【初心者OK】IllustratorCCで漫画風吹き出しの作り方 -超初級編-

こんにちは。小さい頃は漫画家になりたかったデザイナーのTantanです。
漫画風の吹き出しをIllustratorで作成する方法をご紹介します。
web漫画や同人誌、デザイン作成などにお役立てください。
Illustratorに馴染みのない初心者のためにできるだけ詳しく解説しますので、ぜひ超初級編から順にチャレンジしてみてください。
※IllustratorのバージョンはCC 2017で解説しています。
目次
超初級 楕円の吹き出し
初級 ふくらんだ楕円の吹き出し
中級 さまざまな吹き出し
上級 パターンブラシで作る吹き出し
超初級 楕円の吹き出し
超初級では、Illustratorをほとんど使ったことのない方のために、楕円の描き方から解説します。
超初級レベル1:超簡単!楕円の吹き出し

今回紹介する中で一番簡単な作り方。
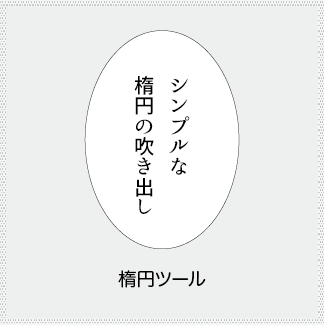
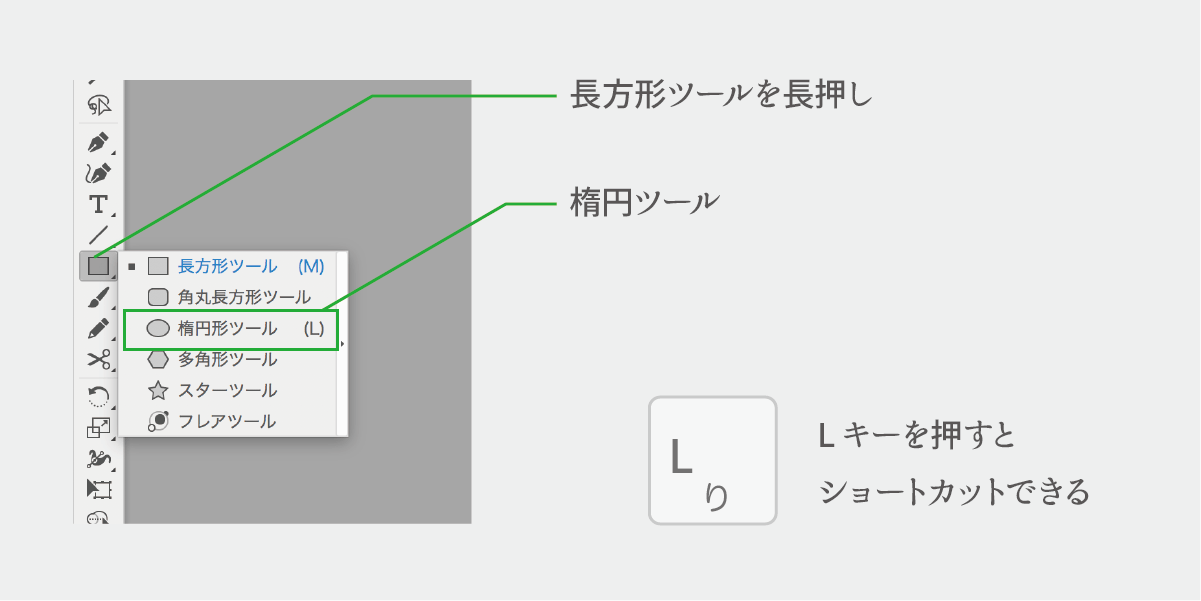
まず楕円ツールを選択します。
長方形ツールなどの裏に隠れている場合は、長方形ツールを長押しすると出てきます。(英字のLキーを押せばショートカットで選択可)

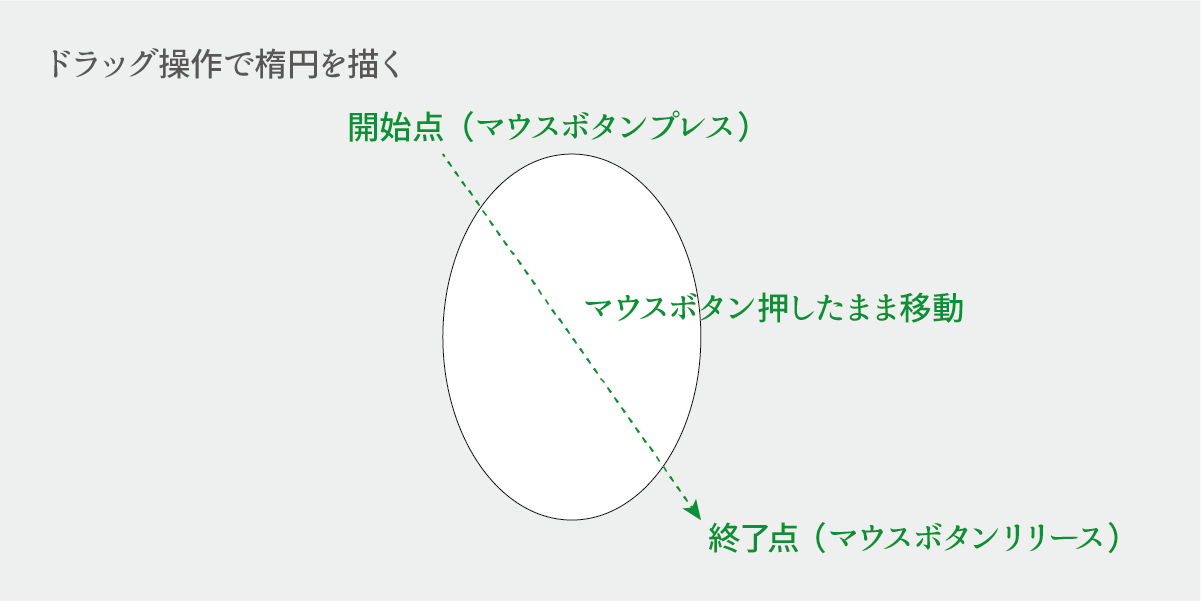
楕円ツールでドラッグすると楕円が描けます。 ドラッグをものすごく細かく説明すると、開始地点でマウスボタンを押して、マウスボタンを押したままマウスを移動、終了地点でマウスボタンを離します。 (ゴミ箱にファイルを捨てるときのような操作ですね)

一番簡単に作るなら、これで完成でもいいでしょう。
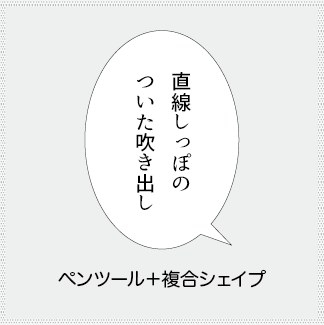
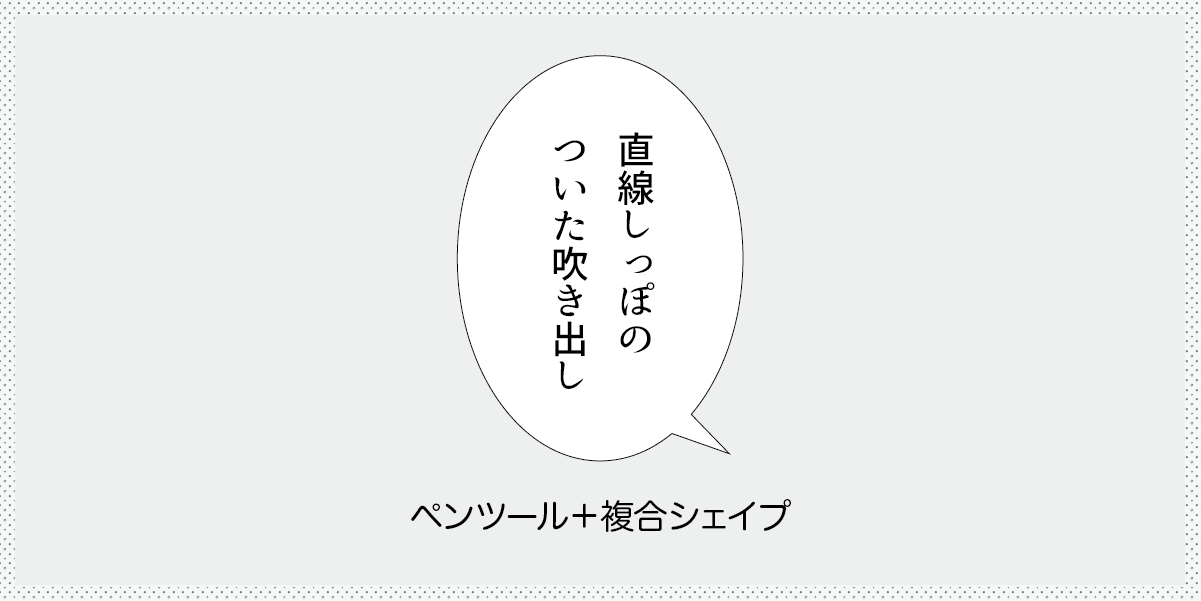
超初級レベル2:直線しっぽのついた吹き出し

話者の方向を示す小さい三角形(尻尾?ひげ?ちょろ?なんて呼ぶの?)を付けてみましょう。
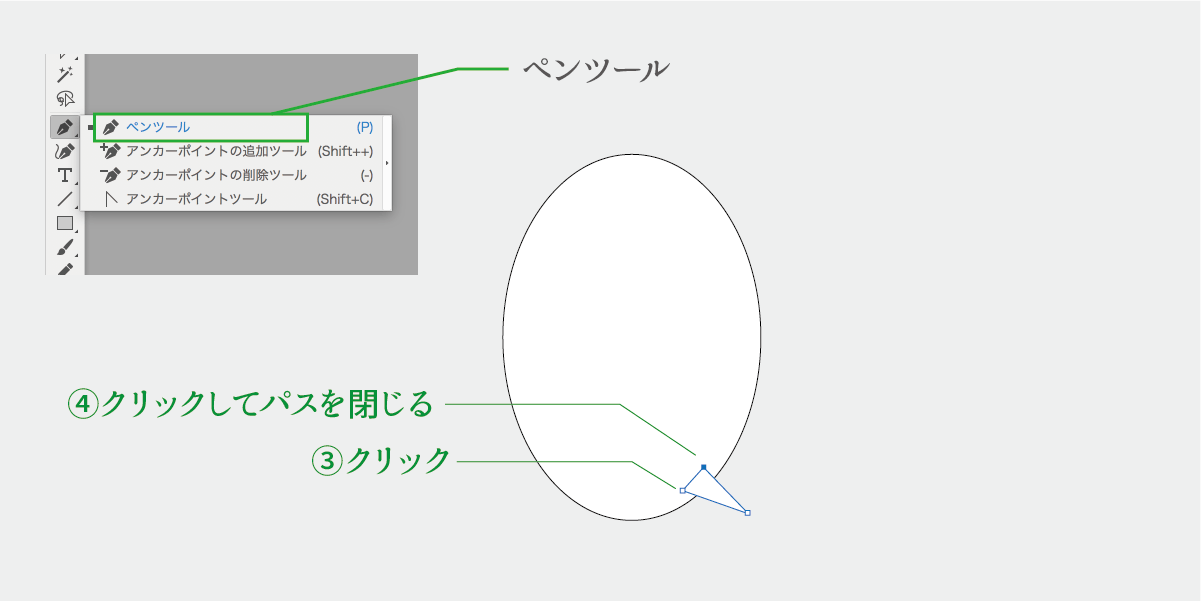
ペンツールに持ち替えます。
三角形の頂点をクリックし、開始点に戻ってパスを閉じます。
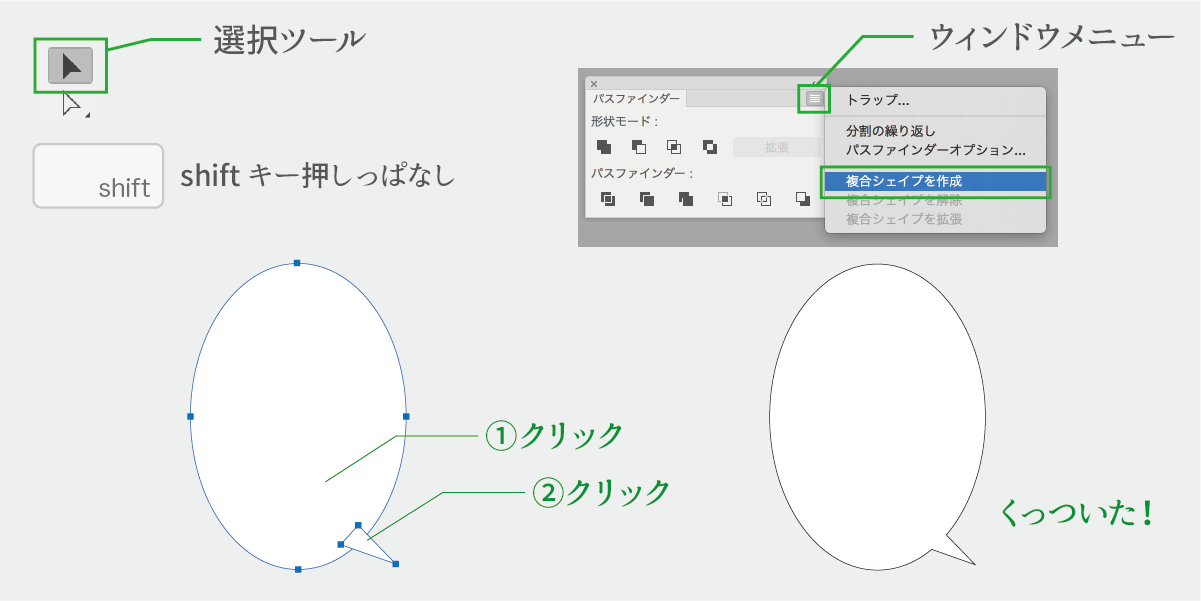
吹き出しの楕円と尻尾を両方選択します。
選択ツール(黒い矢印ツール)でshiftを押しながらひとつずつクリック。
そして、「パスファインダー」のウィンドウメニューから「複合シェイプを作成」を選択。 すると、楕円が吹き出しとくっつきます。
複合シェイプを使うメリットは、後から尻尾の位置を動かせることです。
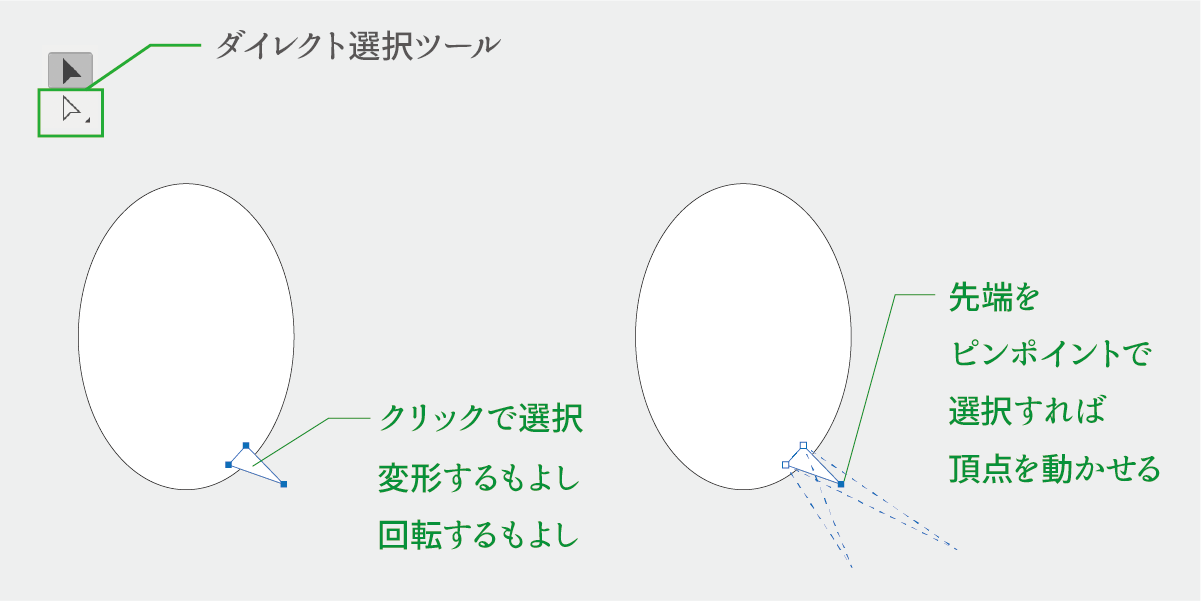
ダイレクト選択ツール(白い矢印ツール)で尻尾をクリックすると、尻尾だけ選択できます。
あとは変形するもよし、回転するもよし。
ダイレクト選択ツールは、頂点だけをピンポイントに選択することも可能です。
頂点を動かして向きや長さを変えることができます。

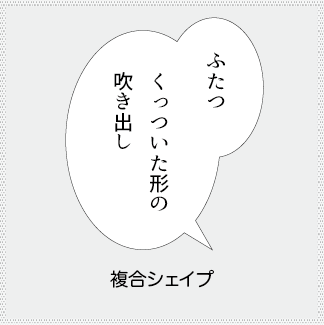
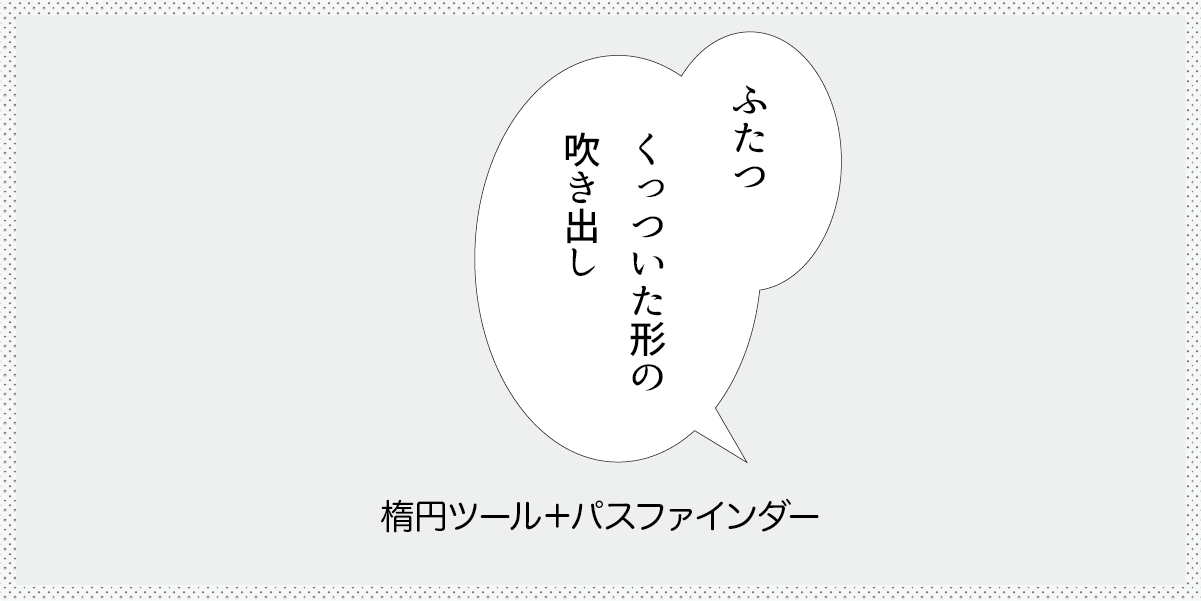
超初級編レベル3:ふたつくっついた形の吹き出し

セリフの区切りやコマ割りのバランスによってはこのようにくっつけたいときがありますよね。
「直線しっぽのついた吹き出し」と同じ要領で、複合シェイプで作れます。
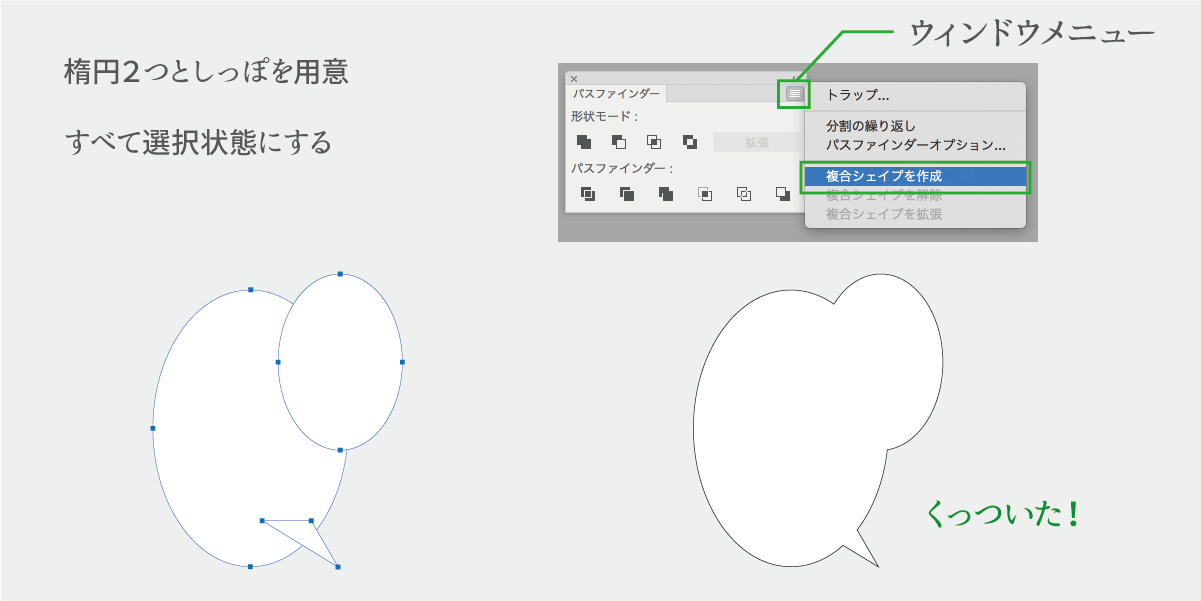
まずは楕円2つとしっぽを用意。 そして、「パスファインダー」のウィンドウメニューから「複合シェイプを作成」を選択。 すると、すべてくっつきます。

超初級編レベル4:曲線しっぽのついた吹き出し

ふきだしのしっぽをカーブした形にしてみましょう。
楕円とパスファインダを使った簡単な作り方を紹介します。
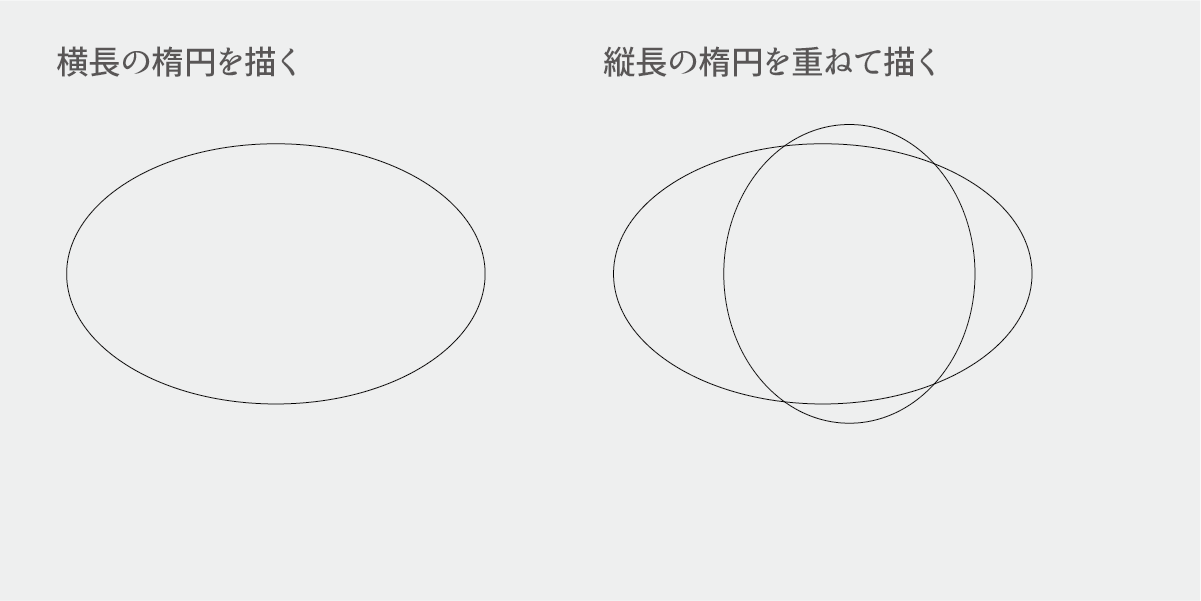
まず、楕円ツールで横長の楕円を描きます。
次に、もう一つ縦長の楕円を重ねて描きます。

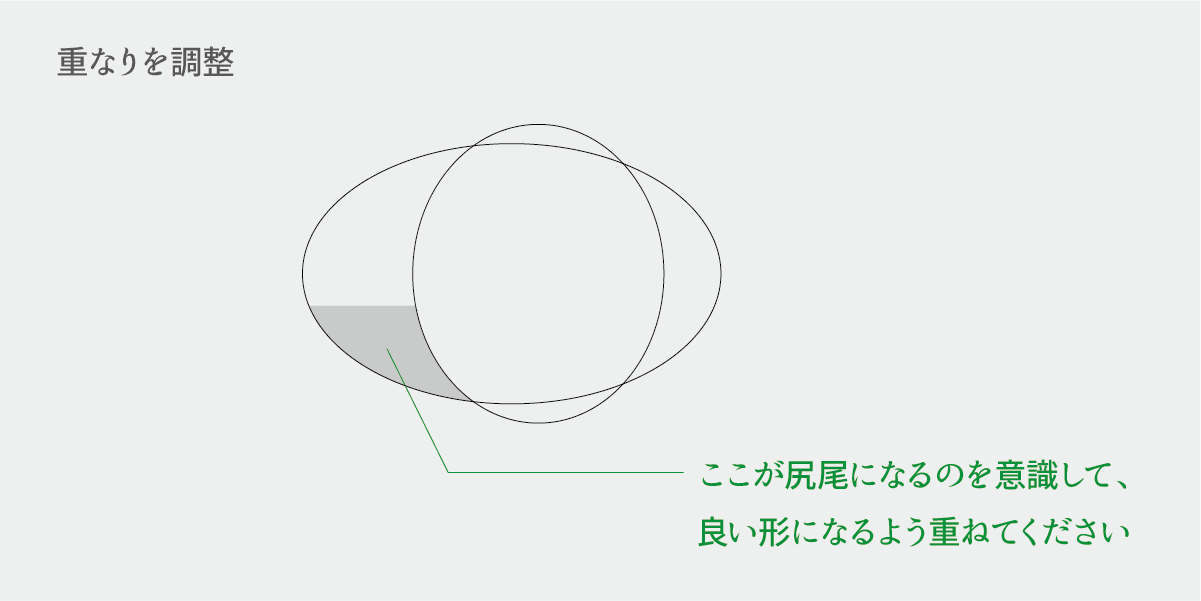
適当に拡大縮小などをして、いい感じの重なりに調整してください。

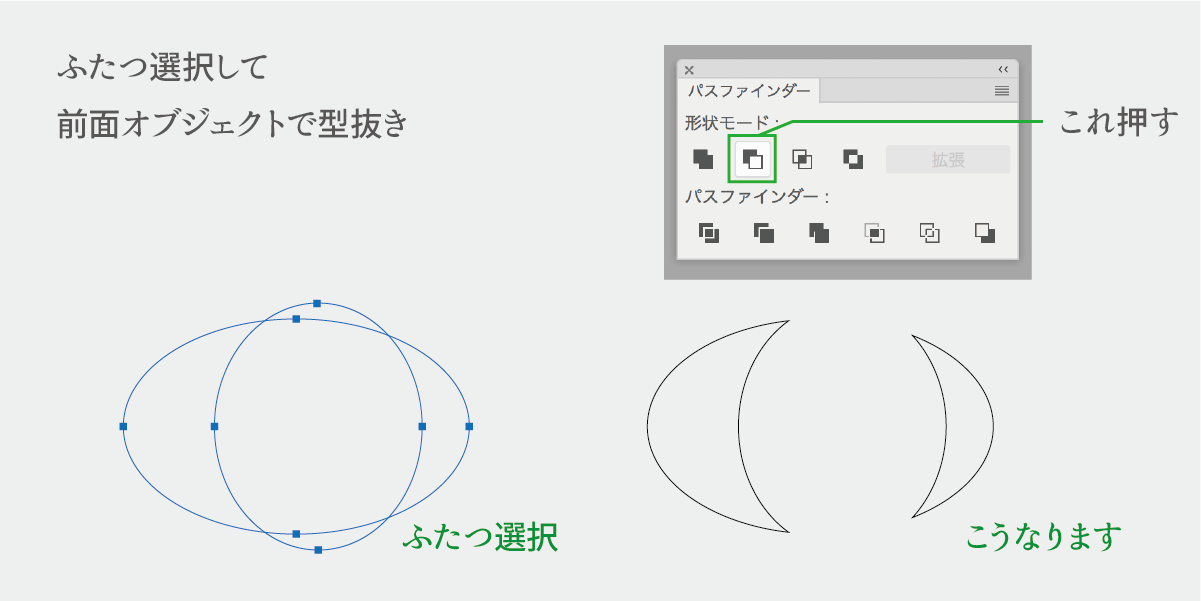
2つの楕円を選択してパスファインダーの「前面オブジェクトで型抜き」を実行

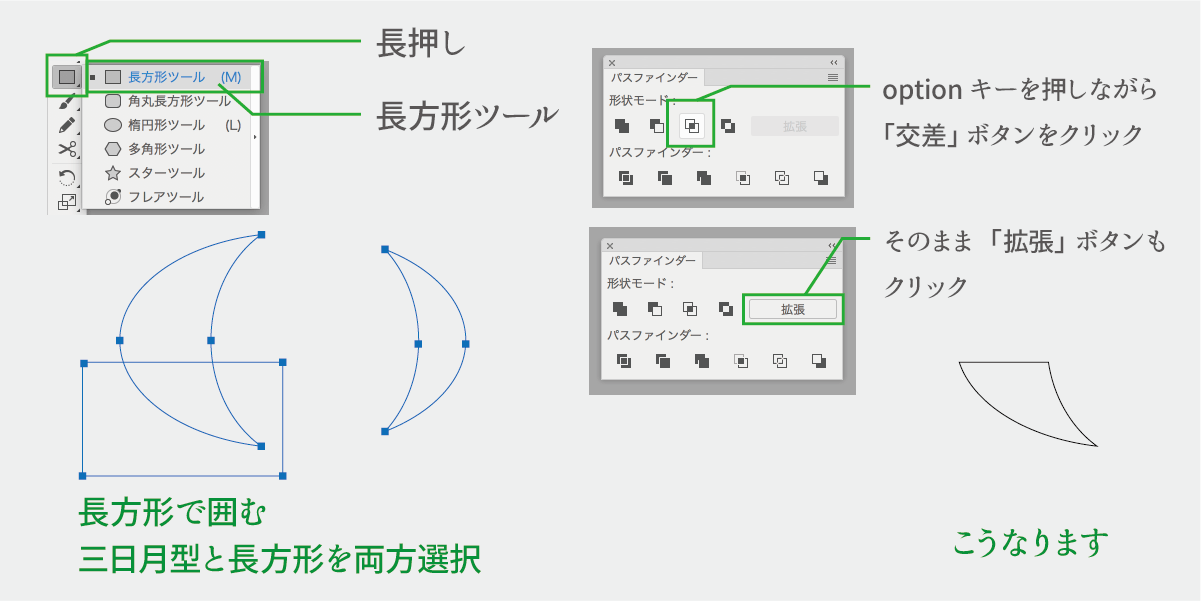
さらに、長方形ツールで四角を書き、しっぽとして使いたいところを囲みます。
楕円をくり抜いた三日月型と、囲んだ長方形を両方選択して、 パスファインダーの「交差」を使います。
このとき、キーボードのoptionキーを押しながら「交差」ボタンをクリック。

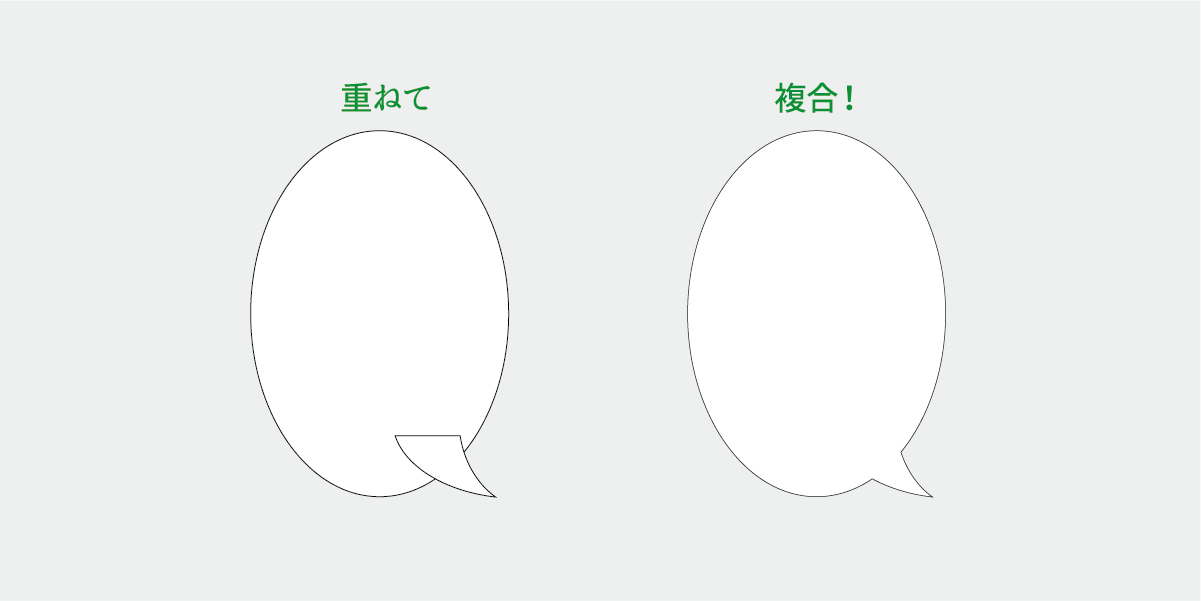
あとは、楕円の吹き出しと重ねて、先程の「複合シェイプを作成」をかければできあがり!