イラレの遠近グリッドで3D風のイラストを描く方法「車編」

皆さん、こんにちは。前回の記事「Illustratorチュートリアル 遠近グリッドの使い方!」に続いて、遠近グリッドで3D風のイラストを描く様子を紹介しようと思います。特にタイヤの円筒部分を詳しく解説しています。
Youtube動画も用意しましたので、合わせてご覧ください。
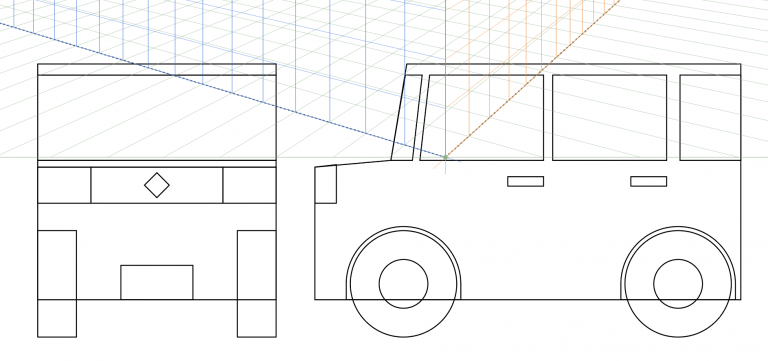
始めに立面図を描く
今回は、正面図と側面図を用意しました。軽自動車っぽい形を簡単に描いたものです。

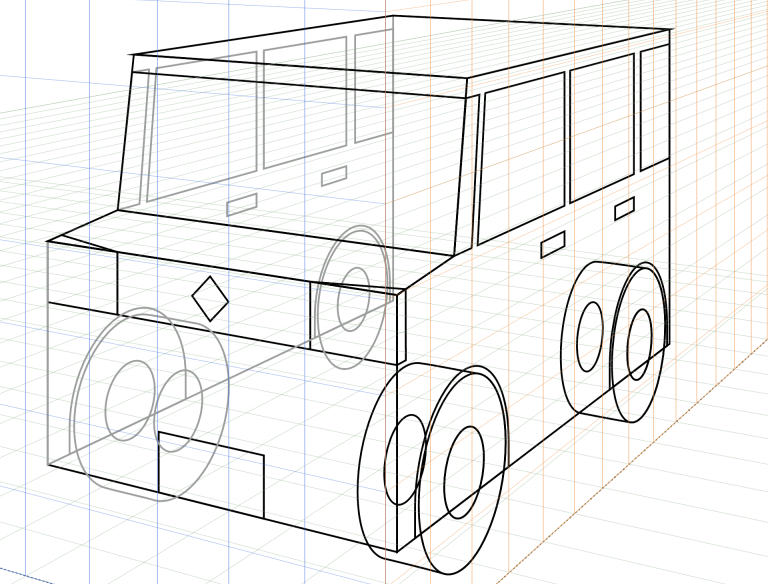
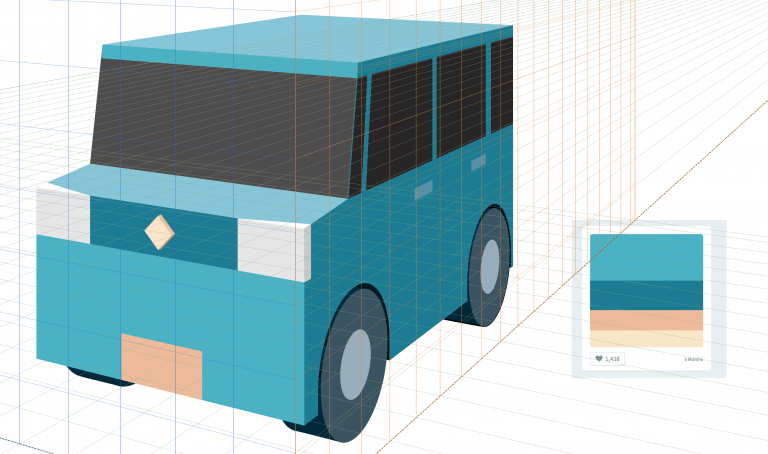
遠近グリッドに貼り付ける
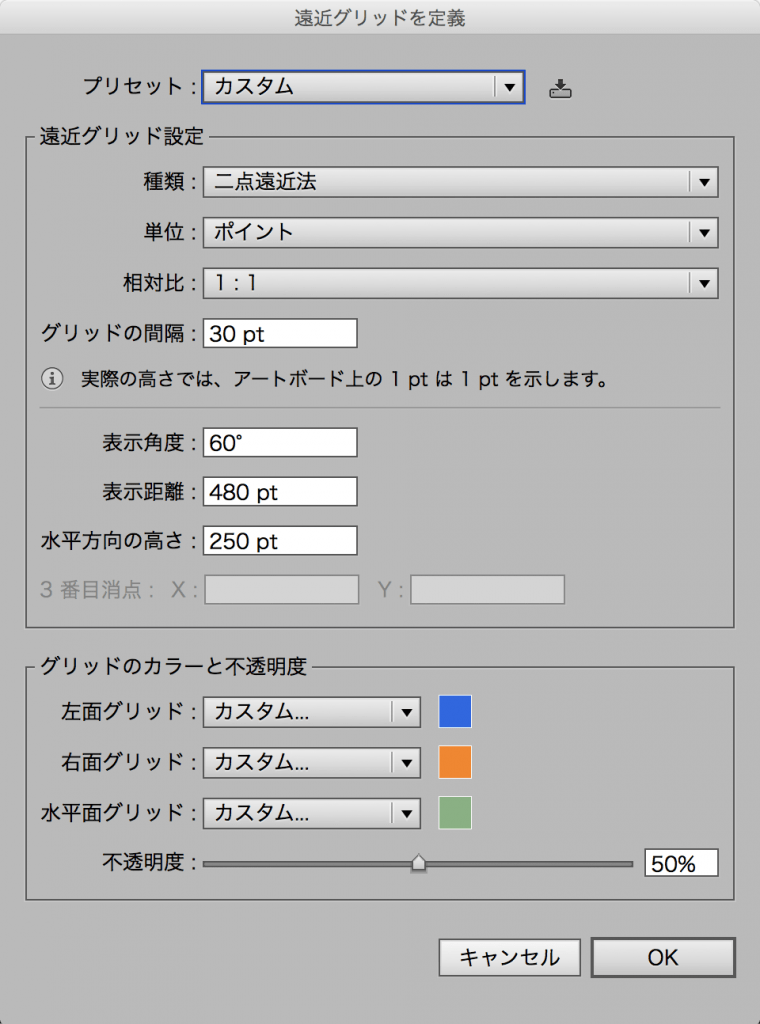
遠近グリッドツールに持ち替え、遠近グリッドを表示し、「表示→遠近グリッド→グリッドを定義」から表示角度を60度に設定しました。

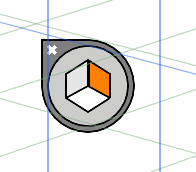
そして、左上のキューブのオレンジの側面をチェックします。

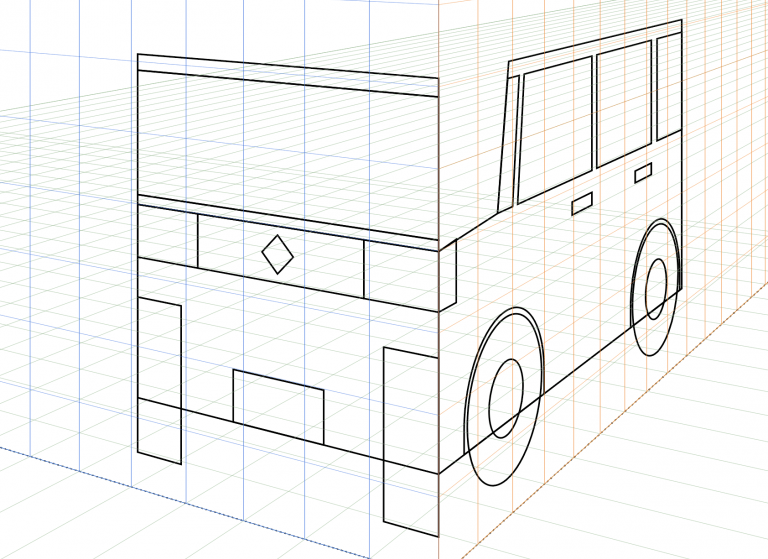
遠近選択ツールに持ち替え、側面図をドラッグして貼り付けます。同様に、キューブの青をチェックして、正面図も貼り付けます。

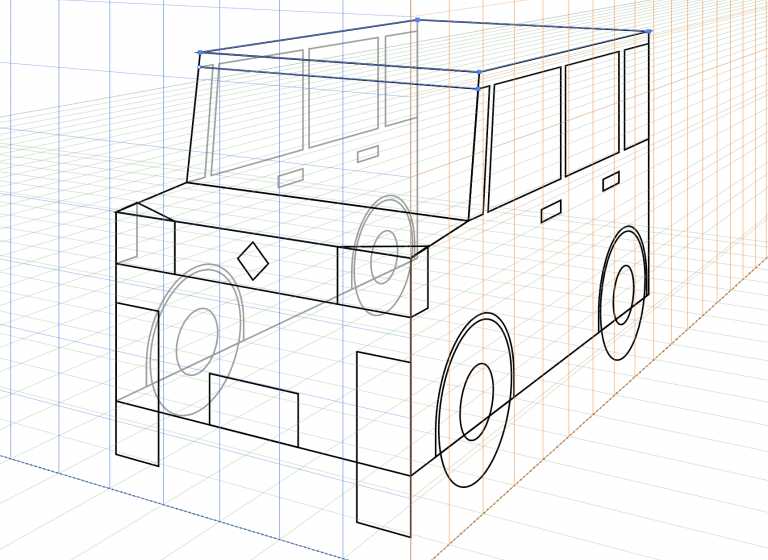
側面図をガイドとして奥にもコピーする
側面図をドラッグして、5キーを押しながら奥に配置します。

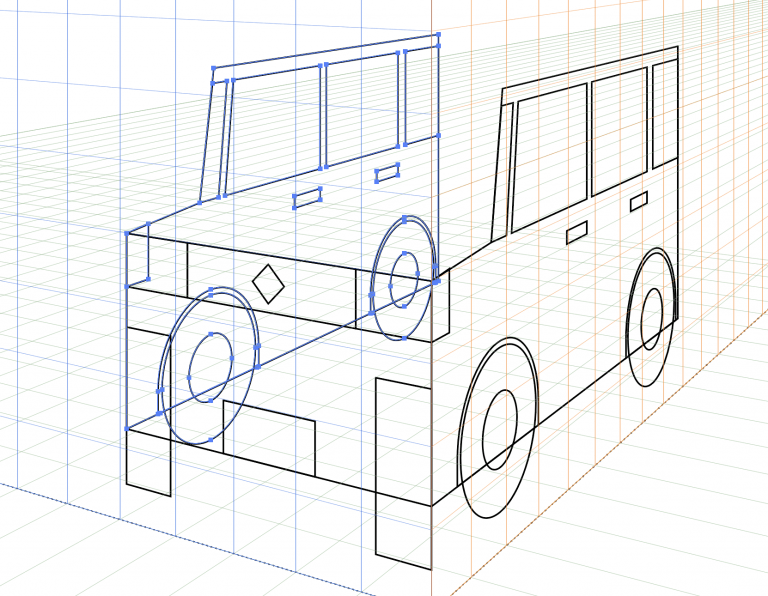
それをガイドにして、パスツールでフロントガラスとボンネットを描きます。このような傾斜している面は遠近グリッドツールでは描けないので、ガイドを作って描きます。

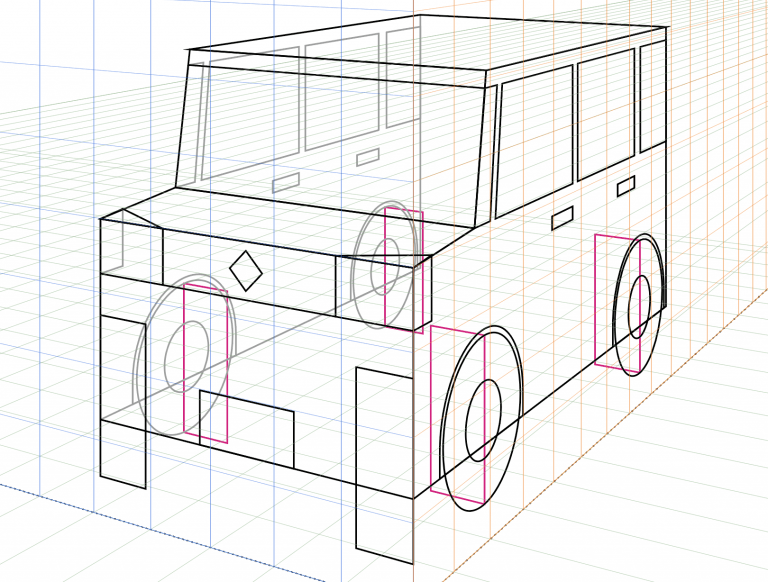
タイヤを描く
正面図のタイヤを5キーで奥に向かってコピーします。それを、タイヤの厚みのガイドにします。

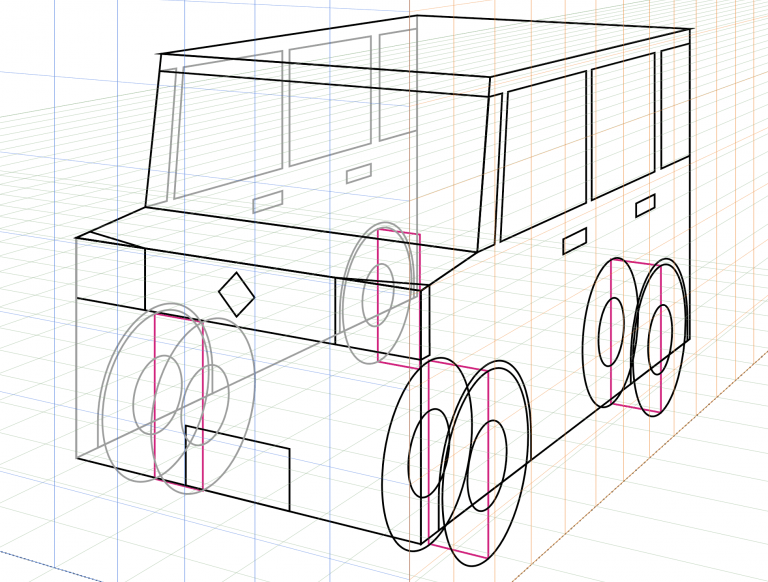
その厚みになるようにタイヤを5キーで奥に向かってコピーします。

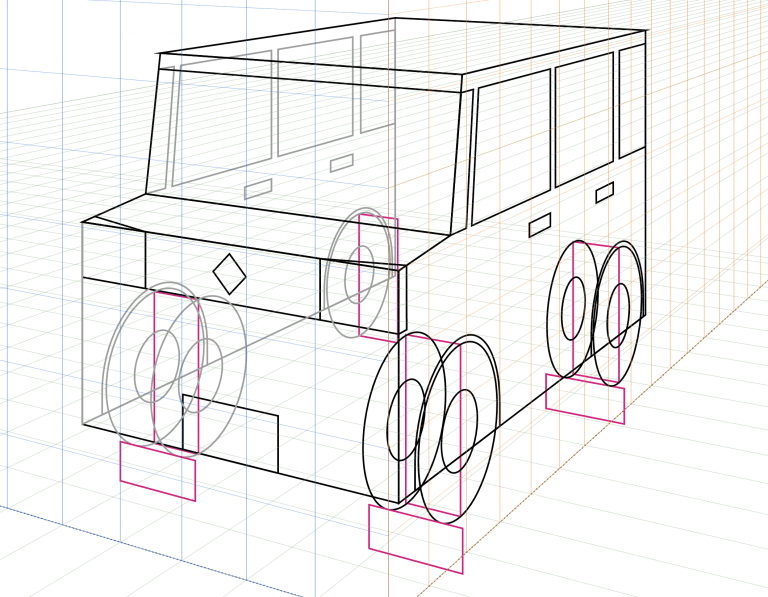
タイヤの楕円に沿うように、タイヤのアウトラインのガイドも描きます。

2つの楕円を合体して、アウトラインを整えればタイヤの完成です。

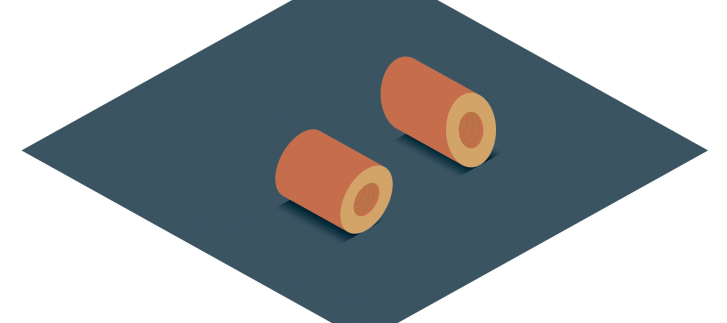
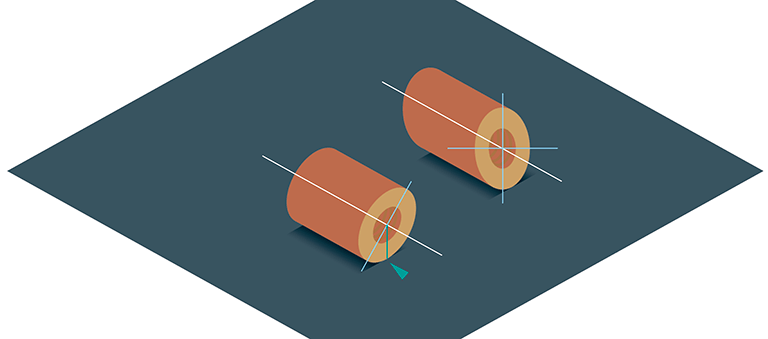
ちょっと余談ですが、寝かせた円筒形の描き方、わかりますか。例えば以下の画像、転がったバームクーヘンのような形です。左がそこそこきれいな円筒形、右はなんだか潰れて見えます。

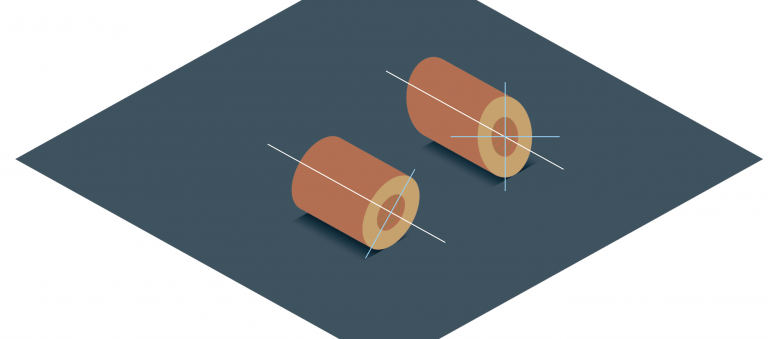
軸を描いてみると、こうなります。

右の楕円形は画面に対して垂直です。円筒形のよくありがちな間違いです。左は、筒の軸に対して90度になっています。こちらが正しい円筒形です。さて、どうやって描くかというと、シアーツール?それとも変形ツール?いえいえ、次を見てください。

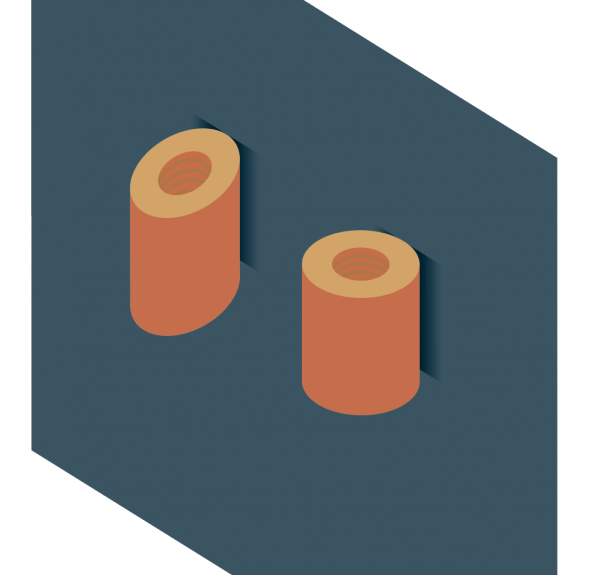
画像を回転すると、まっすぐ立った円筒形です。普通に楕円と長方形を組み合わせて描けます。転がった円筒形は、実はまっすぐ立っている円筒形を回転しただけなんです。楕円と筒の軸の関係はどこから見ても90度で、歪んだりしないのです。シアーツールとか使う必要ありません。まっすぐ描いて回転すれば大丈夫、意外と簡単ですね。
影の付け方もポイントです。楕円の中心の真下が床に接地しているポイントです。ここを起点に影をつけると安定して見えます。

これは、遠近感を無視した描き方ですが、単純化したイラストには使えるテクニックだと思います。転がった空き缶とか、まるかぶり寿司とか、ぜひうまいこと描いてみてください。
色を付ける
今回もColorHuntからカラーリングを採用しました。このカラーパレットをベースに、自分で明暗を調整して細部の色を作っています。3D風のイラストの場合、異なる面の色を劇的に変えてやると立体感が強調されていい感じになると思います。「タイヤはグレー、窓は黒」というようにパーツごとの固有色にとらわれるより、面で考えたほうがまとまりやすいのではないでしょうか。このブルーの車の場合、正面は本来の固有色がはっきり見えている状態。側面は彩度を落とし、明度は上げてグレーとブルーを混ぜた感じのコントラストの少ない配色にしています。3Dモデリングソフトと違って自動でライティングできないので悩ましいですが、うまくやれば自由におしゃれな配色ができるのがイラストの強みでもあります。

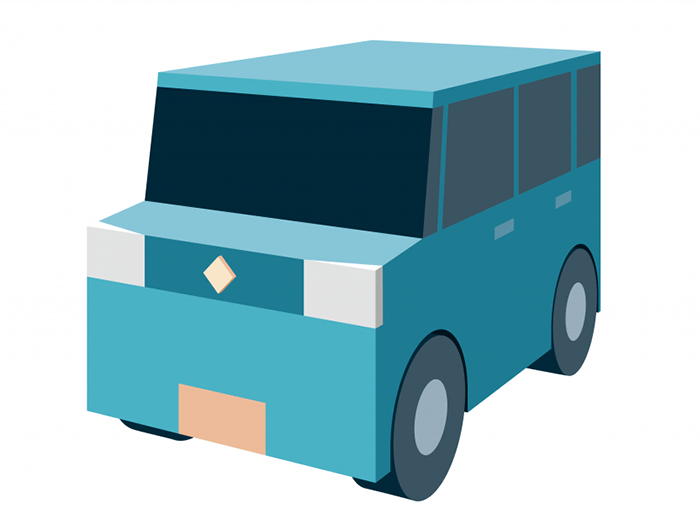
完成

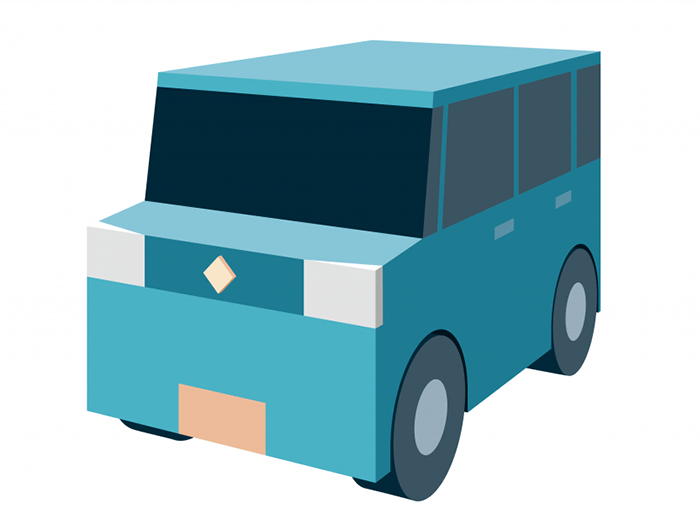
おまけ
シアーツールで作った、遠近感のないクルマです。同じ立面図から作成しました。デザインテイストによっては、こちらが合う場合もあるでしょう。遠近グリッドツールも便利ですが、使いどころはお好み次第ですね。