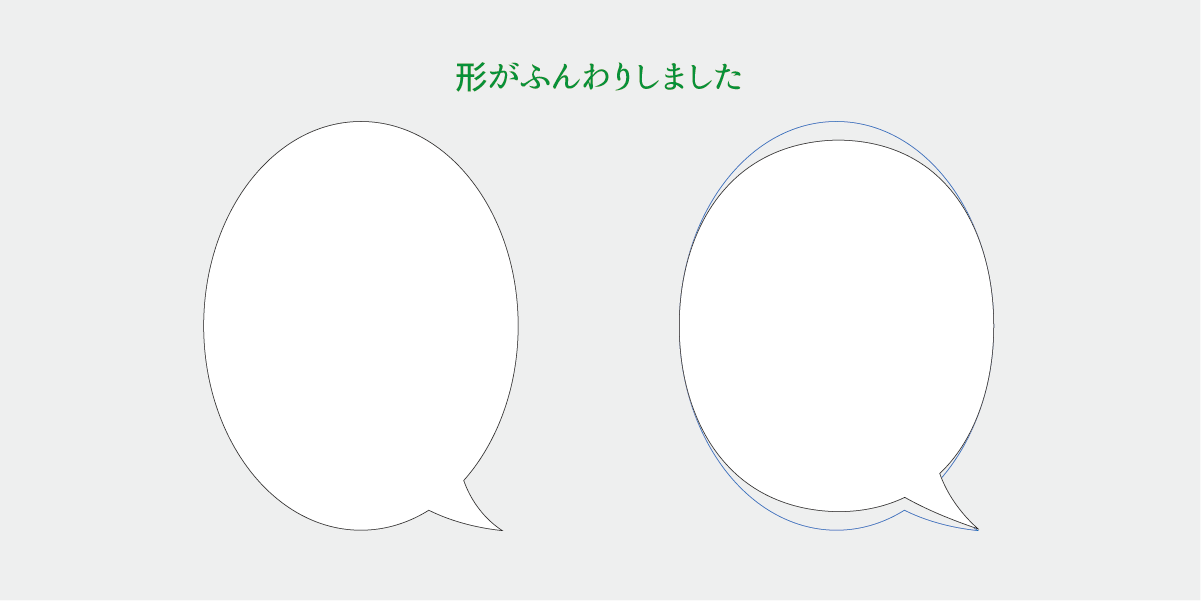
これで、形がふんわり膨らみました。

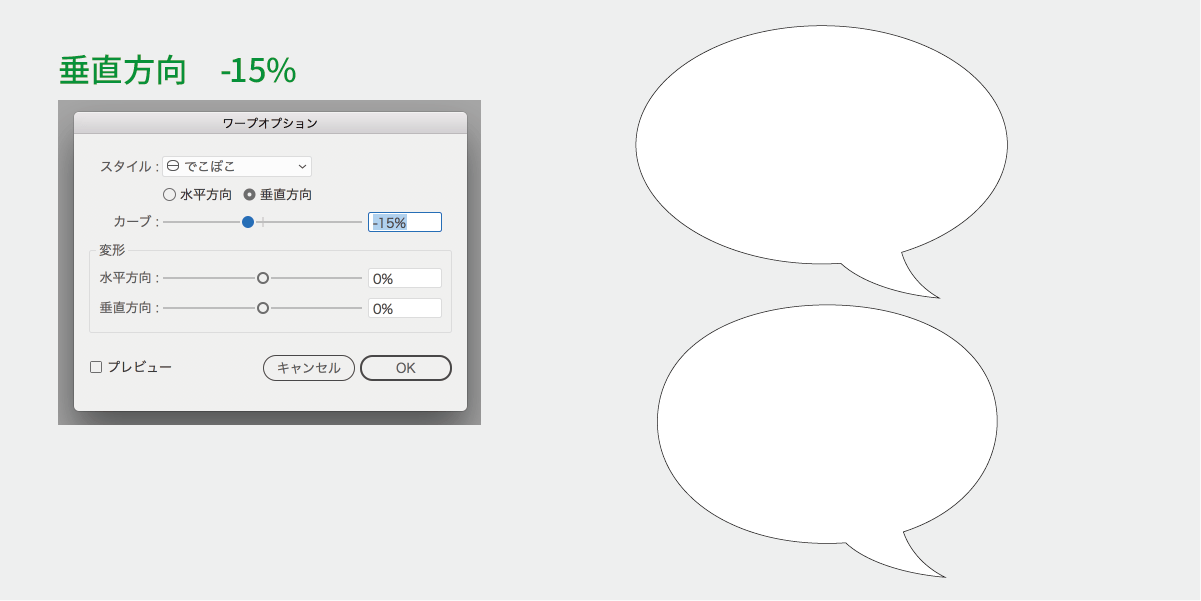
横向きの場合は、垂直方向にかけます。

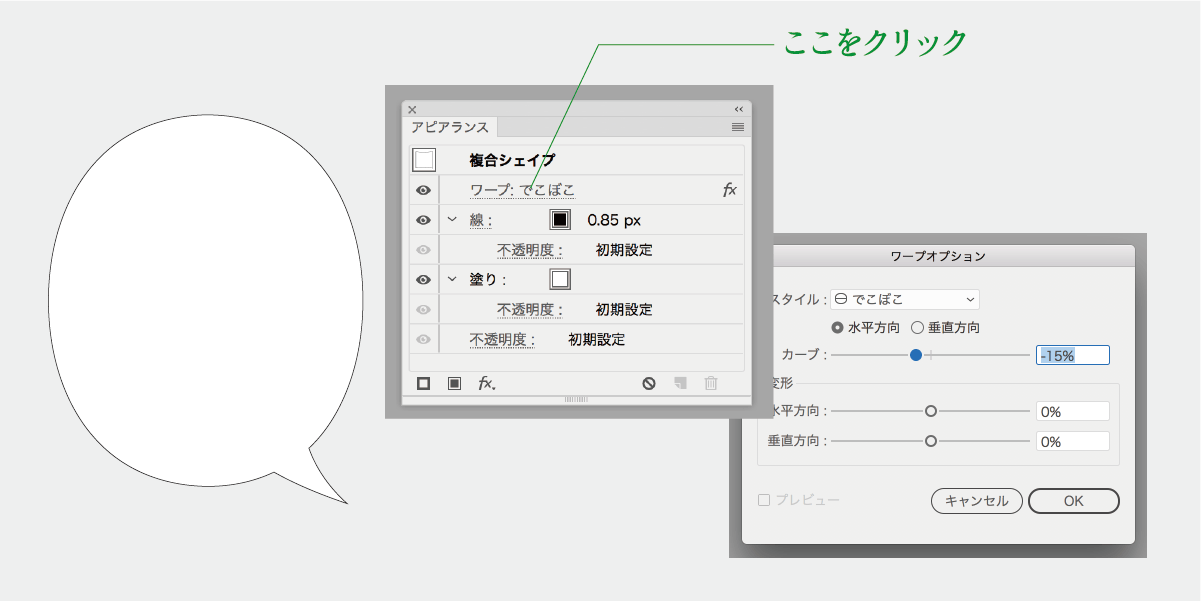
効果の数値をあとから調整したい場合は、「アピアランス」のウィンドウから再調整できます。

初級レベル2:少し膨らんだ楕円の吹き出しを手動で作る
ワープを使う以外にも、手動で楕円を変形する方法があります。 円弧のカーブの膨らみを調整する方法と、上下の頂点のポイント位置を動かして調整する方法をご紹介します。
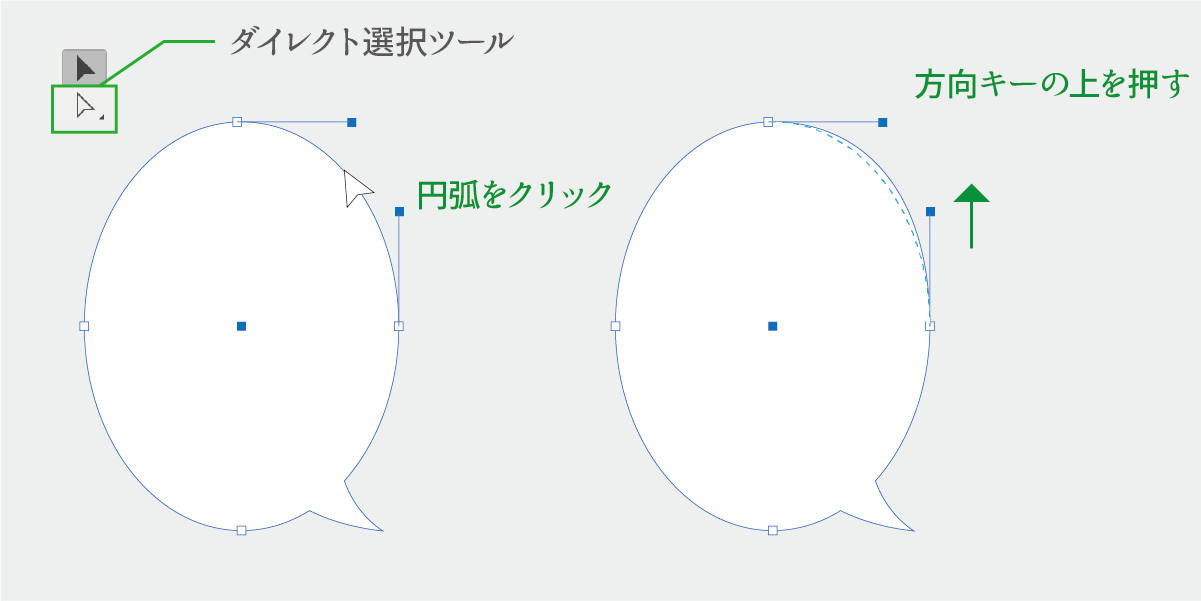
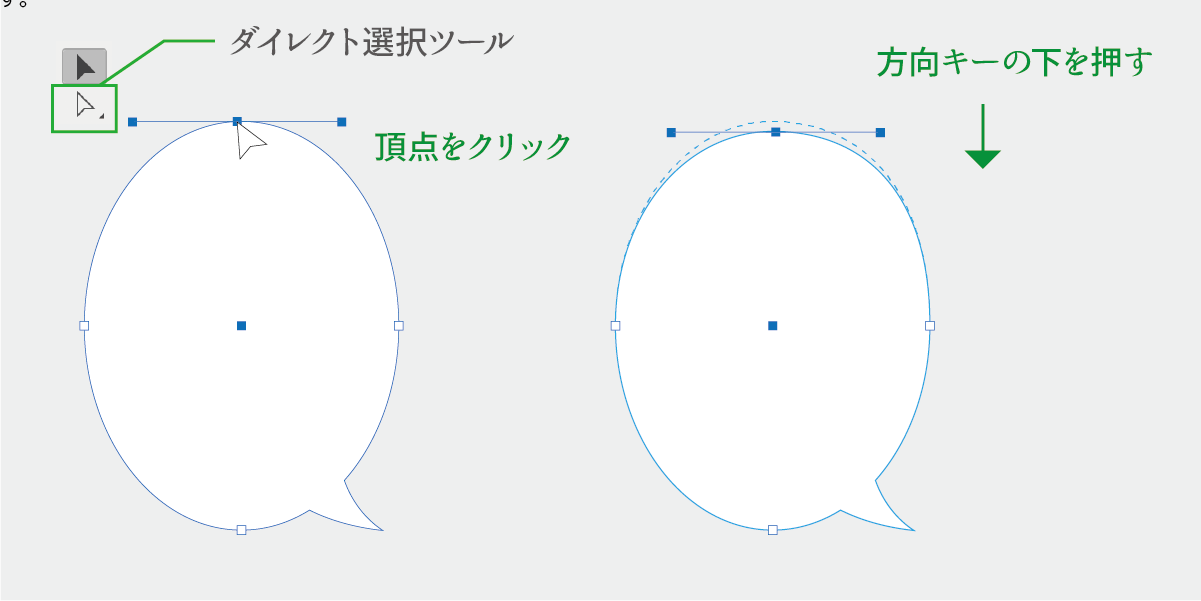
1:円弧の調整
まず、ダイレクト選択ツールを選びます。 つぎに、楕円の円弧をクリックします。 そして、方向キーで円弧を膨らませます。

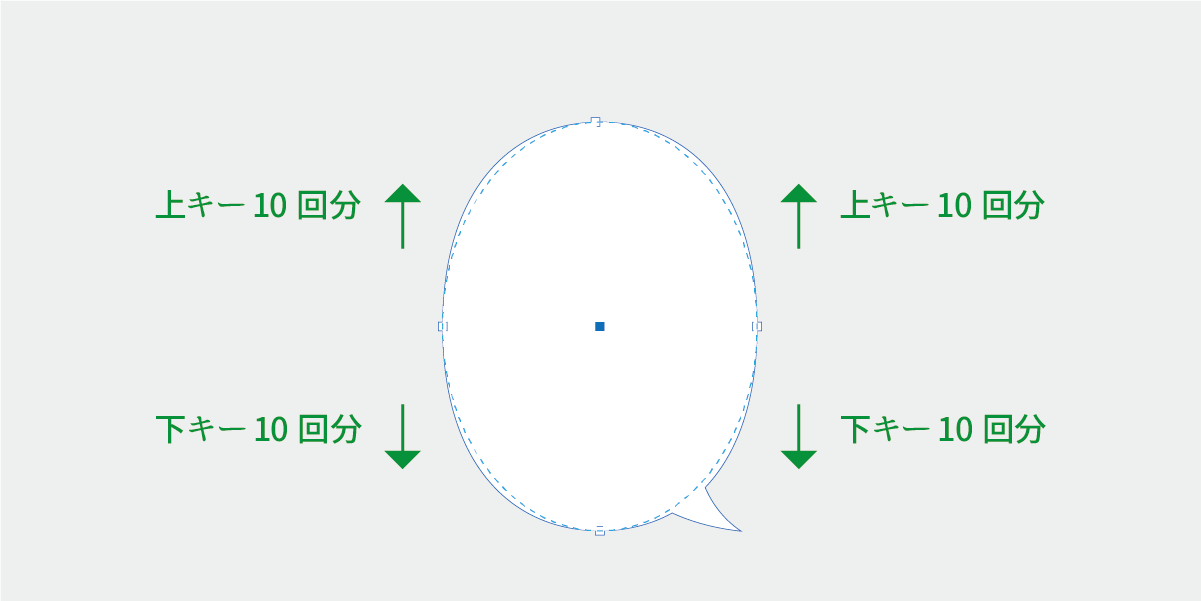
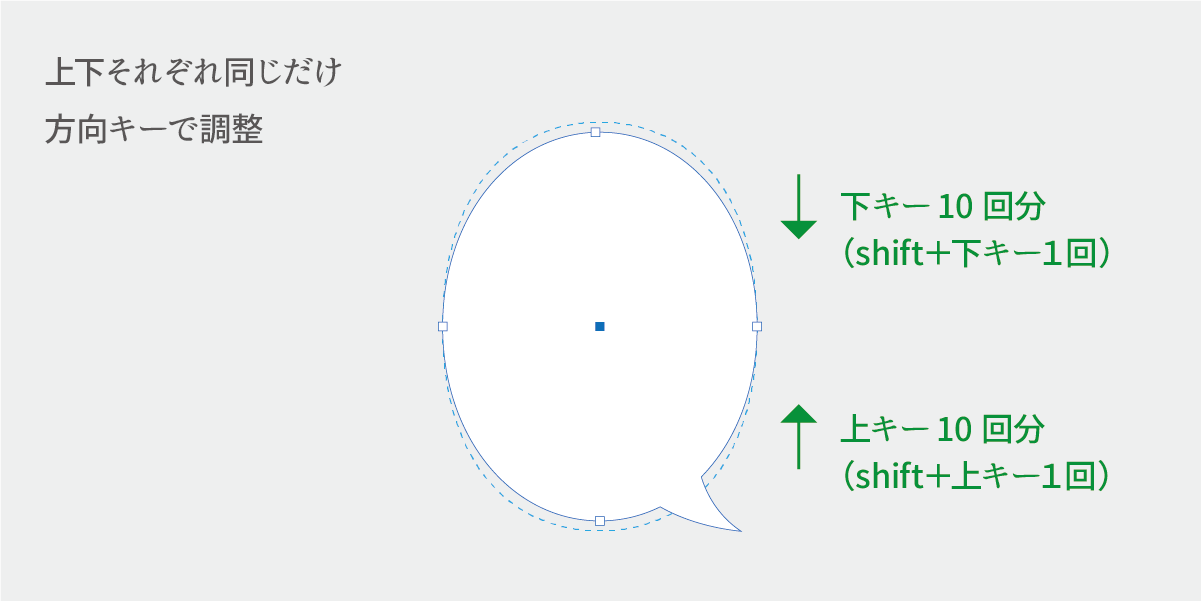
四隅をそれぞれ同じだけ膨らませれば、できあがりです。
上半分は上キーで、下半分は下キーで調整します。
お使いのIllustratorの環境設定と吹き出しのサイズによって、方向キーで膨らむ度合いは変わってきます。 今回私が作った吹き出しの場合は、shift(10倍移動)+上下キー1クリックでちょうどいい具合でした。

2:ポイント位置の調整
もうひとつ、別のやり方もご紹介。
ダイレクト選択ツールで上のポイントを選択。 方向キーで下へ移動。

下のポイントも同様に同じだけ上へ移動してできあがり。

ワープよりも原始的な方法ですが、場合によってはこちらのほうが使いやすいかもしれません。 円弧の調整とポイント位置の調整を併用して、よりイメージに近づけるのもおすすめです。
初級レベル3:線幅プロファイルで線に強弱をつける方法

漫画のタッチによっては、均一な太さの線では味気ない場合もあります。
そんなときは、線幅を調節してみましょう。
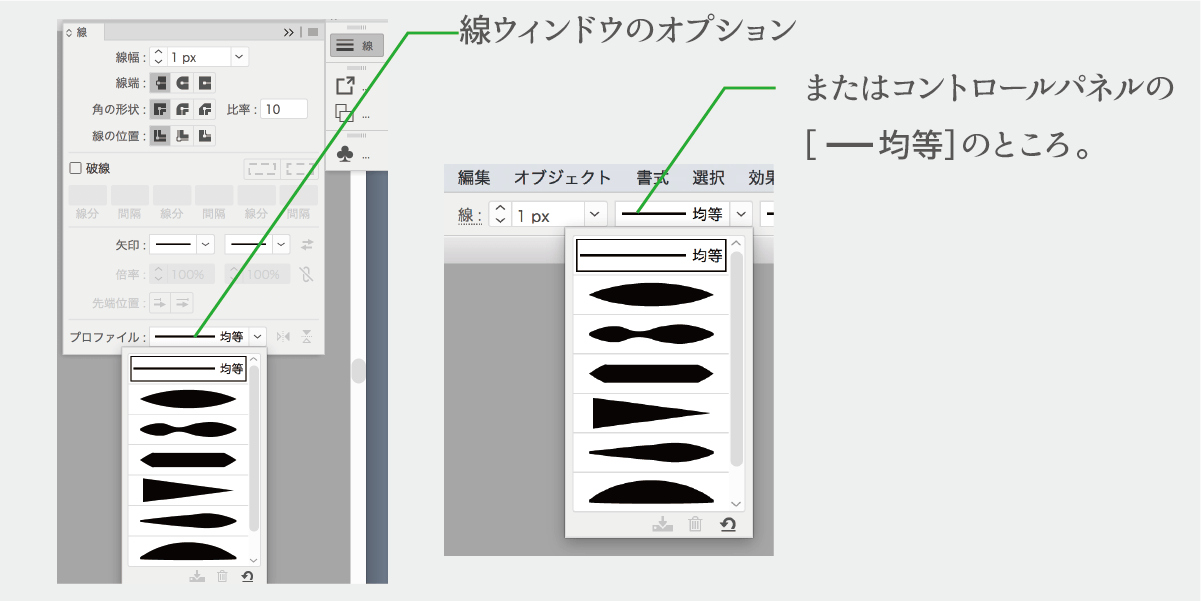
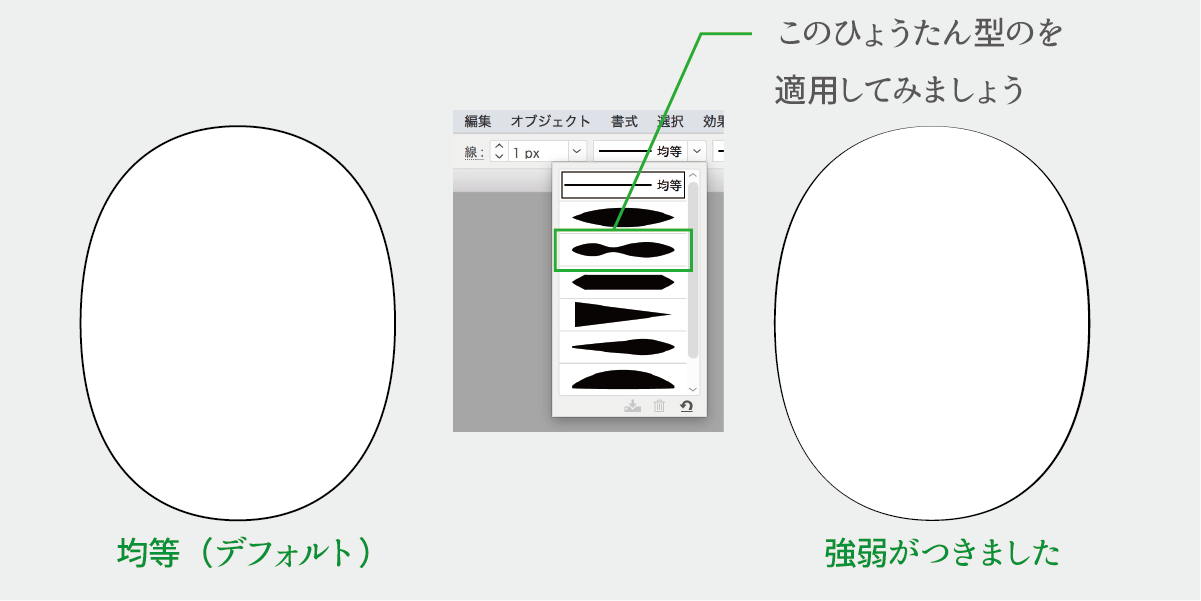
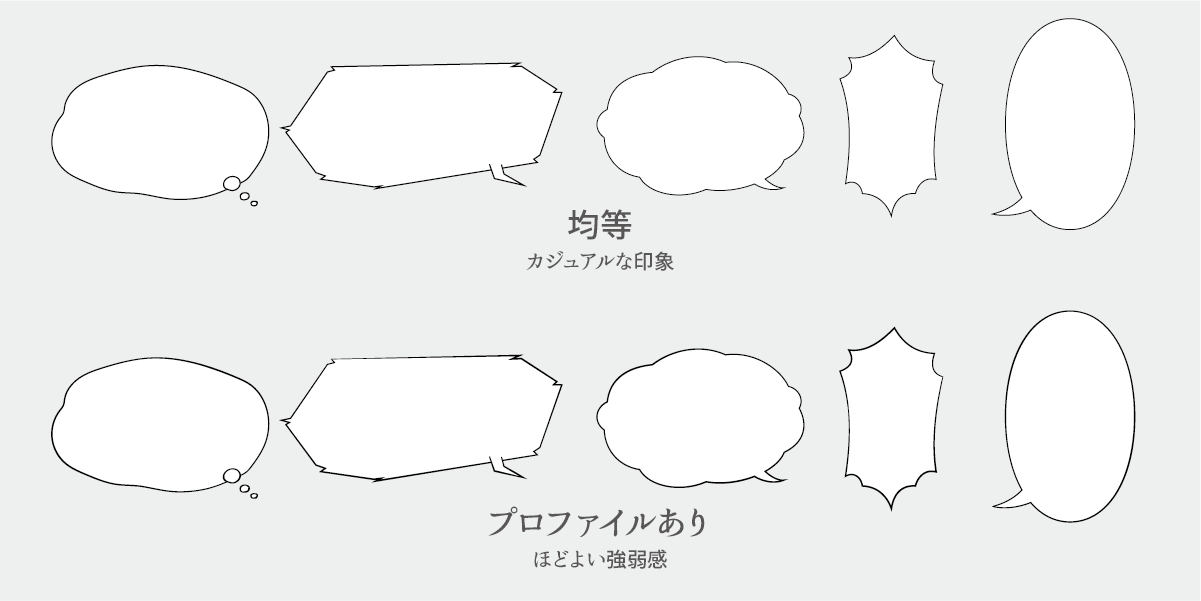
線幅のプロファイルは線ウィンドウのオプション、またはコントロールパネルにあります。(デフォルトでは「均等」になっている)

3つめくらいにある、ひょうたん型のプロファイルを適用してみましょう。

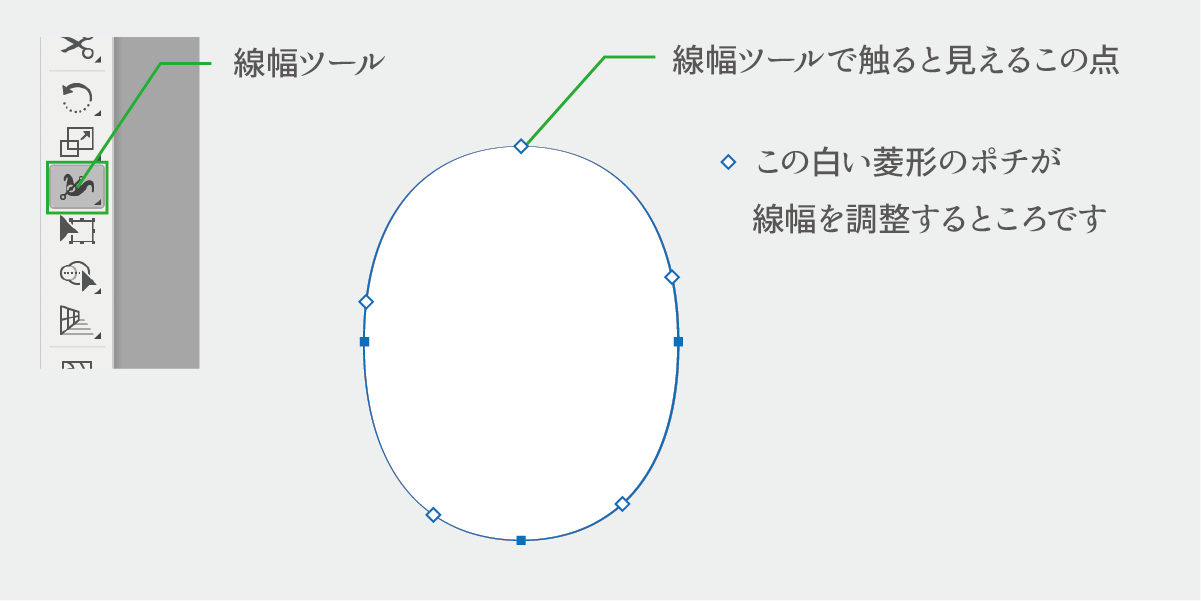
このままでは、強弱が強すぎるので、線幅を調整します。

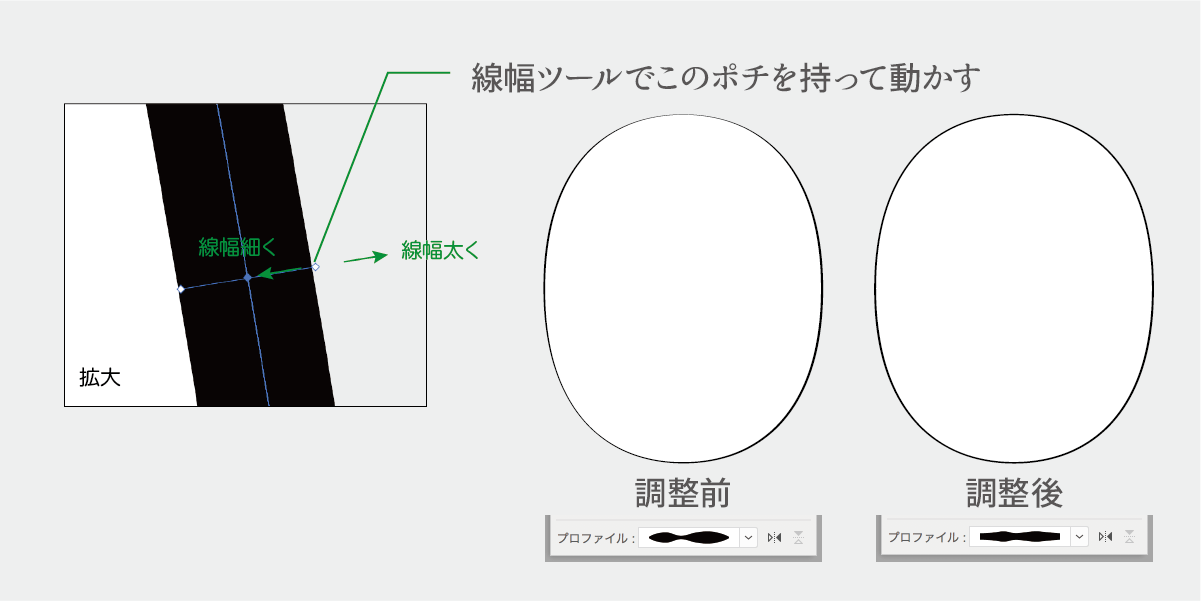
菱形ポイントのあるところを持って、幅を太くしたり補足したりできます。
かなり表示をズームインしたほうがやりやすいです。
しかしズームインして作業して、ズームアウトして確認するのは一苦労です。
正直線幅ツールのこのUIはいかがかと思います。おそらく漫画のような繊細な線を想定していないんでしょう。
(ちなみにイラストに強い「SAI」とかのアプリは線幅のUIが非常に快適だった覚えがあります。)
でも大丈夫です、このあとプロファイルに登録してしまえば、あとは使い回せます!

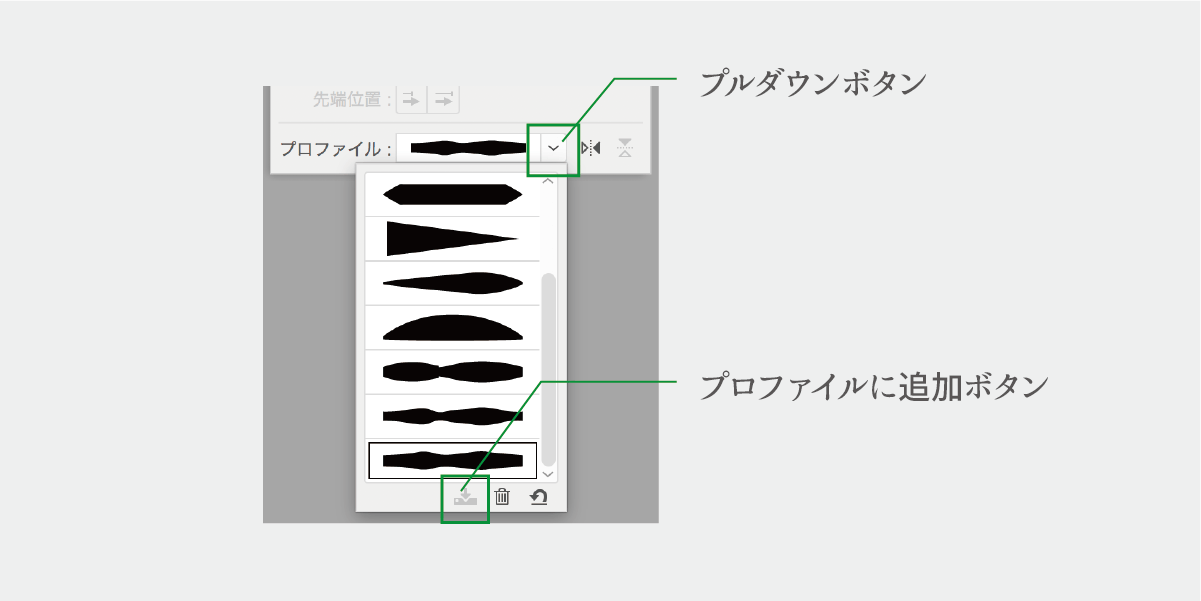
調整後の線幅をプロファイルに追加します。
プロファイルの横の下向き三角マークを押してプルダウンを出し、下部のゴミ箱アイコンの左隣「プロファイルに追加」を押します。
お好きなプロファイル名を付けてOKしてください。

一度追加したプロファイルは、いろいろな形の吹き出しに適用することができます。

初級レベル4:鉛筆ツールでフリーハンドの吹き出し

漫画のタッチによっては、楕円の無機質な図形が合わない場合があります。
そんなときは、鉛筆ツールでフリーハンドで描くのがおすすめです。
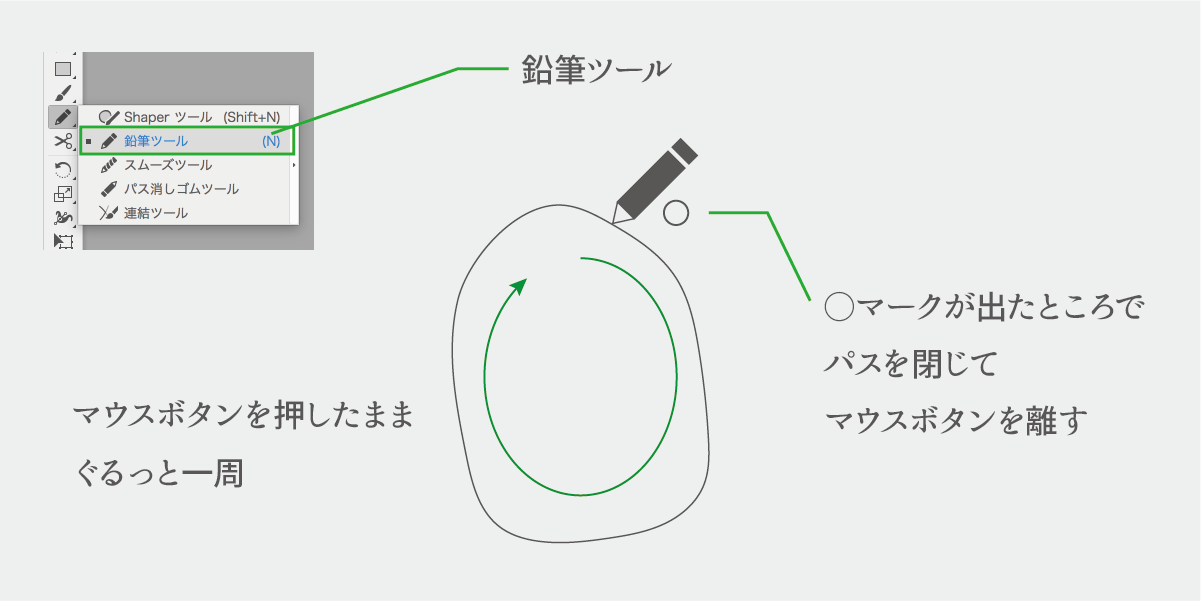
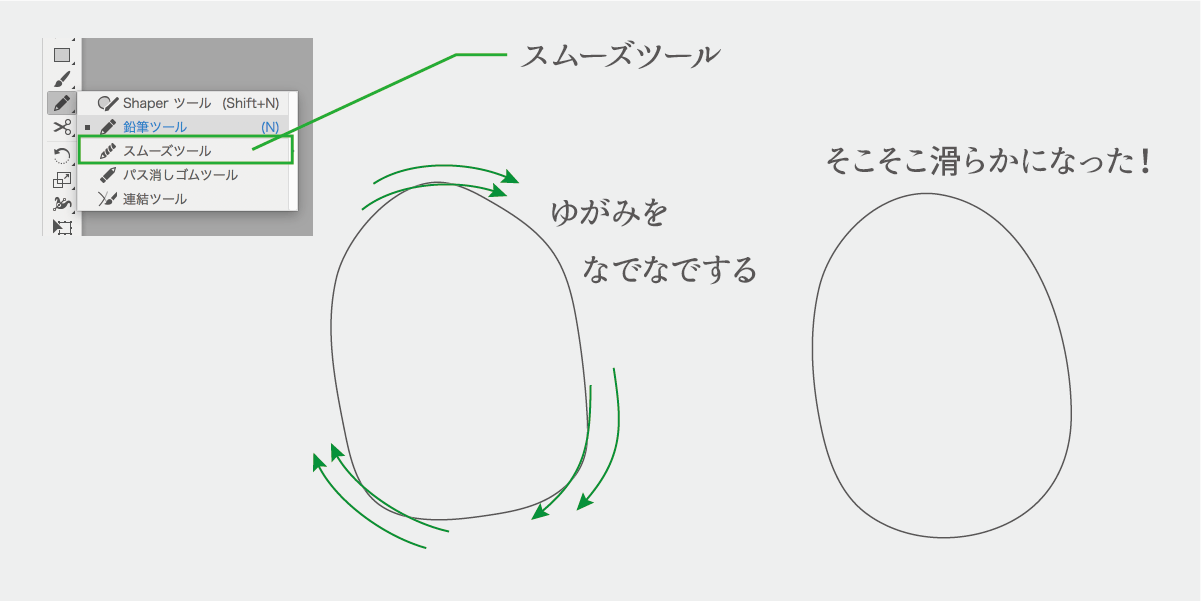
まずは鉛筆ツールを選択します。Shaperツールなどの下に隠れている場合は長押しすると出てきます。
そして、ぐるっとマウスでなぞるだけ。

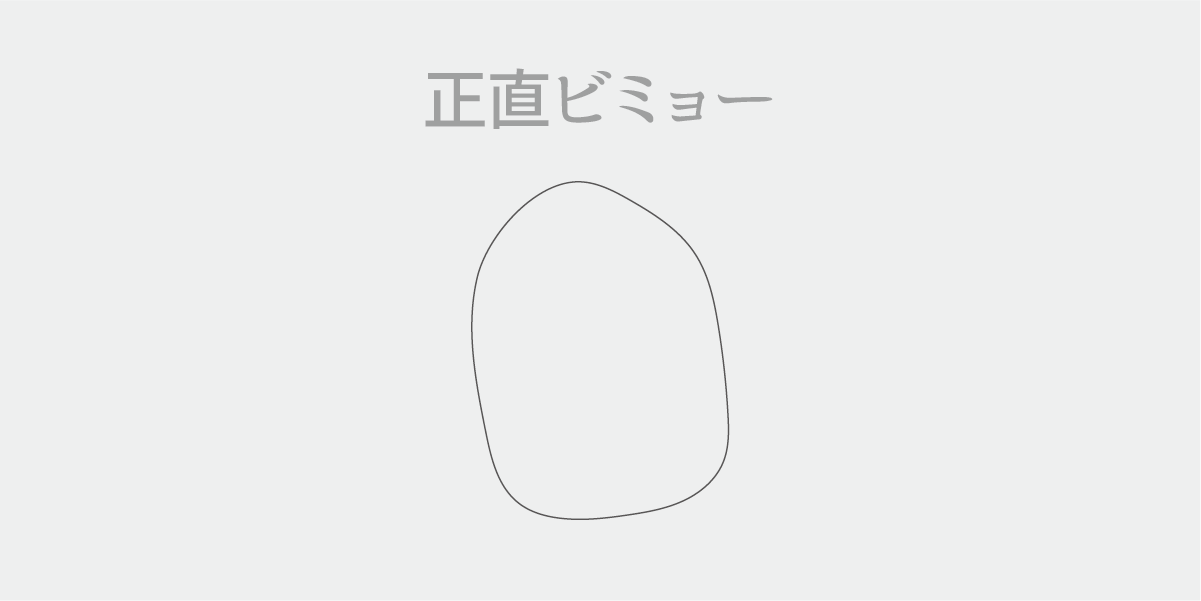
これだけだと仕上がりはちょっといびつ。

そこでスムーズツール。
こいつでゆがんだところをなでなでしてやると、徐々に形が滑らかになります。

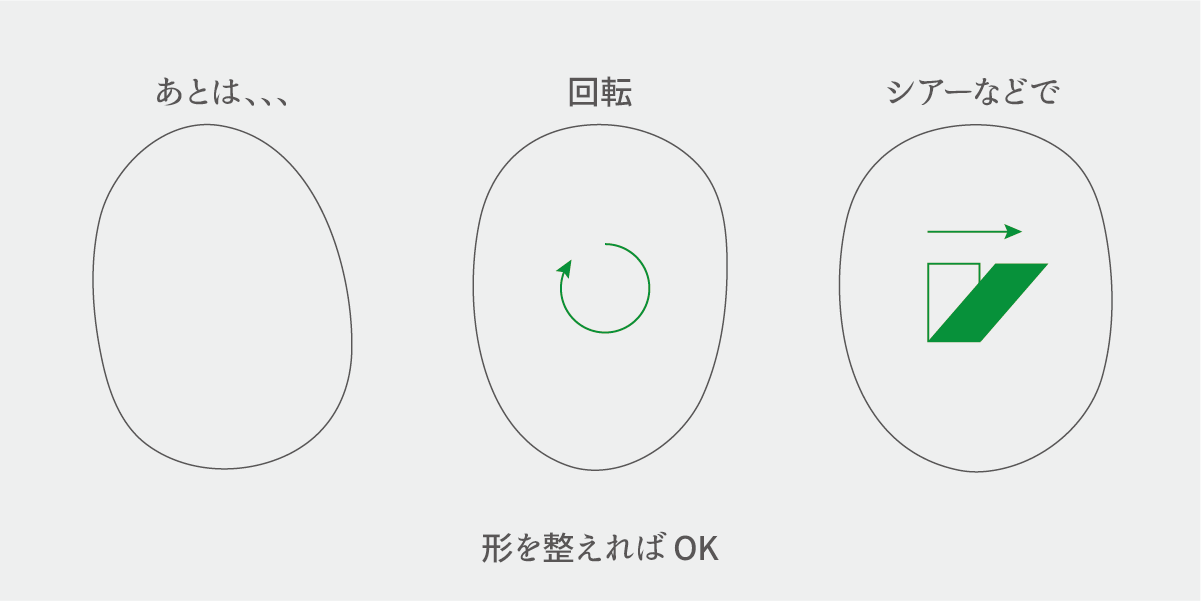
あとは回転・シアーなどで形を整えればOKです。
ダイレクト選択ツールでポイントを選択して方向キーで調節してもいいでしょう。

鉛筆ツールで描いたしっぽを複合シェイプで付けてもいいでしょう。
線幅の強弱もつけるとより雰囲気が出ます。
その都度作るのは少し手間かもしれないので、いくつかまとめて作っておいて使いまわすのがおすすめです。